VSCode拡張機能

VSCodeインストール後に推奨する拡張機能
VSCodeインストールしたら、以下の拡張機能で日本語化をしておきましょう。
Japanese Language Pack for Visual Studio Code
※開発言語にマッチした確証機能は、VSCodeと言語名で検索して適切にご利用ください。
便利な拡張機能一覧
Rainbow CSV
https://embed.zenn.studio/card#zenn-embedded__edab20439cf17
CSV や TSV などのようなカンマ (,) やタブをはじめ、セミコロン (;) やパイプで要素を区切ってあるファイルデータを色分けして強調表示してくれる拡張機能です。
CSV の場合は、ファイルの一貫性 (Lint) の自動チェックを行うことも可能になります。
また、SQL のような言語でデータのクエリを実行することも可能で、データの中身を特定のルールで参照したり区別したり、更新したい時に便利です。
拡張機能をインストールすると、以下のように、区切られたデータの要素を色ごとに分けてみることができるようになります。
VS Code の下部には、Rainbow CSV に関するメニューが追加されるようになり、機能を一時的に OFF にしたり、CSV の整形を行ったり、データをクエリする画面に移動することができるようになります。
データのクエリについては、以下の画面で行うことになります。
列名については、システム既定の列名を使うことになります。(画面でいう a1 とか a2 となっているもの)
クエリ機能は、RBQL (Rainbow Query Language) というものが利用されています。利用方法については、GitHub を参照してください。
Docs Authoring Pack
https://embed.zenn.studio/card#zenn-embedded__a312866b9871a
こちらは、docs.microsoft.com チームが開発した拡張機能になります。
本来は、docs.microsoft.com への投稿 (Microsoft Docs の修正投稿など) を便利にする複数の拡張機能をインストールできる拡張機能ですが、この Docs Authoring Pack でインストールできる拡張機能の中には、普段使う時でも便利になる機能が含まれているのでおすすめです。
ただし、この Docs Authoring Pack をインストールすると、全 12 つの拡張機能がインストールされてしまうので、他の拡張機能と機能競合が起こってしまう可能性があります。
機能の競合を起こしたくない場合は、一旦インストールした後、Docs Authoring Pack を無効化し、必要な各拡張機能のみを有効化するようにすると良いと思います。
この拡張機能でインストールされる拡張機能は以下の通りです。
- Docs Markdown
- Docs Preview
- Docs YAML
- Docs Images
- Docs Metadata
- Docs Article Templates
- Docs Scaffolding
- Docs Linting
- Docs Validation
- markdownlint
- Code Spell Checker
- HTTP/s and relative link checker (LinkCheckMD)
おすすめは Docs Markdown、Code Spell Checker、HTTP/s and relative link checker です。
Docs Markdown は、Markdown のオーサリングMicrosoft Docs のコンテンツ作成用の拡張機能の 1 つで、Markdown の入力支援を行ってくれるものです。
https://embed.zenn.studio/card#zenn-embedded__330386fb740f4
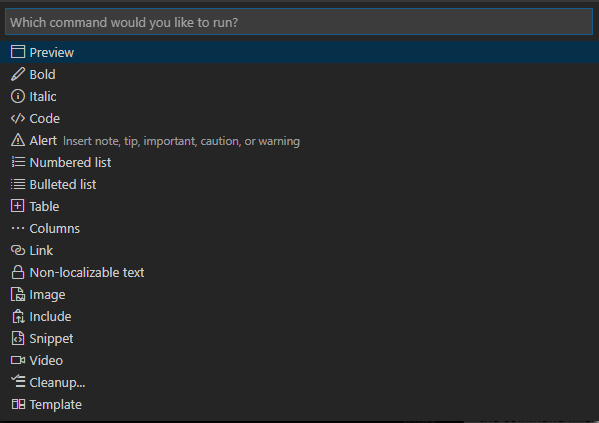
Markdown での文字入力時に Alt + M (macOS の場合は option + M) を押すことで、斜体や太字をはじめ、表などの書式を挿入してくれるようになります。

