VScodeでCI/CD

Visual Studio Codeで拡張機能をインストール
CircleCI VS Code 拡張機能は、CircleCI を操作する新しい方法です。
この拡張機能は、CircleCI パイプラインを IDE から直接視覚化して管理するためのインターフェイスを提供するだけでなく、CircleCI YAML 構成ファイルを作成、変更、編集する際のコンテキスト ヘルプも提供します。こうすることで、VS Code とブラウザーの間の高コストのコンテキスト切り替えを回避できます。
より実際的には、この拡張機能を使用すると次のことが可能になります。
- VS Code を認証して CircleCI に接続する
- パイプラインを参照して操作します。利用可能なアクションは次のとおりです
- パイプライン、ワークフロー、ジョブのステータスの表示
- テスト出力の表示
- ジョブログの閲覧
- アーティファクトのダウンロード
- ジョブの承認
- ビルドの再実行
- SSH を使用したジョブのデバッグ
- ワークフローのステータスが変化したとき、または注意が必要なときに、通知を通じてアラートを受け取ります
- CircleCI YAML 構成ファイルを編集するときに、次のようなファイル内サポートにアクセスします。
- 構文の検証
- 構文の強調表示
- 定義への移動と参照への移動
- ホバー時のドキュメントと使用上のヒント
- オートコンプリート
- コマンドを起動して、構成ファイルを静的に検証するか、組織のポリシーに対して検証します。

はじめる
CircleCI for VS Code は簡単に始めることができます。
- 拡張機能をインストールするCircleCI 拡張機能は、VS Code 内からインストールすることも、マーケットプレイスからダウンロードすることもできます。⚠️ この拡張機能は VS Code バージョン
1.85以降と互換性があります。 - CircleCI への認証画面左側のアクティビティ バーにある CircleCI アイコンをクリックして CircleCI パネルを開き、[ログイン] をクリックします。
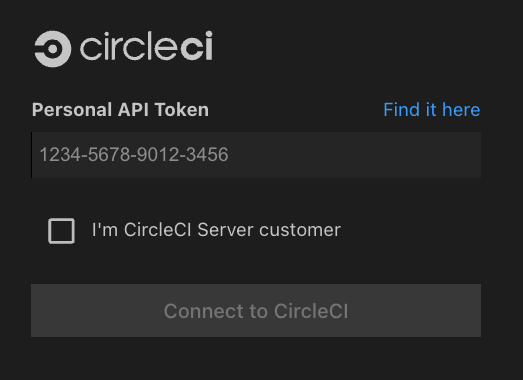
 ーソナル API トークンの入力を求められます 。持っていない場合は、この目的のために新しいものを生成できます。Enterprise の顧客の場合は、必ずチェックボックスをオンにして、セルフホステッド サーバーの URL を入力してください。
ーソナル API トークンの入力を求められます 。持っていない場合は、この目的のために新しいものを生成できます。Enterprise の顧客の場合は、必ずチェックボックスをオンにして、セルフホステッド サーバーの URL を入力してください。 - プロジェクトをセットアップするVS Code ワークスペースに 1 つ以上の CircleCI プロジェクトが含まれている場合、拡張機能はそれらを自動的に検出し、パイプライン パネルに最新のパイプラインが表示されます。プロジェクトが検出されない場合は、(VS Code コマンドを使用する
CircleCI: Open Settingsか、パイプライン パネルの上部にある設定アイコン (⚙️) をクリックして) 設定ページを開き、プロジェクトを手動で選択します。手動で選択した内容は、プロジェクトが自動的に検出されない場合にのみ保持されることに注意してください。⚠️ 自動プロジェクト検出は GitLab プロジェクトでは機能しません。[設定] ページからプロジェクトを手動で選択してください。
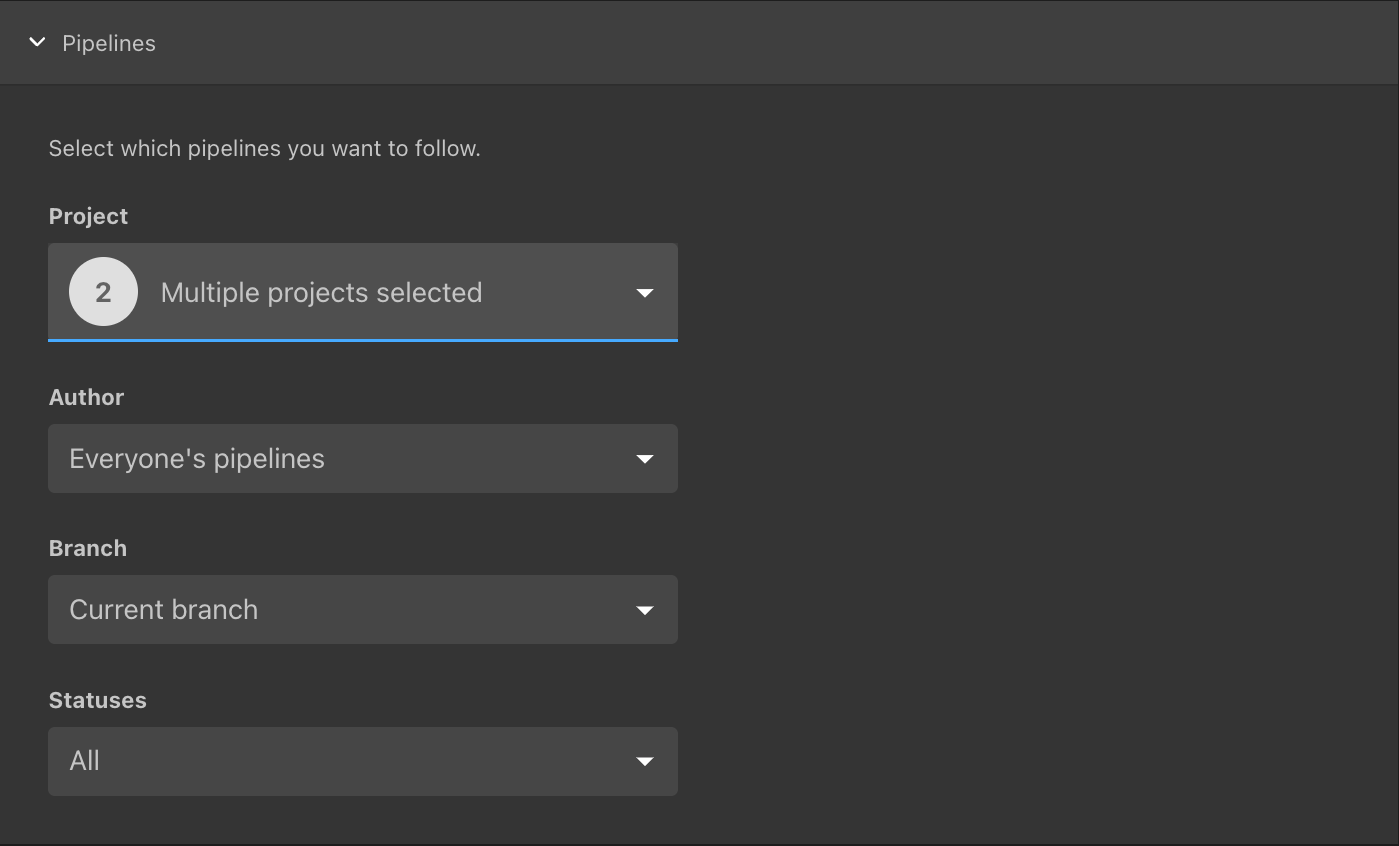
- パイプラインパネルを設定するデフォルトでは、パイプライン パネルには、プロジェクトで実行されている最新のパイプラインがすべて表示されます。ただし、関心のあるパイプラインのみを表示するように構成できます。すべての構成は、[設定] ページで使用できます。このページは、コマンドを使用する
CircleCI: Open Settingsか、[パイプライン] パネルの上部にある設定アイコン (⚙️) をクリックして開くことができます。具体的には、次のことを選択できます。- 自分のパイプライン、または誰かが作成したパイプラインのみ
- すべてのブランチ、現在のブランチのみ、または特定のブランチ。「常にデフォルトのブランチを表示する」チェックボックスを選択することもできます。
- 特定のステータスのワークフローとジョブを含むパイプラインのみ。

