Next.js × microCMS でブログを作る

microCMS でブログを作る訳
ポートフォリオで使っているWordPressは、セキュリティに問題があり、遅いので、Next.jsでいい感じに記事を管理できないかな」と思いって、ヘッドレスCMSを試してみることにしました。
日本製ヘッドレスCMSのmicroCMSを利用してみたところ、めちゃくちゃ簡単に、かっこいいブログができたので紹介します。
ヘッドレスCMSとは
CMSとヘッドレスCMSの違いについてChatGPTに聞いてみました。
通常のCMSは、コンテンツ管理と表示が一体化しており、非技術者向けに使いやすい一方、ヘッドレスCMSは柔軟性が高く、開発者向けで、コンテンツ管理と表示が分離しています。どちらを選ぶかは、プロジェクトのニーズと技術的な要件に依存します。
ヘッドレスCMSは、「コンテンツを管理するUIと、そのコンテンツを扱うためのAPIを提供しているもの」だと思ってもらえるとわかりやすいかと思います。
今回紹介するmicroCMSは日本製のヘッドレスCMSになります。
Next.js と microCMS でブログを作ってみる
microCMS も Newt も、いろいろなフレームワークに対応したテンプレートを用意しており、一瞬でブログができあがるので、ぜひ試してみてください!
今回は microCMS のテンプレートを利用してサクッと作っていきます!
既存プロジェクトに導入したい場合は、microCMS の Getting Started を参考にすると良いかと思います。
アカウントを作成する
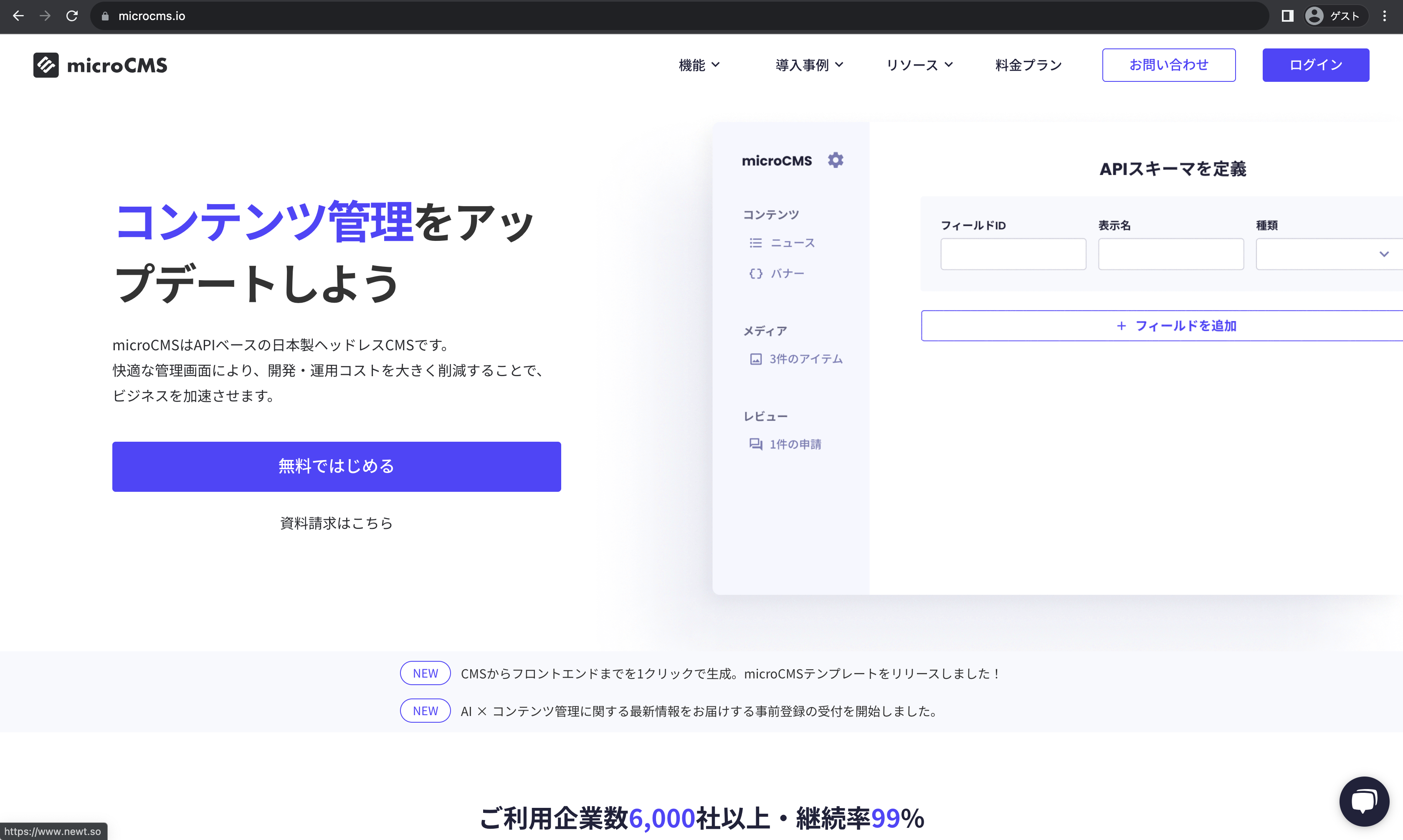
microcms.io からサインアップして、アカウントを作成します。
カード登録等も必要なく、簡単にアカウントが作成できます!