一部は Microsoft Docs の書式に特化しており、他では使えないものも含まれているので注意ですが、特に 表 (Table) 作成機能が便利 なので重宝しています。2:2 といった形で表の列と行数 (ヘッダー部分を除く) を入力するだけで、面倒な表を先に作ってくれるため、いちいち | を入力しなくて良くなるので非常に快適に Markdown で表作成を行えます。(※個人的感想)
Code Spell Checker は 英単語のスペルチェックをしてくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__9c82621926551
Markdown をはじめとするテキストファイルはもちろん、JavaScript/Typescript や C#、Python といったような各種プログラミング言語のファイルにも対応しています。
スペルミスや辞書にない英単語に下線を表示し、Ctrl + . (macOS の場合は Command + .) で単語のサジェストをしてくれるため、慣れない英語を入力しないといけない時に非常に助けてもらっています。!
どの種類のファイルに対応しているかについては、拡ちらに記載されています。
HTTP/s and relative link checker は、Markdown やテキストファイル内にあるリンクをチェックしてくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__2cc3530685c
本来は Microsoft Docs 用の拡張機能で、/en-us や /ja-jp のような多言語のサイトによくある国コードを含むリンクのリンク切れチェックをしてくれるものです。
ただ、この国コードの部分は他にも似たような URL で国コードを指定しているサイト、Microsoft Azure のようなページなどでも利用できたりするので、社内でドキュメントを残す時に Alt + L (macOS の場合は option + L) でサクッとリンクの正常確認ができるのが意外と便利です。
ただ、残念な点としては、国コードを含まない通常のリンクは認識してくれたりしないようなので、これは別の拡張機能で代替する必要があります。!
個人的には HTML / XML / RSS link checker を使っていますが、Alt + H (macOS の場合は option + H) でチェック処理を始めるとかなり PC が重くなったりするので、正直普段は使っていません。
GitHub Theme
VS Code のテーマに、GitHub のテーマを追加することができる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__d69feb1fea562
開発者には見慣れている(であろう) GitHub の UI テーマを VS Code にも適用させることで、VS Code のファイルエクスプローラーにアイコンを追加したりすることができます。
文字の配色なども、GitHub でこれまで培われてきたデザインが反映されているので、開発者でなくても、このテーマを入れることで、より人間の目に優しい形で VS Code を使うことができると思います。
Duplicate action
VS Code にはエクスプローラーがありますが、フォルダ/ディレクトリ以下のファイル群などを一括複製することは標準ではできない状況です。
この拡張機能をインストールすることで、最上位のフォルダ/ディレクトリ名を変更する形で、同じ階層にフォルダ/ディレクトリを複製することができるようになります。
https://embed.zenn.studio/card#zenn-embedded__13ca4edeeac9
複製してしまえば、フォルダの移動は VS Code のエクスプローラーでも実施可能なので、意外と便利な拡張機能だと思います。
Partial Diff
ファイル内のテキストの差分 (DIFF) を確認するのを支援する拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__b7665ae4673b1
他のテキストエディタと同様、差分比較などを行いたい時は多々あります。
この拡張機能の良いところは、ファイル内でもファイル間でも、クリップボート機能を使って自分が選択した部分間でも差分比較ができるという部分です。
Bracket Pair Colorizer 2
テキストやコード内に存在する括弧 () に色をつけ、括弧の範囲を色付きで目視確認できるようになります。
この括弧、どこで閉じてるんだっけ?括弧ちゃんと閉じてる? というような確認を行う際の作業を非常に簡単にしてくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__80aca44801c41
コーディングの時は、コンパイル時に「括弧が足りない」などのような警告/エラーを出してくれることもありますが、実際に「どこの括弧閉じてないんだ?」という確認をする時は困ったりすることもあるので、エンジニアである/ないにかかわらず、意外と重宝します。
EvilInspector
テキスト内にある全角スペースを強調表示してくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__2139142de7e28
半角スペースについては、VS Code 標準の editor.renderWhitespace で確認できますが、全角スペースには対応していないのが日本人としては残念ポイントでした。
半角スペースと全角スペースの違いは、標準では目視で確認するのも非常に困難な部分がありますが、この拡張機能でハイライトをつけられるようになることで、どこに全角スペースがあるか、存在している空白スペースは全角/半角どちらであるか、ということを簡単に確認することができます。
Trailing Spaces
テキスト内や文末にある、不要と思われる半角スペースに色をつけてくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__fd36b8b946b03
VS Code 標準の editor.renderWhitespace で空白がどこにあるかは確認可能ですが、正直、すぐに確認できるレベルのものではありません。(よく見たら・あるなあ、レベル)
特に、ダークモードで VS Code を使っているユーザーなどは、非常に確認が辛い部分があります。
この拡張機能をインストールすることで、標準機能よりも簡単に半角スペースを認識することができるようになるため、コードや文章の確認をすることが多い人はインストールすることをお勧めします。
また、英単語の前後など、半角スペースが必須である部分については色がつかない、という点も非常にありがたい部分です。!
Trailing Spaces には行末の半角スペースを削除してくれる機能もありますが、こちらは VS Code 標準の方を使いましょう。
indent-rainbow
インデントに色付けをしてくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__2d4b17e289aa9
テキスト編集やコーディングをしている時に、インデントがみやすくなるので非常に重宝しています。
Clipboard Ring
クリップボード機能を拡張できる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__7eea335d2fe86
標準であれば、コピーや切り取りなどで取っておけるクリップボードのデータは 1 つのみですが、この拡張機能をインストールしておけば Ctrl + Shift + V でクリップボードの履歴に残っているものから好きなものを選択して貼り付けすることができるようになります。
切り取りやコピーについては、これまで通りのショートカットキーを利用し、貼り付けの時だけ追加で Shift キーを押すだけ、というのも便利ポイントです。
さいごに
VS Code のお勧め拡張機能については、ネットで vscode 拡張機能 おすすめ といった形で検索すれば、色々な人のサイトが出てくると思います。
ただ、記事が投稿された日時が 2 年前で古い内容になっていたり、プログラマーに特化した面が強かったり、拡張機能がアップデートされずに今では VS Code で正常に動作しない拡張機能が含まれていたり、新しいバージョンの拡張機能が別の拡張機能として公開されていたりすることがあります。
拡張機能については、Visual Studio Code Marcketplace で検索してみることもおすすめします。
是非、いろいろな拡張機能を発見して、試してみてください。
おまけ
開発者向けの拡張機能についても、おすすめを少しご紹介したいと思います。
各言語に寄った拡張機能だったり、Remote Containers/SSH/WSL や Live Share、Docker や REST Client といったある意味、入っていて当然レベルのものは載せていませんので、あらかじめご承知おきください。
GitHub Pull Requests and Issues
GitHub を使っている人は、必須レベルですのでインストールしましょう。
VS Code でプルリクエストや Issue を確認できる、GitHub 公式の拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__739af64077f66
Path Autocomplete
コーディングを行う時に、ファイルパスなどの入力を支援してくれる拡張機能です。
https://embed.zenn.studio/card#zenn-embedded__0fa9fc05b27f7
相対パスや VS Code のワークスペースへの絶対パスなど、VS Code 標準では搭載されていない入力支援などの機能を補完してくれるようになっています。
コーディングする際に意外と重宝する拡張機能です。
Draw.io integration
これは非公式の拡張機能ではありますが、Web ブラウザでアクセスしている diagrams.net (Draw.io) を VS Code から利用できるようになるというものです。
https://embed.zenn.studio/card#zenn-embedded__234998bef559c
デフォルトでは、オフライン版の Draw.io が使用されるようになっています。
フローチャートや簡単なお絵かきをしたい時、やはりこれがあると便利です。
Hex Editor
VS Code はテキストエディタなので、バイナリファイルは開けない? という疑問の答えの 1 つがこれかもしれません。
私なりの答えは拡張機能で対応できれば大丈夫です。
HEX ファイルも拡張機能をインストールすれば VS Code で開くことができます。
こちらは Microsoft 公式で開発が続けられている拡張機能なので、サポートも安心です。
https://embed.zenn.studio/card#zenn-embedded__1dcbe26257214
GitHub Copilot

