イベントカレンダーをつくる

WordPressでイベントカレンダーを作る方法はいくつかありますが、今回紹介するのはプラグインを使う方法。
プラグイン「Event Organiser」
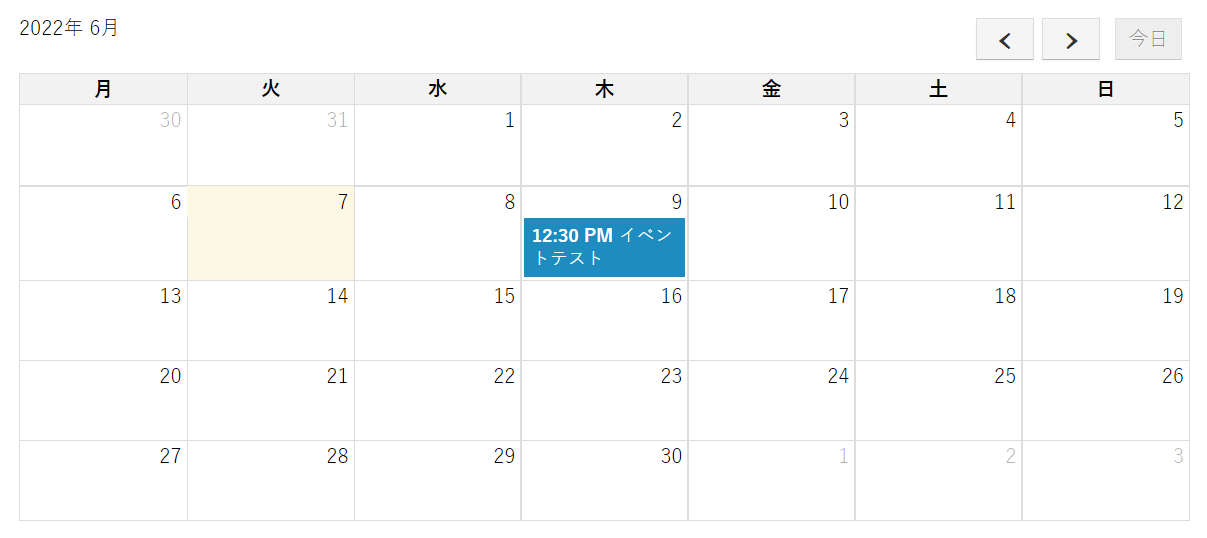
このプラグインを使うと下のようなカレンダーがスパッと出力できます。

方法は簡単で、固定ページで次のショートコードを貼り付ければ、その場所に上のカレンダーが現れます。
[eo_fullcalendar titleformatmonth="Y年 F"tooltip="false"]なんと楽ちんな!
※ ショートコード内の「tooltip=”false”」は各イベントのテキストにホバーすると現れるツールチップを出さない設定。逆にツールチップを出したければこの記述は削除。
このプラグインは「event」というカスタム投稿タイプを生成し、「イベント」というメニューを吐き出します。カスタム投稿タイプなので、WordPress のルールに則ってテーマディレクトリ内にカスタム投稿タイプのアーカイブページ archive-event.php を作って、その中でショートコードを呼び出しても同じカレンダーが出てきます。
echodo_shortcode('[eo_fullcalendar titleformatmonth="Y年 F" tooltip="false"]');これだけ。
イベントメニューから登録できるイベント項目は
- イベント名
- 文章(デフォルトのエディター入力内容)
- 会場
- 地図
- 日程&時刻(連日イベントも登録可)
- イベントカテゴリー
などがありますので、イベントの情報としては必要なものはすべてそろってますね。
イベント詳細ページもあります。カレンダー上の個別のイベントをクリックすると遷移します。
詳細ページの表示のほうは、single-event.php をテーマディレクトリ内に用意すればその通り表示してくれるようですが、なくても大丈夫らしいです。ない場合は、single.php にイベントの日程やカテゴリを含む内容を滑り込ませるような仕様になっているので、わざわざ用意しなくても良いです。
とまあ、ここまでで何の文句もないイベントカレンダー機能実装完了なわけですが、せっかくなので single-event.php を用意して、この詳細ページを少しだけカスタマイズ(というか単なるスタイル付けですが)してみます。
single-event.php
<?php while (have_posts()) : the_post(); ?>
<h1 class="page-title"><?php the_title(); ?></h1>
<?php
$taxonomy = 'event-category'; //カスタムタクソノミースラッグ
$taxonomy_terms_cat = wp_get_object_terms($post->ID, $taxonomy);
$taxonomy_terms_cat_name = $taxonomy_terms_cat[0]->name; //ターム名
<div>
<p><strong>日付:</strong> <?php echo eo_format_event_occurrence();?></p>
<p><strong>カテゴリ:</strong> <?php echo $taxonomy_terms_cat_name; ?></p>
</div>
<?php the_content(); ?>
<?php endwhile; ?>
以上です。





