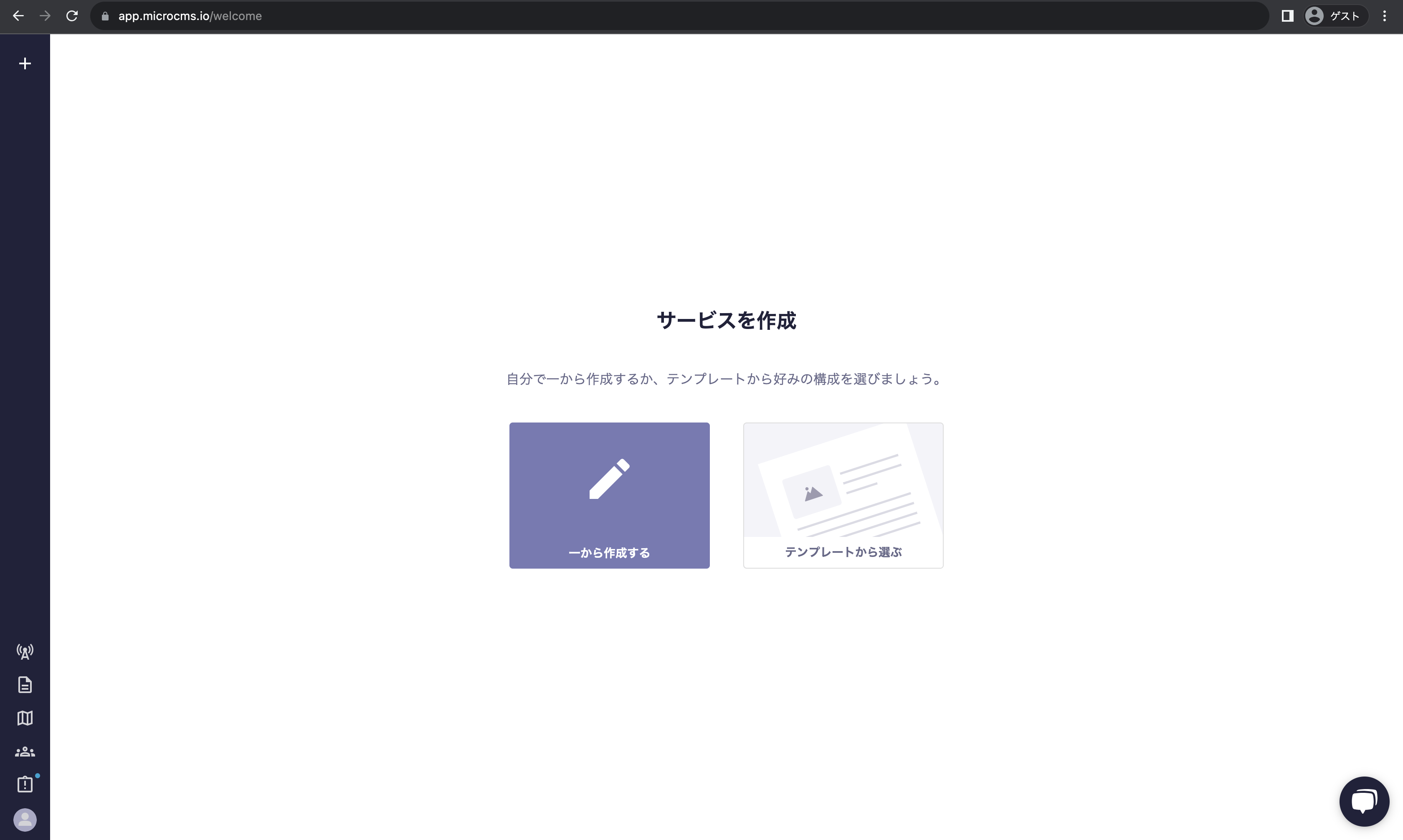
テンプレートからサービスを作成する
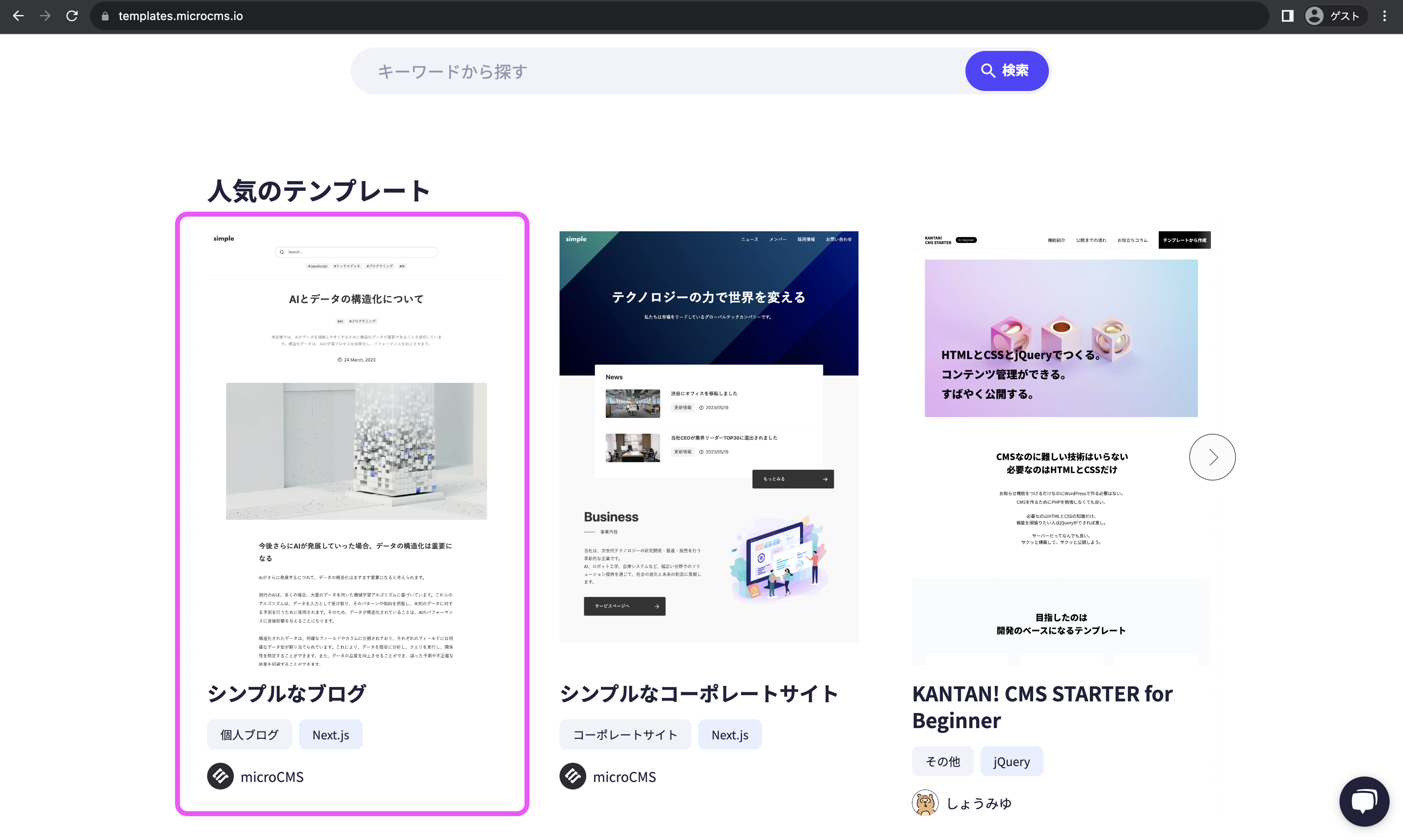
サービスを作成する画面から、「テンプレートから選ぶ」を選択します。

今回はNext.jsで作っていきたいので、「シンプルなブログ」のテンプレートを選択します!