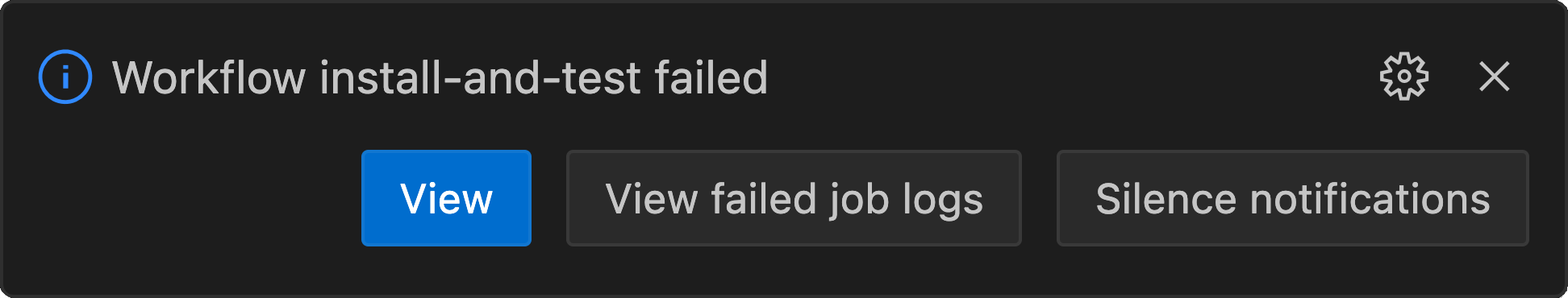
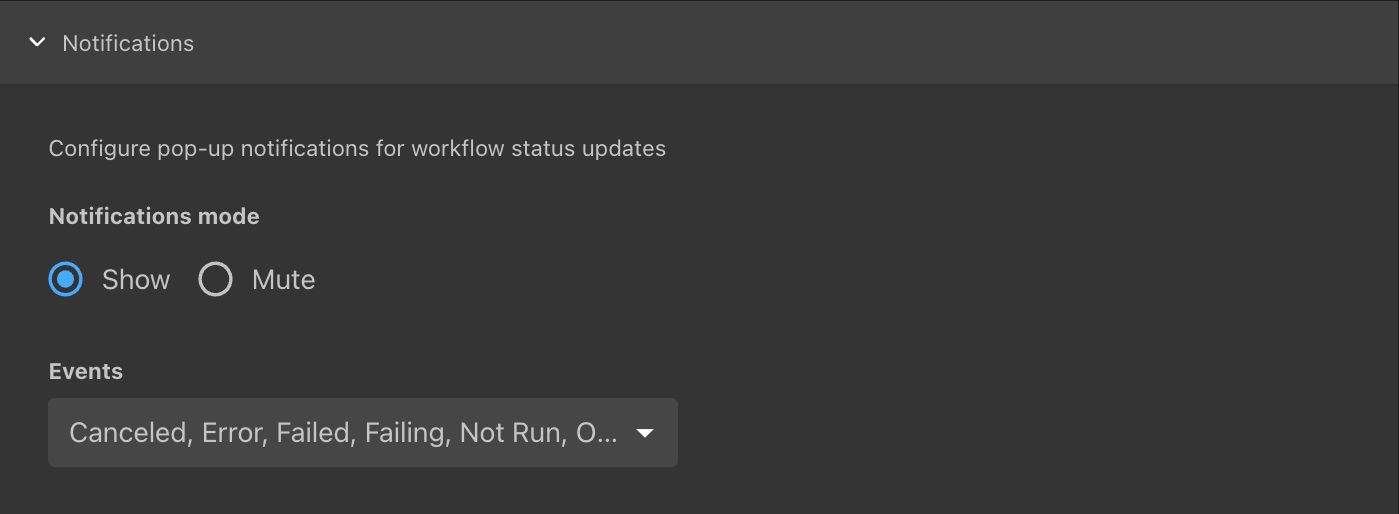
- 通知を構成するパイプライン パネルのワークフローのステータスが変更されたときに警告するポップアップ通知を設定できます。
 デフォルトでは、パイプライン パネル内のワークフローの 1 つが失敗ステータスになるか、承認が必要になるたびに、ポップアップ通知が表示されます。これらのデフォルトを変更したい場合は、次の操作を行うことができます。
デフォルトでは、パイプライン パネル内のワークフローの 1 つが失敗ステータスになるか、承認が必要になるたびに、ポップアップ通知が表示されます。これらのデフォルトを変更したい場合は、次の操作を行うことができます。- 通知をミュートします (この設定を変更するトグル ボタンは、パイプライン パネルの上部にもあります)
- どのワークフロー ステータスの変更について通知を受け取るかを構成します