「GitHub Copilot」は、AI技術を活用したプログラミング支援ツールで、その機能は多岐にわたります。コードの自動補完や予測、提案などといった特性を備えており、これらの機能はプログラミング作業を大幅に効率化してくれます。
たとえば、あなたがコードを打ち始めると、GitHub Copilotはその次にどのようなコードが適切かを予測し、それを提案します。
GitHub Copilotの利用は、登録後最初の60日間は無料で、その後は月額10ドル、または年間100ドルの料金が発生します。
そのため、まずは無料期間中に試してみることをおすすめします。
実際に私自身も、このツールがなければプログラミングを行うのは考えられないほど、助けてもらっています。
公式
https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
Trailing Spaces

「Trailing Spaces」は、行の最後に不要な半角スペースが挿入されている場合に、それをハイライトで表示します。
これにより、余計なスペースの存在が一目で確認でき、迅速に修正できます。
公式
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
vscode-icons

「vscode-icons」は、VSCodeのファイルエクスプローラーに表示される各ファイルやディレクトリのアイコンを変更するプラグインです。
これらのアイコンは、ファイルの種類(拡張子)に基づいて自動的に割り当てられます。
カラフルで視覚的にわかりやすいアイコンにすることで、ファイルの種類をすばやく識別し、効率的に作業を行うことが可能になります。
公式
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
zenkaku

「zenkaku」は、VSCodeでのコーディング中に全角スペースを非常に視覚的に確認できるようにするプラグインです。
全角スペースは目視だけでは確認が難しいため、このプラグインを使用することで全角スペースがコード内にあることを明確に確認でき、不要な全角スペースを素早く見つけて削除することが可能となります。
公式
https://marketplace.visualstudio.com/items?itemName=mosapride.zenkaku