(コーポレートサイトなどのテンプレートもたくさんあります、、すごい、、、)

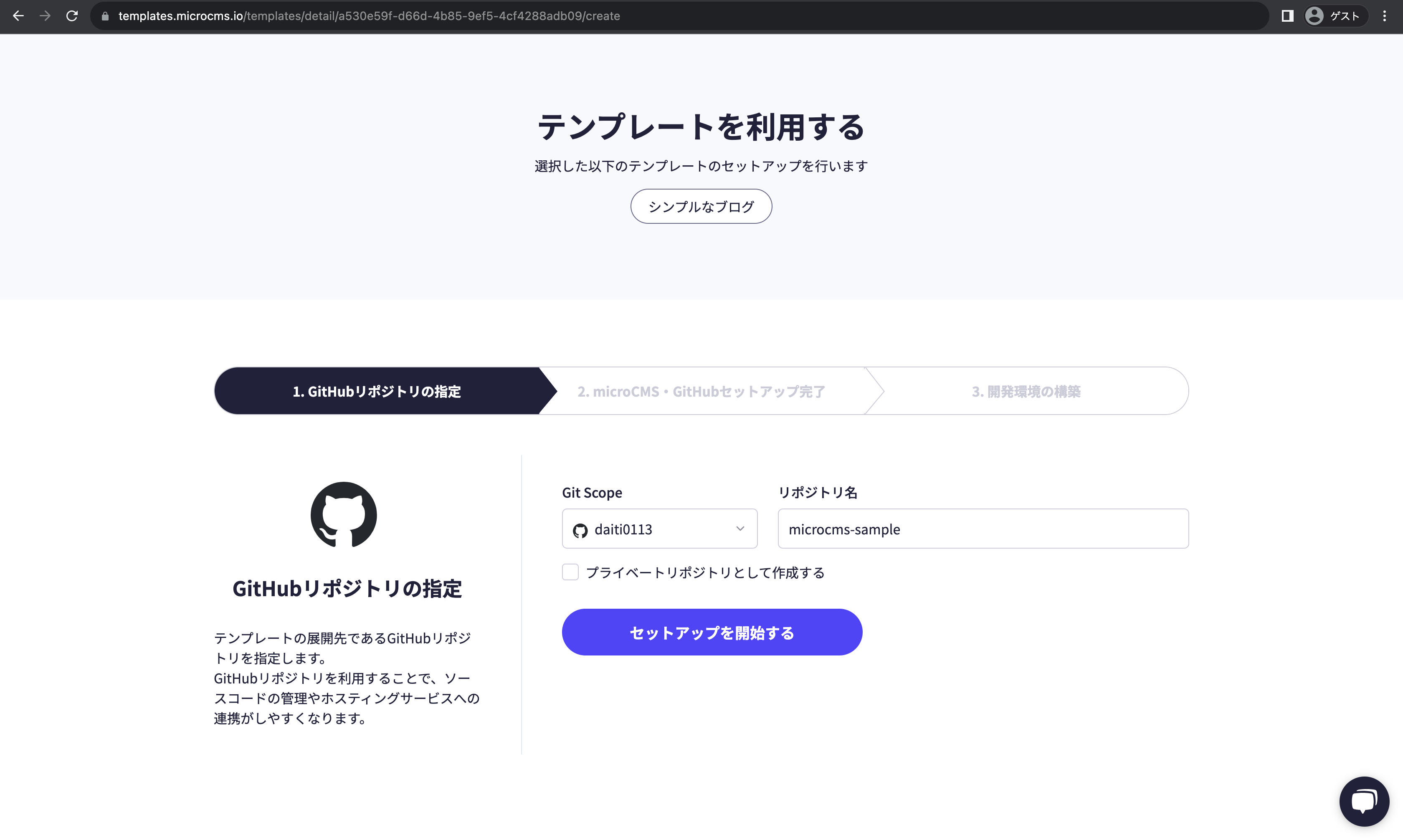
GitHubと連携し、リポジトリを作成する