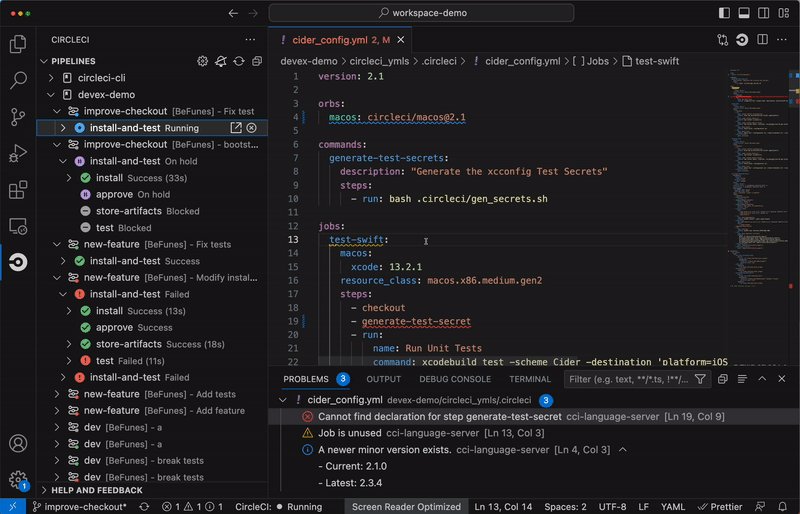
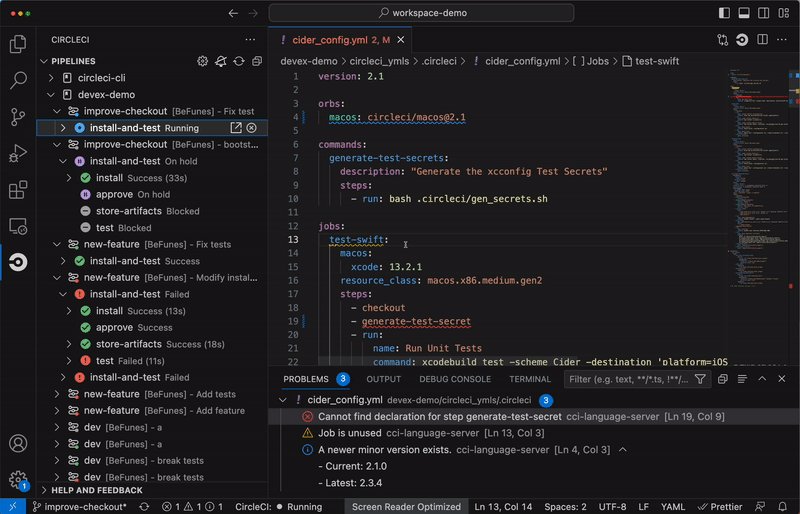
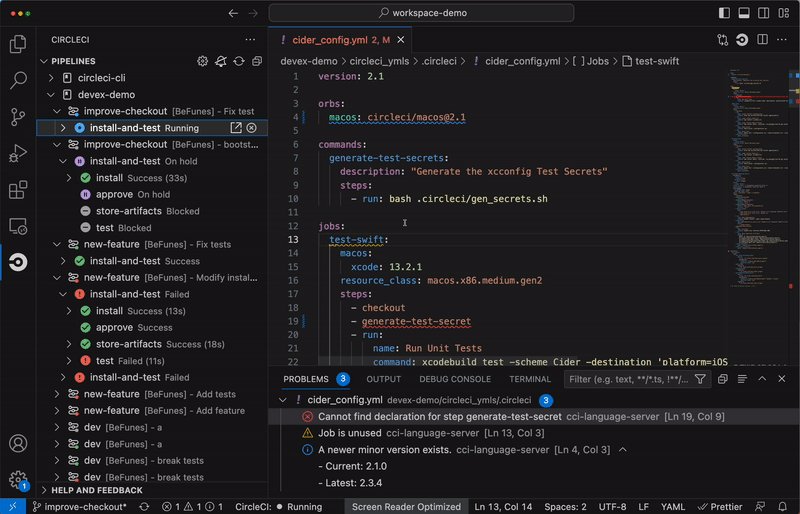
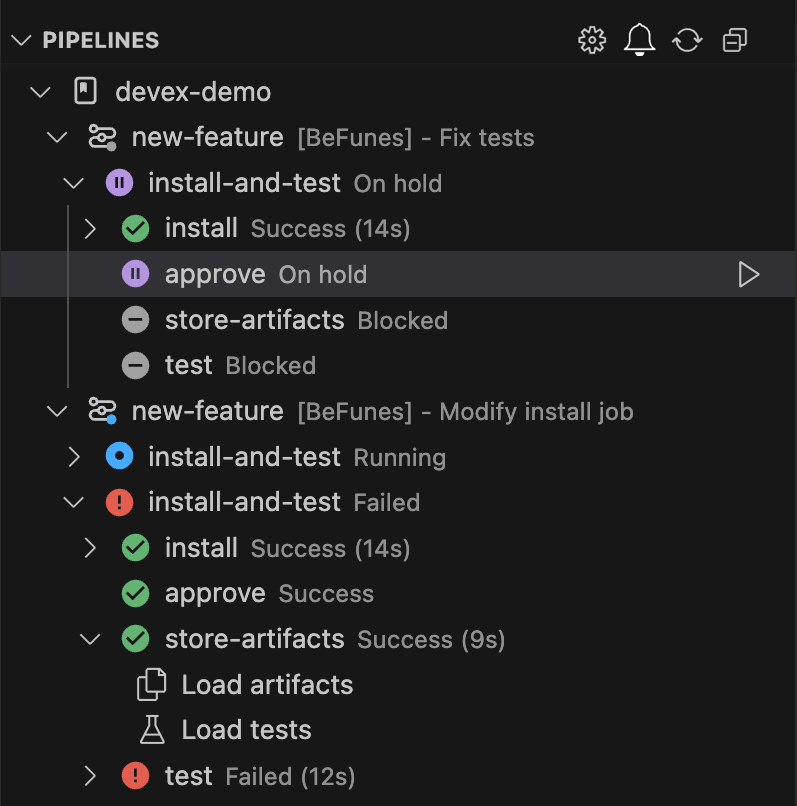
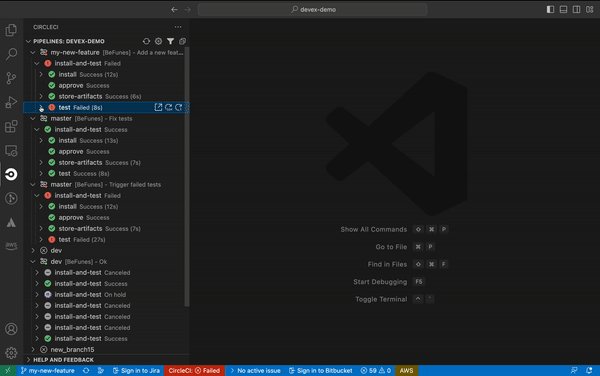
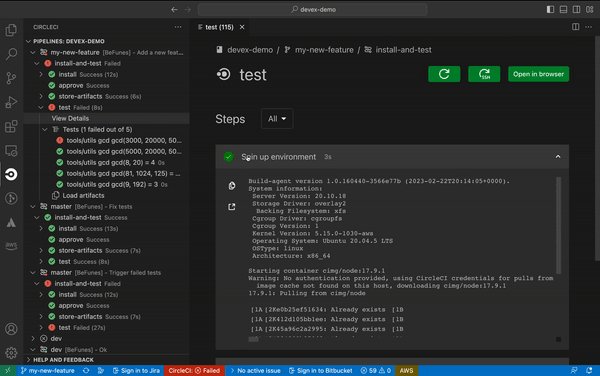
パイプラインパネル
[パイプライン] パネルには、ワークスペースで検出されたすべての CircleCI プロジェクトがリストされます。プロジェクトごとに、最新のパイプライン、ジョブ、ワークフローが表示され、それらのステータスを監視して操作することができます。

一部のツリー オブジェクトでは、項目の上にマウスを置くと表示されるアイコンをクリックすることでアクションを実行できます。
プロジェクト
プロジェクトは最上位のツリー項目であり、パイプラインが含まれています。
プロジェクトをフォローしていない場合は、パネルを使用してプロジェクトをフォローすることもできます。
パイプライン
パイプラインは プロジェクトの下にネストされます。これらは CircleCI の変更単位であり、ワークフローが含まれています。
ワークフロー
ワークフローは 各パイプラインの下にネストされており、ジョブが含まれています。ワークフローの上にマウスを置くと、次のことが可能になります。
- ブラウザで開くと、デフォルトの Web ブラウザで CircleCI アプリのワークフローの詳細が表示されます。
- ワークフローを最初から再実行して、ワークフロー全体を再トリガーします
- 失敗したワークフローを再実行して、最初に失敗したジョブからワークフローを再トリガーします。
仕事
ジョブは 各ワークフローの下にネストされており、テストとアーティファクトを含めることができます。ジョブの上にマウスを置くと、次のことが可能になります。
- ジョブを承認します (ジョブが保留中の場合のみ)
- ジョブをキャンセルします (ジョブが実行中の場合のみ)
- SSH を使用してジョブを再実行します (この機能の詳細については、後のセクションで説明します)。
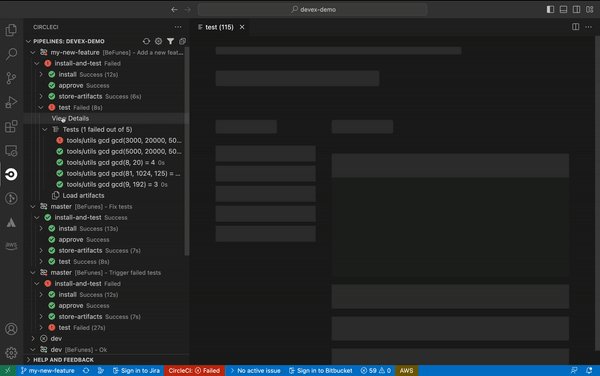
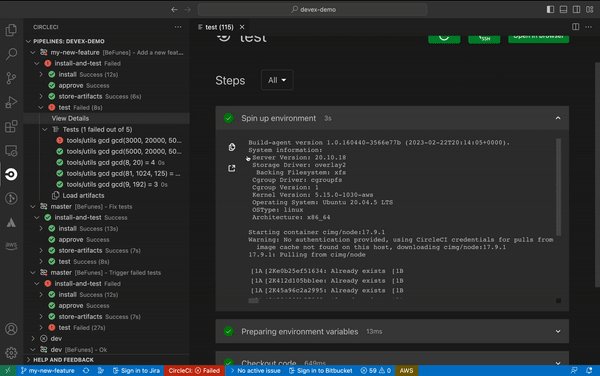
- ジョブの詳細を表示する

