CakePHP入門

CakePHP3とは
CakePHP3とは、PHPのフレームワークです。
ここでは、フレームワークや、CakePHP3の特徴について解説していきます。
PHPのフレームワーク
フレームワークとは、直訳すると「枠組み」や「骨組み」といった意味になります。
WEBシステムを作成する骨組みが準備されている状態です。
その枠組みにそって、画面や処理を追加していくことでシステムを作り上げていくことができるのです。
フレームワークを使っていくにはMVCモデルについて理解しなければいけません。
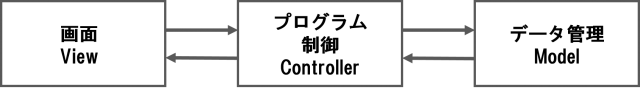
MVCモデルとは、Model、View、Controllerの頭文字をとったもので、それぞれ
- Model データの管理、連携
- View モデルのデータを画面に表示
- Controller 画面での操作をモデルに伝える
といった役割になっています。

フレームワークはこのMVCモデルをもとに作られているので、フレームワークを始める前にこの関係をしっかり理解しておきましょう。
CakePHP3の特徴
PHPには、CakePHP以外にもFuelPHPやLaravel、Symfonyなどたくさんのフレームワークがあります。
では、その中でCakePHP3はどのような特徴があり、CakePHPで開発されたシステムにはどういったものがあるのでしょうか。
まずCakePHPの特徴として、簡単に使うことができるということが挙げられます。
国内でもWEBシステムの開発で多く使われているため、日本語での情報や書籍が多く、学習も進めやすいことがメリットです。
CakePHP2との違い
現在のCakePHP3はCakePHP2に比べて大きな変更点がいくつかあります。
まず、CakePHP2はComposerでのインストールに対応していなかったことに対して、CakePHP3はComposerで簡単にインストールすることができるようになりました。
そのため、このあとのインストール手順でもComposerを使ったインストール方法を解説しています。
次に、モデル周りの構成や、DBからデータを取得する際のコードも比較的簡単になりました。
CakePHP2のQuelyBuilderでは多次元配列をつかい複雑だったものが、CakePHP3では簡単に使えるように変更されています。
バージョンを指定してCakePHPをインストールすることもできますが、ぜひ最新のCakePHP3.6を使ってみてください。
CakePHP3をはじめてみよう
では、実際にCakePHPを導入してみましょう。
インストール
CakePHP3のインストールには、Composerのインストールが必要です。
この記事では、詳しい解説はしないので、インストールがまだの方は以下の記事を参考にしてみてください。

この記事では、WindowsやMac、Linuxでのインストール方法からプロジェクトの作成について、画面キャプチャと一緒に詳しく解説されています。
config設定(データベース設定)
インストールが終わったら、DBを使って開発を進めていくためにconfig設定を行いましょう。
新しく作成したプロジェクトで使うDBを設定していきます。
DBの作成がまだの場合は、phpMyAdminを開いて新しくDBを作成します。
次にテキストエディタでconfig/app.phpを開きましょう。
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Connection',
'driver' => 'Cake\Database\Driver\Mysql',
'persistent' => false,
'host' => 'localhost',
/**
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => '作成したユーザ名',
'password' => '設定したパスワード',
'database' => '作成したDB名’,
'encoding' => 'utf8',
'timezone' => 'タイムゾーン',
'flags' => [],
'cacheMetadata' => true,
'log' => false,220行目付近のDatasourcesのusername、password、databaseをphpMyAdminで作成したユーザ情報、DB名に従って変更して保存してください。
パスワードを設定していない場合、なにも指定する必要はありません。
ユーザ情報がわからない場合はphpMyAdminのUser accountsから確認することが出来ます。
タイムゾーンの設定
タイムゾーンはCakePHPでは初期設定で「UTC」が設定されています。
タイムゾーンを開発する場所にあわせましょう。
今回は日本に設定したいと思います。
まずphpMyAdminで下記のコマンドを実行してください。select * from mysql.time_zone;
「返り値が空でした(行数0)。」と表示された場合は、タイムゾーンのテーブルが空になっているため、データを入れます。主にWindowsで発生する事象です。Linuxは内部にzoneinfoファイルを持っているので不要です。
参照:Time zone description tables https://dev.mysql.com/downloads/timezones.html
データのダウンロードは下記のMySQLのページから、「timezone_2019d_posix_sql.zip」をダウンロードしてください。
