Nuxt.js -jsonからEXCELファイル作成

JSONからEXCELファイル作成
Nuxt.js ライブラリー「Vue-json-excel」を使ってjsonデータからEXCELダウンロードする。 このライブラリーを使うことで、簡単にjsonデータをEXCELダウンロードできます。

Vue-json-excelインストール
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-json-excel
Vue-json-excel使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'import JsonExcel from "vue-json-excel"Vue.component("downloadExcel", JsonExcel)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugin: [ { src:'@/plugins/plugin',
mode:'client'
}
],
pages配下にあるindex.vueを下記の通りに編集します。
<template lang="javascript">
<div class="container">
<download-excel class="btn btn-default" :data="json_data" :fields="json_fields" worksheet="My Worksheet" name="filename.xls">
Download Excel
</download-excel>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
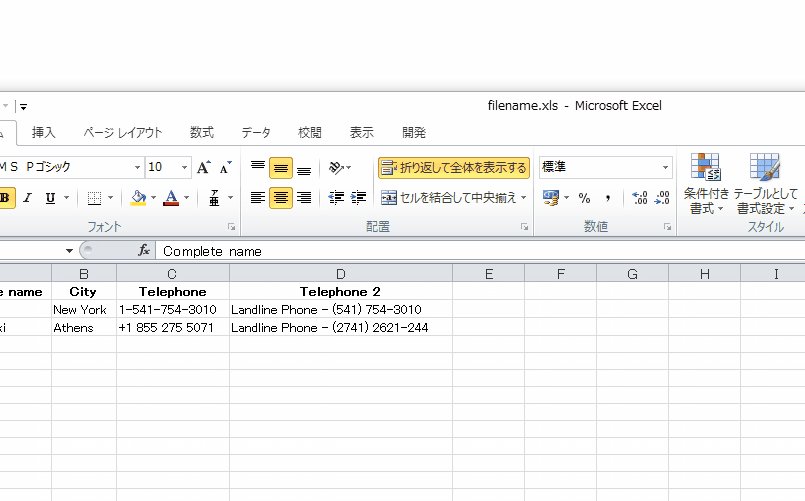
json_fields: {
"Complete name": "name",
City: "city",
Telephone: "phone.mobile",
"Telephone 2": {
field: "phone.landline",
callback: (value) => {
return `Landline Phone - ${value}`;
},
},
},
json_data: [{
name: "Tony Peña",
city: "New York",
country: "United States",
birthdate: "1978-03-15",
phone: {
mobile: "1-541-754-3010",
landline: "(541) 754-3010",
},
},
{
name: "Thessaloniki",
city: "Athens",
country: "Greece",
birthdate: "1987-11-23",
phone: {
mobile: "+1 855 275 5071",
landline: "(2741) 2621-244",
},
},
],
json_meta: [
[{
key: "charset",
value: "utf-8",
}, ],
]
}
},
methods: {
log(event) {
console.log(event)
},
},
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
}
</style>
<template lang="javascript">
<div class="container">
<download-excel class="btn btn-default" :data="json_data" :fields="json_fields" worksheet="My Worksheet" name="filename.xls">
Download Excel
</download-excel>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
json_fields: {
"Complete name": "name",
City: "city",
Telephone: "phone.mobile",
"Telephone 2": {
field: "phone.landline",
callback: (value) => {
return `Landline Phone - ${value}`;
},
},
},
json_data: [{
name: "Tony Peña",
city: "New York",
country: "United States",
birthdate: "1978-03-15",
phone: {
mobile: "1-541-754-3010",
landline: "(541) 754-3010",
},
},
{
name: "Thessaloniki",
city: "Athens",
country: "Greece",
birthdate: "1987-11-23",
phone: {
mobile: "+1 855 275 5071",
landline: "(2741) 2621-244",
},
},
],
json_meta: [
[{
key: "charset",
value: "utf-8",
}, ],
]
}
},
methods: {
log(event) {
console.log(event)
},
},
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
}
関連記事:
 ECサイト構築例 Nuxt.js + Vue.js
ECサイト構築例 Nuxt.js + Vue.js  Nuxt.js Excelファイルを読み込む
Nuxt.js Excelファイルを読み込む  Nuxt.js、Vue.jsによるToDoのサンプル
Nuxt.js、Vue.jsによるToDoのサンプル  ダッシュボード(ADMIN)
ダッシュボード(ADMIN)  Vue3でTypeScript実践
Vue3でTypeScript実践  LP構築例 Nuxt.js + Vue.js
LP構築例 Nuxt.js + Vue.js  マークダウンを表示するサンプル
マークダウンを表示するサンプル  Nuxt.js テクニック
Nuxt.js テクニック  Vue.js テクニック
Vue.js テクニック  簡単な例で始めるVue3でTypeScript入門
簡単な例で始めるVue3でTypeScript入門  Vue.jsによるカート・サンプル
Vue.jsによるカート・サンプル  Nuxt.js(Vue.js)の「v-for」でコンポーネントをループさせる方法
Nuxt.js(Vue.js)の「v-for」でコンポーネントをループさせる方法  v-forを指定回数でループさせ、なおかつ配列へアクセスする(Nuxt.js/Vue.js)
v-forを指定回数でループさせ、なおかつ配列へアクセスする(Nuxt.js/Vue.js)  Nuxt.js初心者がハンバーガーメニューを実装しながらv-onとかv-ifを学ぶ
Nuxt.js初心者がハンバーガーメニューを実装しながらv-onとかv-ifを学ぶ  Nuxt-HEADタグ操作
Nuxt-HEADタグ操作  Vue.jsによるChat・サンプル
Vue.jsによるChat・サンプル  Vue.jsによるTable・サンプル
Vue.jsによるTable・サンプル  Vue.jsによるChart-Dashboard・サンプル
Vue.jsによるChart-Dashboard・サンプル  ダッシュボード
ダッシュボード  ECサイト構築例 React.js Redux Next
ECサイト構築例 React.js Redux Next  時給計算用の勤怠管理テンプレート
時給計算用の勤怠管理テンプレート  計算式の説明が丁寧なEXCEL出勤簿テンプレート
計算式の説明が丁寧なEXCEL出勤簿テンプレート  1週間表のガンチャート式テンプレート
1週間表のガンチャート式テンプレート  売上管理テンプレート+分析
売上管理テンプレート+分析  Nuxt.js 入門 (1) – 最初の一歩
Nuxt.js 入門 (1) – 最初の一歩  Nuxt.js 入門 (2) – プロジェクト作成
Nuxt.js 入門 (2) – プロジェクト作成  Vue.js入門
Vue.js入門  【Nuxt.js】Nuxt.jsでJSONファイル表示
【Nuxt.js】Nuxt.jsでJSONファイル表示  Vue.js を使って WP REST API で取得した他サイトの投稿データを自サイトに表示する
Vue.js を使って WP REST API で取得した他サイトの投稿データを自サイトに表示する  管理画面を使わず、Vue.js と WP REST API を使って、Webページから直接記事データ等を更新する
管理画面を使わず、Vue.js と WP REST API を使って、Webページから直接記事データ等を更新する