ジョブを拡張すると、次のこともできます。
- テスト結果を CircleCI にアップロードするようにテストを構成している場合は、テストをロードします。CircleCI が不安定であると検出したテストには、[FLAKY] という表示が先頭に表示されます。
- Load artifacts、ジョブによって作成されたアーティファクトをロードします。アーティファクトがロードされたら、クリックしてダウンロードできます。
SSHで再実行する
次のいずれかの方法で、VS Code から直接 SSH を使用してジョブを再実行できます。
- [ジョブの詳細] ページで、右上の緑色のボタンをクリックします。
- または、[パイプライン] パネルでジョブ名の横にあるアクション アイコンをクリックします。

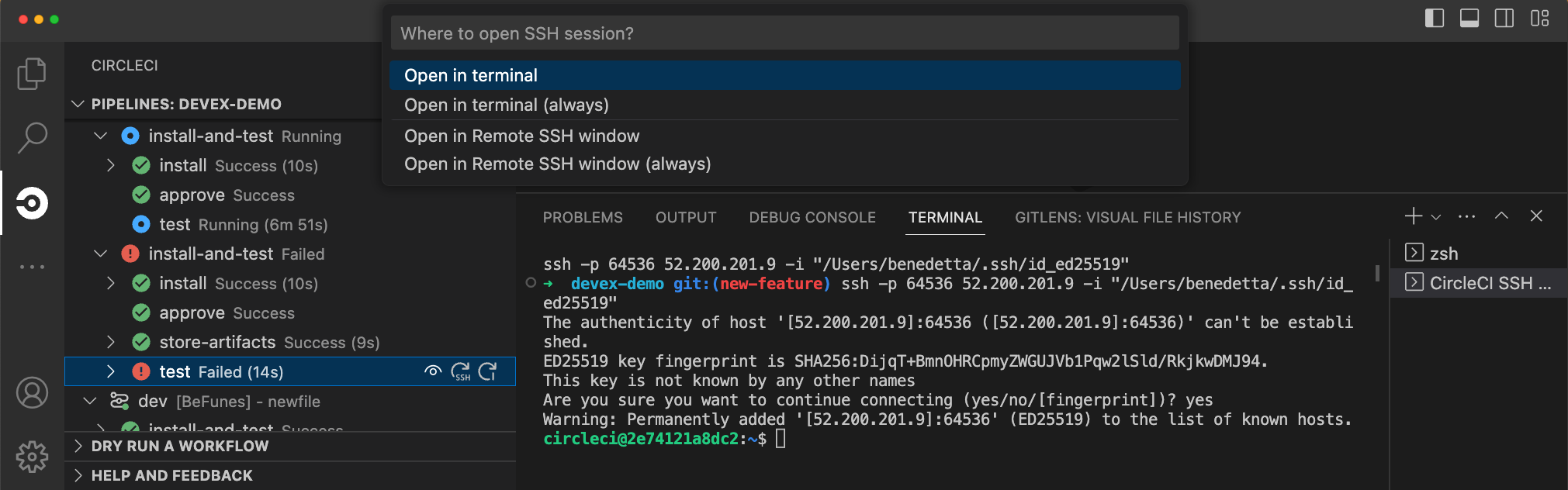
どちらの場合も、次の 2 つのオプションが表示されます。
- ターミナルで SSH セッションを開く

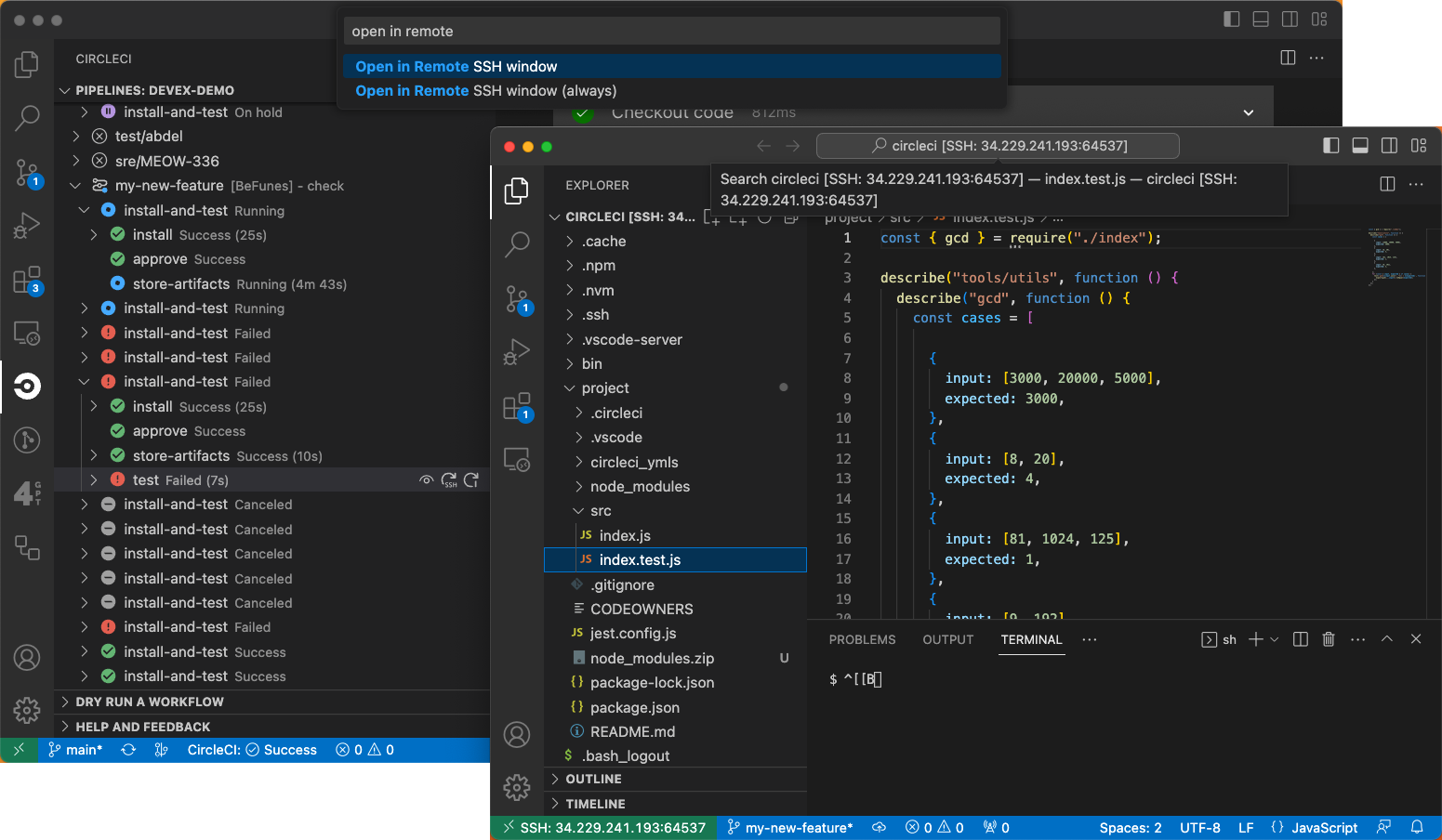
- リモートの VS Code ウィンドウで SSH セッションを開くこの機能には、公式の VS Code 拡張機能 Remote-SSHが必要です。VS Code で SSH を使用したリモート開発の詳細については、 VS Code のドキュメントで直接見つけることができます。