なお、ファイル名の2019は年ごとに更新されているようなので、お使いの際はファイル名が変わっているかもしれません。
https://dev.mysql.com/downloads/timezones.html
ダウンロード後、展開して「timezone_posix.sql」というファイルを取り出します。
このファイルをphpMyAdminの「mysql」というデータベースを選択し、インポートから実行してください。
これで、タイムゾーンを設定する準備が整いました。
次に、CakePHPでタイムゾーンを「Asia/Tokyo」に設定します。
先ほど変更したconfig/app.phpの220行目付近Datasourcesのtimezoneを変更します。
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Connection',
'driver' => 'Cake\Database\Driver\Mysql',
'persistent' => false,
'host' => 'localhost',
/**
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => '作成したユーザ名',
'password' => '設定したパスワード',
'database' => '作成したDB名’,
'encoding' => 'utf8',
'timezone' => 'Asia/Tokyo',
'flags' => [],
'cacheMetadata' => true,
'log' => false,次にconfig/bootstrap.phpの96行目付近のタイムゾーンも変更します。
date_default_timezone_set('Asia/Tokyo');以上で、タイムゾーンの設定は完了しました。
CakePHP側の設定は、プロジェクトを新しく作成するたび設定が必要ですが、phpMyAdminの設定は一度行ったら設定する必要はありません。
コピペで簡単!導入手順まとめ
一通りCakePHP3を使うための設定を解説しましたが、今後新しいプロジェクトをはじめるときのために、プロジェクト作成の手順をまとめました。
これさえあれば、すぐに新しいプロジェクトをはじめられます。
1. プロジェクトの作成プロジェクトを作成したいディレクトリで以下のコマンドを実行composer create-project –prefer-dist cakephp/app [プロジェクト名]
2. configの設定
作成したプロジェクト内のconfig/app.phpをテキストエディタでひらく。
220行目付近、Datasourcesのusername、password、databaseを作成したDBに沿って変更。
3. タイムゾーンの設定
同じくDatasourcesで、236行目付近のtimezoneがデフォルトは「UTC」になっているため、「Asia/Tokyo」に変更。
config/bootstrap.phpの96行目付近のtimezoneも「Asia/Tokyo」へ変更。
4. MVCに沿ってファイルの作成
Model、View、Controllerのファイルをそれぞれ作成し開発に進む。
ステップ3はタイムゾーンを日本にし、時間を合わせる設定です。
タイムゾーンを日本以外に変更したい場合も、同じ個所を変更してください。
この4つのステップで進めていけば、新しいプロジェクトをはじめるときスムーズに進めていくことが出来ます。
CakePHP3で登録機能を作ってみよう
DBの設定までおわったら、さっそくCakePHPを使ってみましょう。
今回は、簡単な登録機能を作成したいと思います。
まず、データの登録を行います。
例として、ユーザを登録してみましょう。
作成するファイルは、
- Model
usersTable.php、user.php
- View
index.ctp
- Controller
UserListController.php
になります。
実際にサンプルコードを見ていきましょう。
【usersTable.php】
namespace App\Model\Table;
use Cake\Validation\Validator;
use Cake\ORM\Table;
class usersTable extends Table{
public function user_data_add($add_data){
$add = $this->find()->insert([
"name",
"login_id",
"password"
])->values([
"name"=>$add_data['name'],
"login_id"=>$add_data['login'],
"password"=>$add_data['password']
])->execute();
return $add;
}
}src\Model\Table内にusersTable.phpを作成します。
今回使っているDBのusersテーブルに追加を行うためになります。
user_data_add関数で、$add_dataの内容をusersテーブルに登録します。
【user.php】
namespace App\Model\Entity;
use Cake\ORM\Entity;
class user extends Entity{
}src\Model\Entity内にuser.phpを作成します。