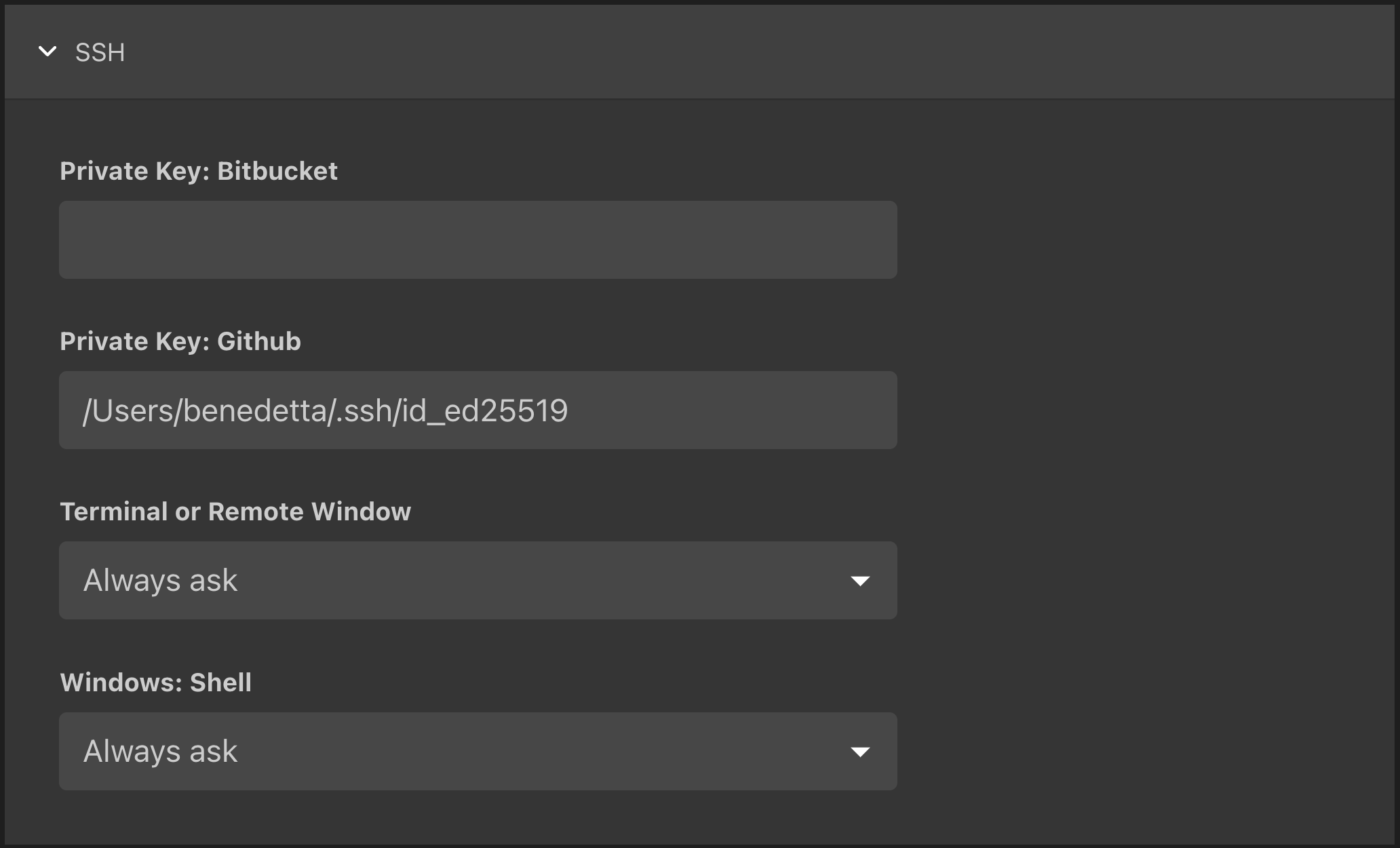
SSH を使用してジョブを再実行するには、まず Github または Bitbucket SSH キーへのパスを設定する必要があります。初めて SSH を使用して再実行しようとすると、拡張機能によって、関連する SSH キーのパスを選択するように指示されます。ただし、この手順を見逃した場合、または後で変更したい場合は、設定ページの専用セクションから変更できます。

再実行したいジョブが並列処理を使用している場合は、SSH で接続するジョブを選択できます。
CircleCI での SSH を使用したデバッグの詳細については、 ドキュメントを参照してください。
ステータスバー
ステータス バーには、CircleCI 拡張機能、プロジェクト、最新のワークフローの状態に関する概要情報が表示されます。

具体的には、次のステータスが表示される場合があります。
- ログインしていません– ステータスバーをクリックすると、ログインページが開きます
- プロジェクトがありません– ステータス バーをクリックすると設定ページが開き、プロジェクトを手動で選択できます
- 成功 / 保留中 / 失敗、および同様のワークフロー ステータス – これは、パネルの最上位パイプラインのステータスを指します。ステータス バーをクリックすると、CircleCI パイプライン パネルで関連するワークフローがフォーカスされます。
- インターネットなし– インターネット接続が失われたとき
構成ヘルパー
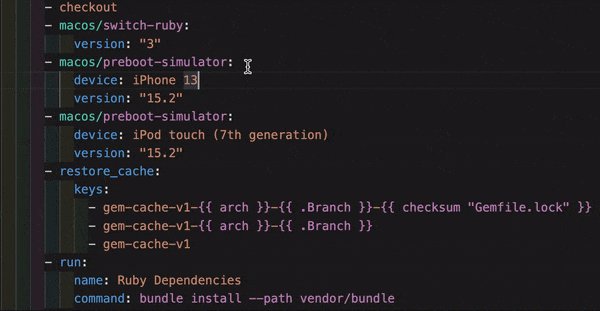
この拡張機能は、CircleCI 構成ファイルの作成、編集、および移動に関するファイル内支援を提供します。
これは CircleCI 固有の言語サーバーに基づいており、次の機能を提供します。
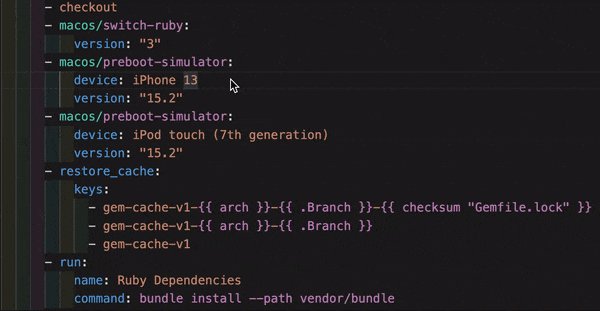
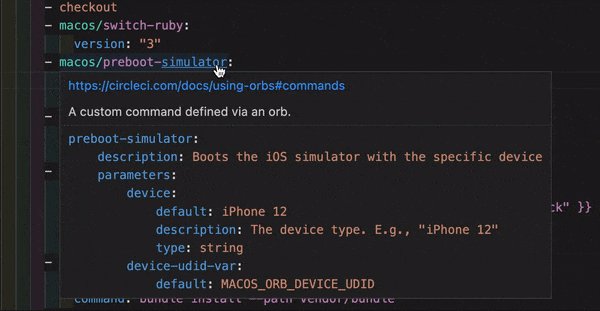
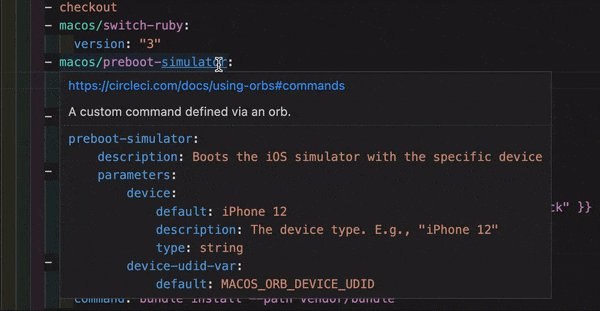
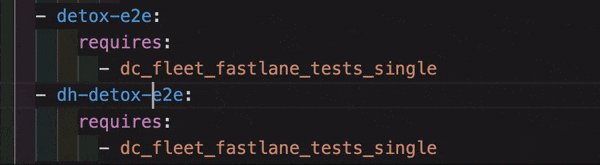
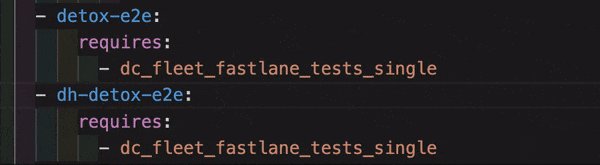
- 「定義に移動」および「参照に移動」コマンドによる豊富なコード ナビゲーション。これは、大規模な構成ファイルを操作する場合に、カスタム ジョブやエグゼキュータのパラメータの定義を確認したり、ファイル内でそれらのいずれかが参照されている場所を確認したりする場合に特に便利です。支援されたコード ナビゲーションは Orb に対しても機能し、Orb で定義されたコマンドまたはパラメーターの定義への移動機能を使用するときに、IDE でその定義を直接探索できるようになります。

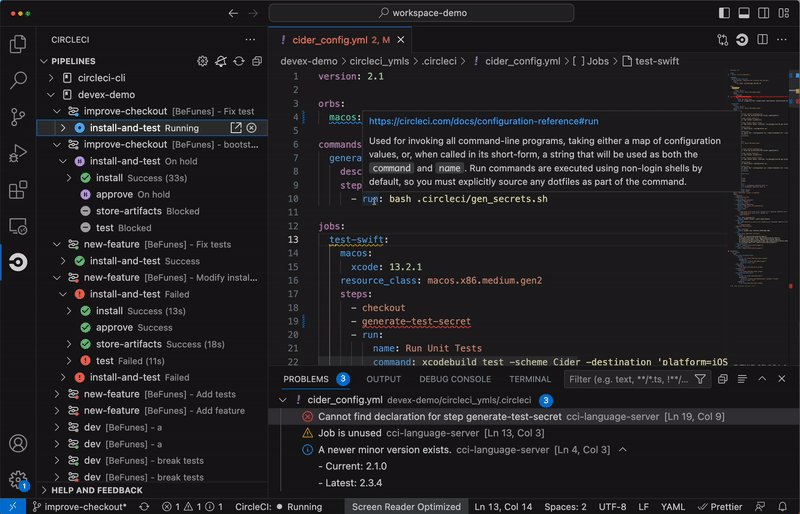
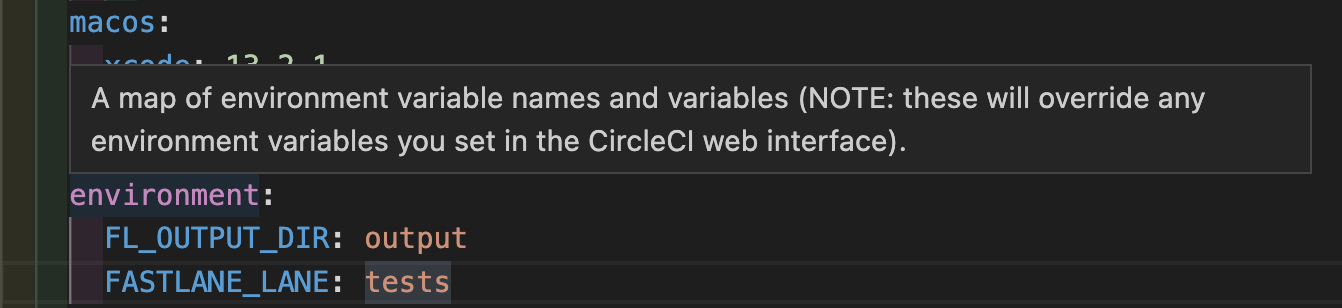
- 特定のキーにカーソルを置いたときのコンテキストに応じたドキュメントと使用法のヒント。これにより、YAML 構成を編集するたびにドキュメントを確認するためにブラウザに切り替え続ける必要がなくなります。公式 CircleCI ドキュメントへのリンクもホバー上に表示され、ナビゲーションが容易になります。

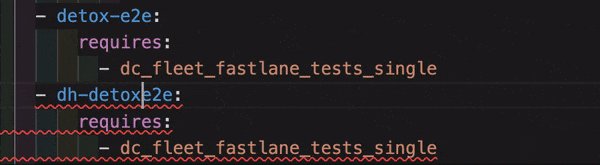
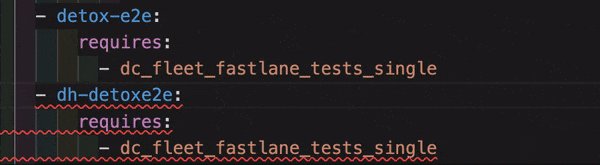
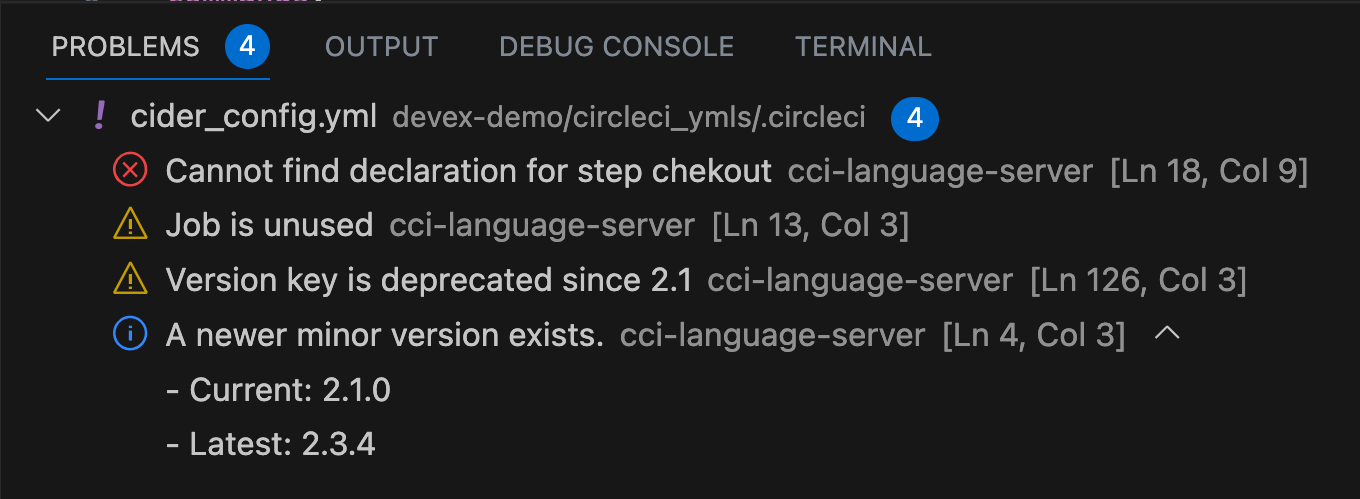
- 構文検証– タイプミス、パラメータの誤った使用、不完全な定義、間違った型、無効または非推奨のマシン バージョンなどを特定することが非常に簡単になります。

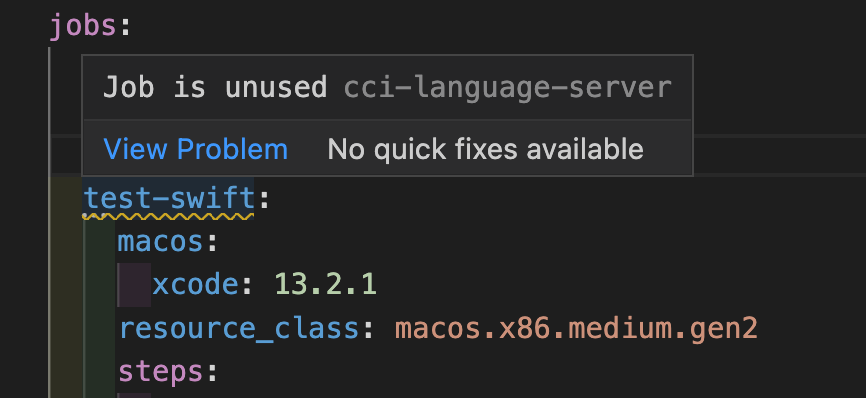
- 使用上の警告– CircleCI の全機能の活用を妨げる非推奨のパラメータ、未使用のジョブまたはエグゼキュータ、または欠落しているキーを特定するのに役立ちます。