テーブルの場合とは違い、ファイル名はusers.phpではなくuser.phpになるので注意してください。
今回はこのファイルに処理は記述しません。
次にコントローラーを作成します。
【UserListController.php】
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\ORM\TableRegistry;
class UserListController extends AppController{
public function index($msg = null){
}
public function userAdd(){
$this->user = TableRegistry::getTableLocator()->get("users");//usersテーブルを使えるよう設定
$add_data = $this->request->getData();//Viewのフォームに入力された値を取得
if($this->user->user_data_add($add_data)){ //登録
//登録成功した場合のみ、メッセージを渡しindexへリダイレクト
$this->redirect(['action'=>'index','追加完了!']);
}
}
}src\Controller内に作成します。
userAdd関数でindex.ctpのフォームから取得した値を、usersテーブルに登録します。
登録が成功した場合、indexにリダイレクトします。
このとき、引数に「追加完了!」のメッセージを指定しているので、index関数ではメッセージをセットし、Viewで出力しています。
【index.ctp】
<?= $this->Form->create(null,['url'=>['action'=>'userAdd']]) ?>
<?= $msg ?>
<?= $this->Form->input("name",["type"=>"text"]) ?>
<?= $this->Form->input("login",["type"=>"text"]) ?>
<?= $this->Form->input("password",["type"=>"text"]) ?>
<?= $this->Form->button("送信") ?>
<?= $this->Form->end() ?>フォームの値はuserAddに渡され、先ほどindex関数でセットしたメッセージが出力されていることがわかるかと思います。
画面の確認はURLにプロジェクト名、コントローラー名とViewファイル名を指定してみることが出来ます。
今回の場合だと、「http://localhost/test_cakephp/UserList/index」になります。
サンプルコードでは、入力チェックなどをしない簡単な登録機能を作成しました。
まずは、簡単な機能でMVCモデルを理解し、フレームワークになれていきましょう。
PHP(CakePHP)でできること
冒頭で述べた通り、PHPは「動的なWebページ」の作成に特化したプログラム言語です。CakePHPで作られるページも、以下のように動的なWebサイトやアプリケーションが多くなっています。
●ECサイトやイベント集客サイトの作成
PHPは、会員情報の登録ページや商品の購入ページが必要なECサイトの作成に向いています。知識や技術の売買ができる、スキルのフリーマーケットサイト「ココナラ」も、CakePHPを使って作成されたWebサイトとして有名です。このほか、イベントやセミナーなどの告知と募集を行う集客サイトの作成にも、動的なページ作成に長けたPHPを使って構築することができます。
●グループウェアの作成
グループウェア(Groupware)とは、社内で情報共有やコミュニケーションを行うためのツールです。電子掲示板や会議室の予約機能、ドキュメント共有機能などを搭載するためには、PHPのようなプログラム言語が重宝されるでしょう。システム開発を担う企業の中には、グループウェアのような業務管理システムを開発するフレームワークに、CakePHPを用いるケースも少なくありません。
●ブログの作成
世界的に使用されているブログ作成ソフトこと「WordPress」は、PHPで開発されたサービスとして知られています。WordPressで作られたサイトのカスタマイズやプラグインの作成には、PHP(またはHTML)の知識が必要となることがあります。WordPressを扱うブロガーやアフィリエイターにも役立つでしょう。
ただし、PHPやCakePHPは開発の手軽さに優れる反面、プログラムの処理速度が遅いデメリットがあります。比較的規模の小さいWebサイトやアプリケーションを作るのに適していますが、大規模なデータを扱う場合においては不向きであることを留意しておきましょう。
PHPのプログラム言語で使用するフレームワークは、機能の拡張性に優れるLaravel(ララベル)や、処理速度の速さに定評のあるCodeigniter(コードイグナイター)など、バリエーションに富んだフレームワークが数多く存在します。令和の現代においては、Laravelがシェアを伸ばしつつありますが、国内人気や汎用性の高さに関しては、CakePHPが依然として人気を集めています。もしも企業担当者の方が、ECサイトやグループウェアの開発を検討している場合、フレームワークとして実績のあるCakePHPを使ってアプリケーションを作ってみてはいかがでしょうか。





