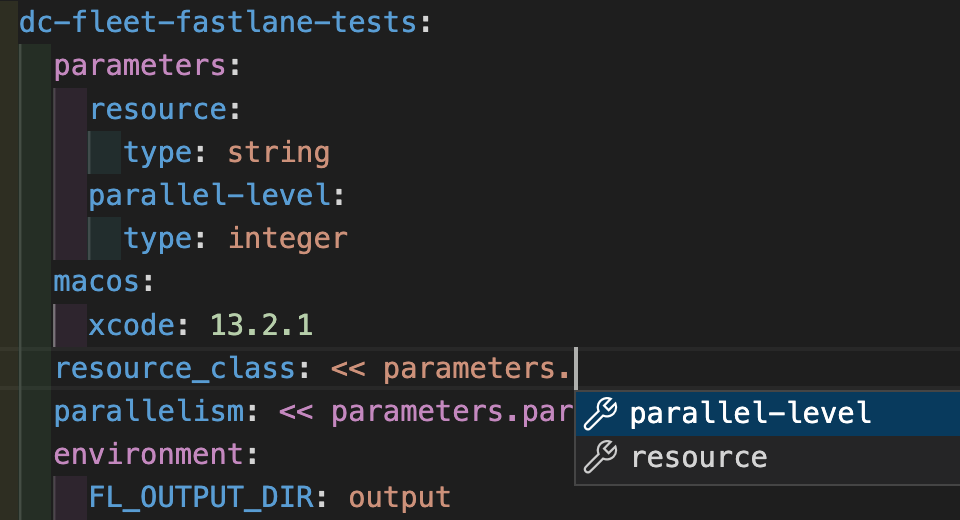
- 自動補完、組み込みキーとパラメータ、およびユーザー定義変数の両方で使用可能

VS Code の [問題] タブで、構成ヘルパーによって提案されるすべてのエラー、警告、ヒントの完全な概要にアクセスできます。

Config Helper は、オープン ソースである CircleCI YAML ファイル専用の言語サーバーに基づいています。ソース コードを表示し、プロジェクト リポジトリに直接投稿し、問題を追加することができます: circleci-yaml- language-server。
構成検証コマンド
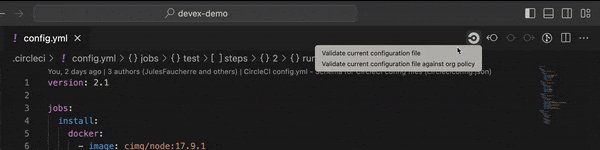
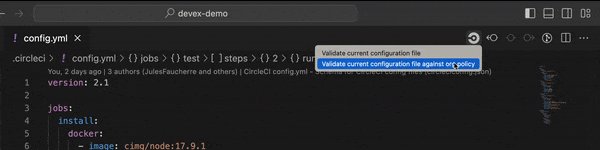
この拡張機能には、パイプラインを実行せずに YAML 構成ファイルを静的に検証するのに役立つ 2 つのコマンドも提供されます。

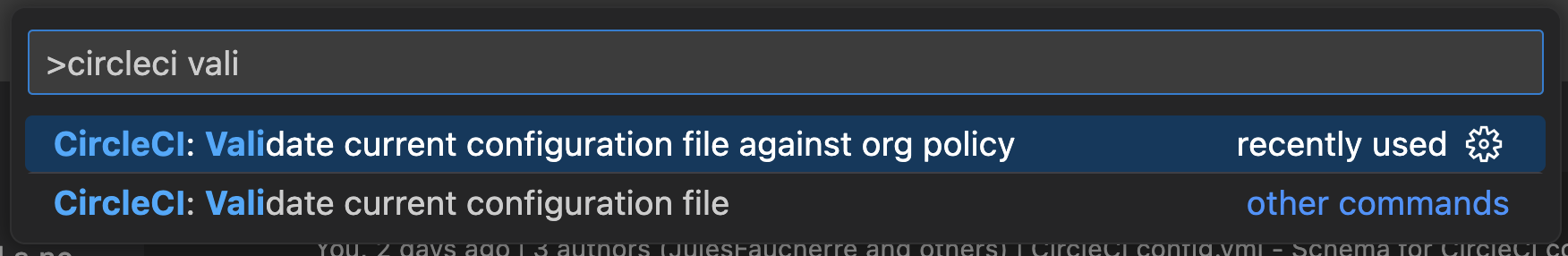
- 現在の設定ファイルを検証するCLI コマンドに対応し
circleci config validate、構成ファイルが適切な形式であることを静的に検証します。このコマンドは、このファイルの構造および構文エラーのみを検証し、意味論的なエラー (たとえば、このジョブが存在しない) については検証しないことに注意してください。 - 現在の設定ファイルを組織のポリシーに照らして検証するCLI コマンドに対応し
circleci policy decide、構成ファイルが組織のポリシー (設定されている場合) に準拠していることを確認します。このコマンドは Scale の顧客のみが使用できることに注意してください - 現在の構成ファイルのコンパイル済みバージョンを表示するこのコマンドは、構成ファイル内のすべての Orb 参照を解決し、構成の完全なバージョンを表示します。
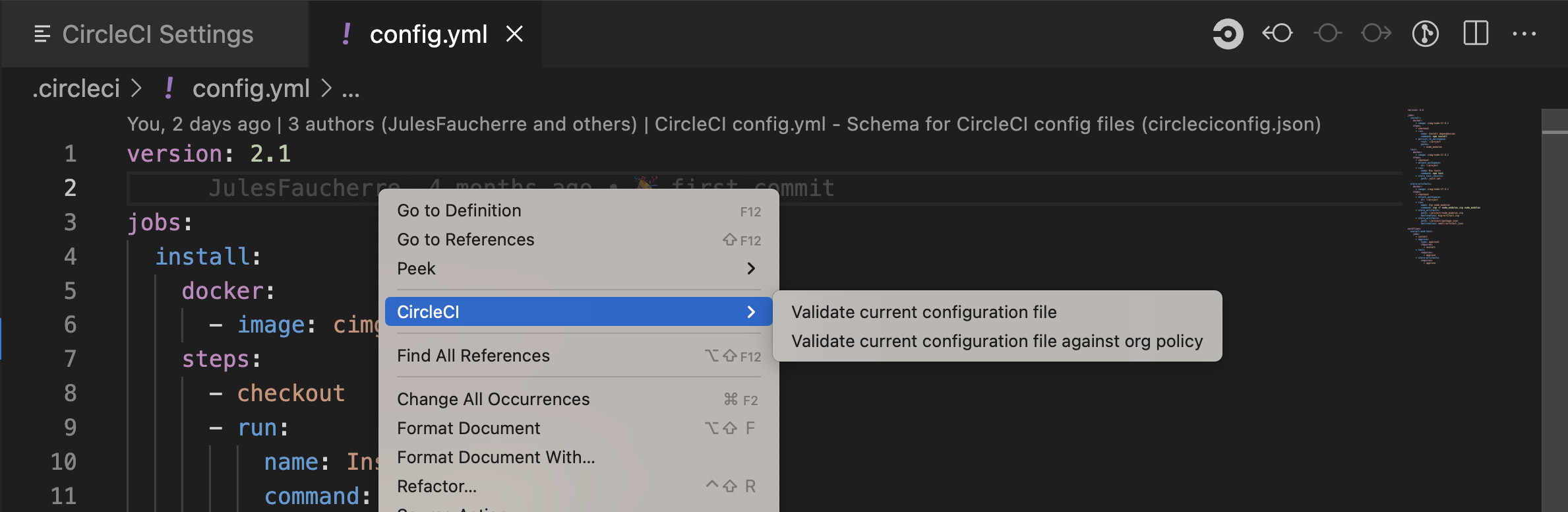
これらのコマンドはすべて呼び出すこともできます。
- CircleCI YAML ファイルを右クリックして、次のようにします。

- CircleCI YAML ファイルにフォーカスしているときに、ページの右上隅にある CircleCI ボタンをクリックします。別のファイルを編集している場合、ボタンは表示されないことに注意してください。

🆕 設定をテスト実行します (プレビューを開く)
注: バージョン管理されていない構成を使用して VS Code からパイプラインをトリガーする機能は現在オープン プレビュー段階にあり、GitHub OAuth アプリまたは Bitbucketを通じて統合されたプロジェクトでのみ利用できます。所有している GitHub アカウントの種類を確認するには、 GitHub OAuth アプリの統合に関するドキュメントを参照してください。
VS Code からパイプラインをトリガーして、試行錯誤による変更をバージョン管理システムにコミットせずに、CircleCI 構成を反復処理します。パイプライン全体を実行して検証するか、ジョブとワークフローを選択して個別に検証します。他のパイプラインと同様に、パイプライン パネルまたは CircleCI Web アプリでテスト実行の結果を表示します。

前提条件
v2.0CircleCI VS Code 拡張機能以降- GitHub OAuth アプリまたは Bitbucket を通じて統合された CircleCI アカウント。所有している GitHub アカウントの種類を確認するには、このドキュメント ページを確認してください。
- 組織は組織設定を通じてこの機能をオプトインしている必要があります。組織管理者に依頼する必要がある場合があります。詳細については、以下の「機能コントロール」セクションを参照してください。
- プロジェクトでは動的構成を使用して はなりません。この機能は、動的構成を使用するプロジェクトでは無効になります。
注: CircleCI のバージョン管理されていない構成は.circleci/config.yml、パイプラインが実行されているブランチ上の が無視され、代わりに、パラメーターとして渡されたカスタム構成ファイルによって構成ファイルがオーバーライドされることを示します。「バージョン管理されていない」という用語は、VCS 内で設定ファイルがバージョン管理されていないという事実を指します。ただし、これはパイプラインとともに CircleCI に保存され、CircleCI Web アプリでいつでも利用できます。バージョン管理されていない構成でパイプラインを実行する場合は注意し、意図しない影響を与えるジョブが実行に含まれないように注意してください。詳細については、以下の
「セキュリティへの影響」セクションを参照してください。この機能へのアクセスは、組織管理者のみが制御できるオプトイン設定によって制御されます。組織がオプトインした後は、個々のプロジェクトごとにオプトアウトできます。詳細については、以下の
「機能コントロール」セクションを参照してください。
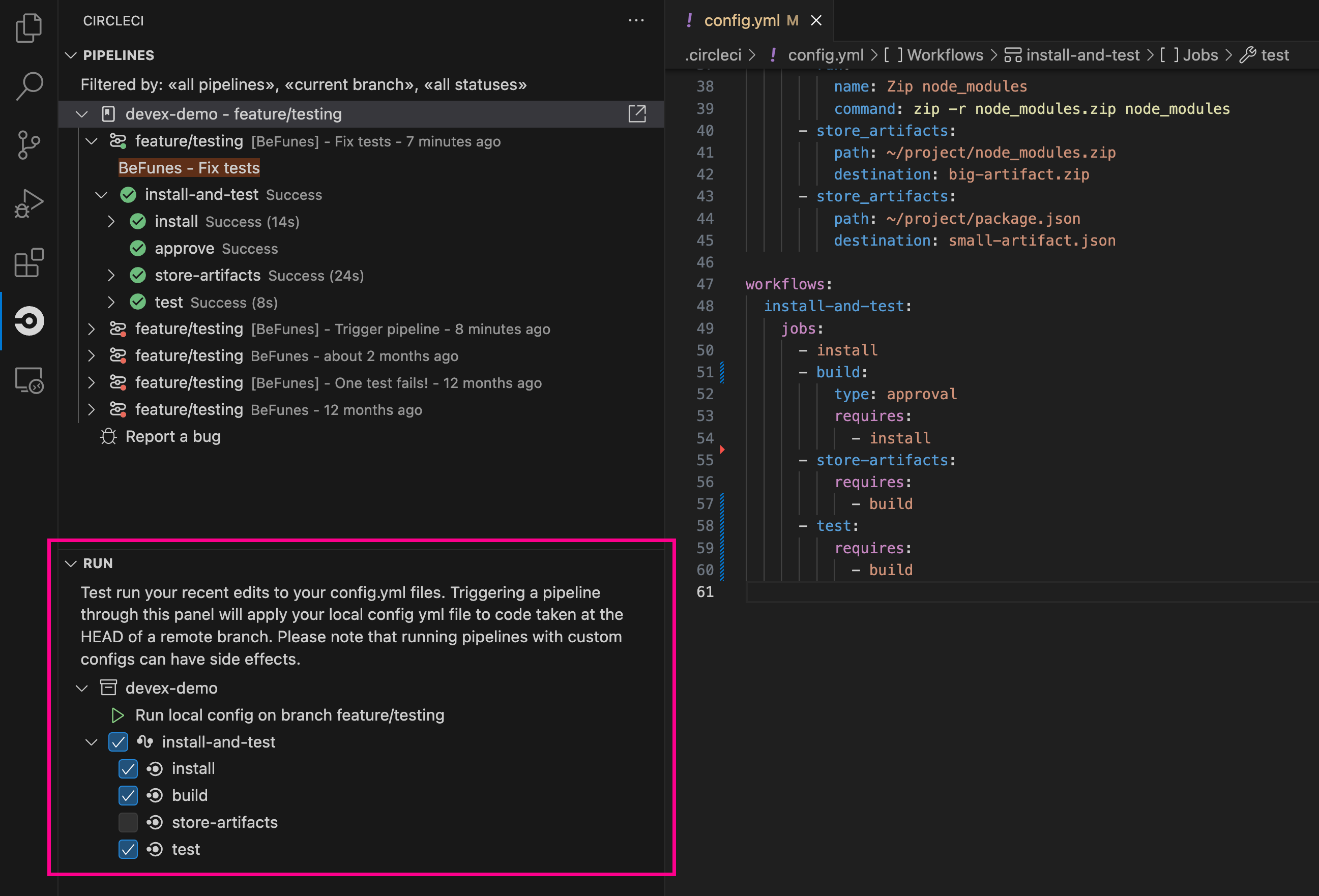
ステップ
次の手順は、VS Code 拡張機能からパイプラインをテスト実行する方法を示しています。
- VS Code を開き、サイドバーで CircleCI ロゴを選択します。[パイプライン] パネルと[実行]パネルが表示されます。
- 「実行」パネルを展開してプロジェクトを表示します。
- 各プロジェクトには、構成テストの実行をトリガーするボタンと、実行する構成の部分を選択するための各ワークフローとジョブのチェックボックスがあります。オプションを選択し、icon:play[] をクリックします。ファイルにローカルで加えた変更はすべて
.circleci/config.ymlテスト実行に含まれます。 - パイプラインは、CircleCI Web アプリのダッシュボード ( app.circleci.com/pipelines/ )、および VS Code 拡張機能のパイプライン パネルに表示されるようになりました。
機能コントロール
VS Code からパイプラインをトリガーする機能は、組織レベルとプロジェクト レベルで制御できます。