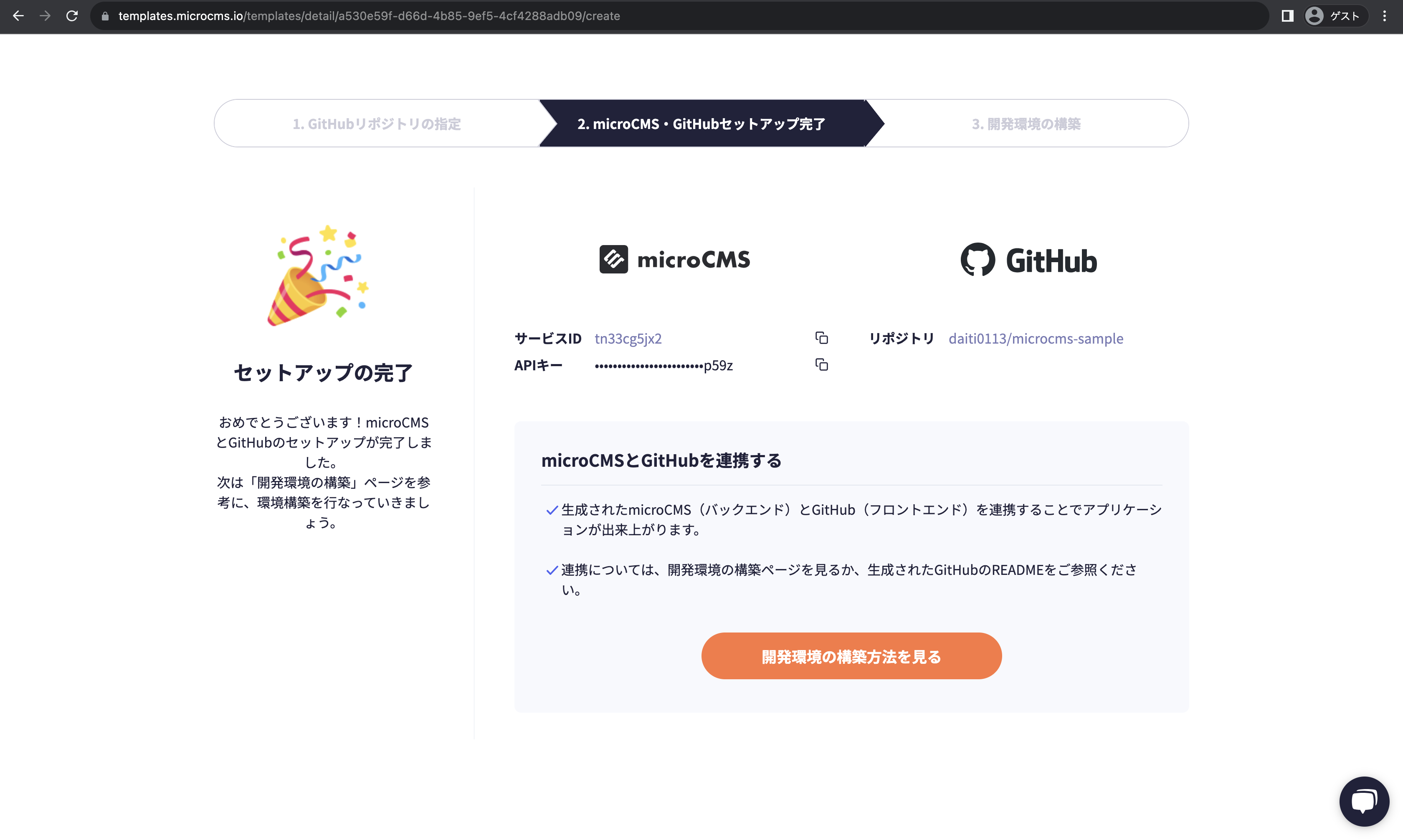
テンプレートを選ぶと、「GitHubと連携」というボタンがあるので、それを押下して連携します。


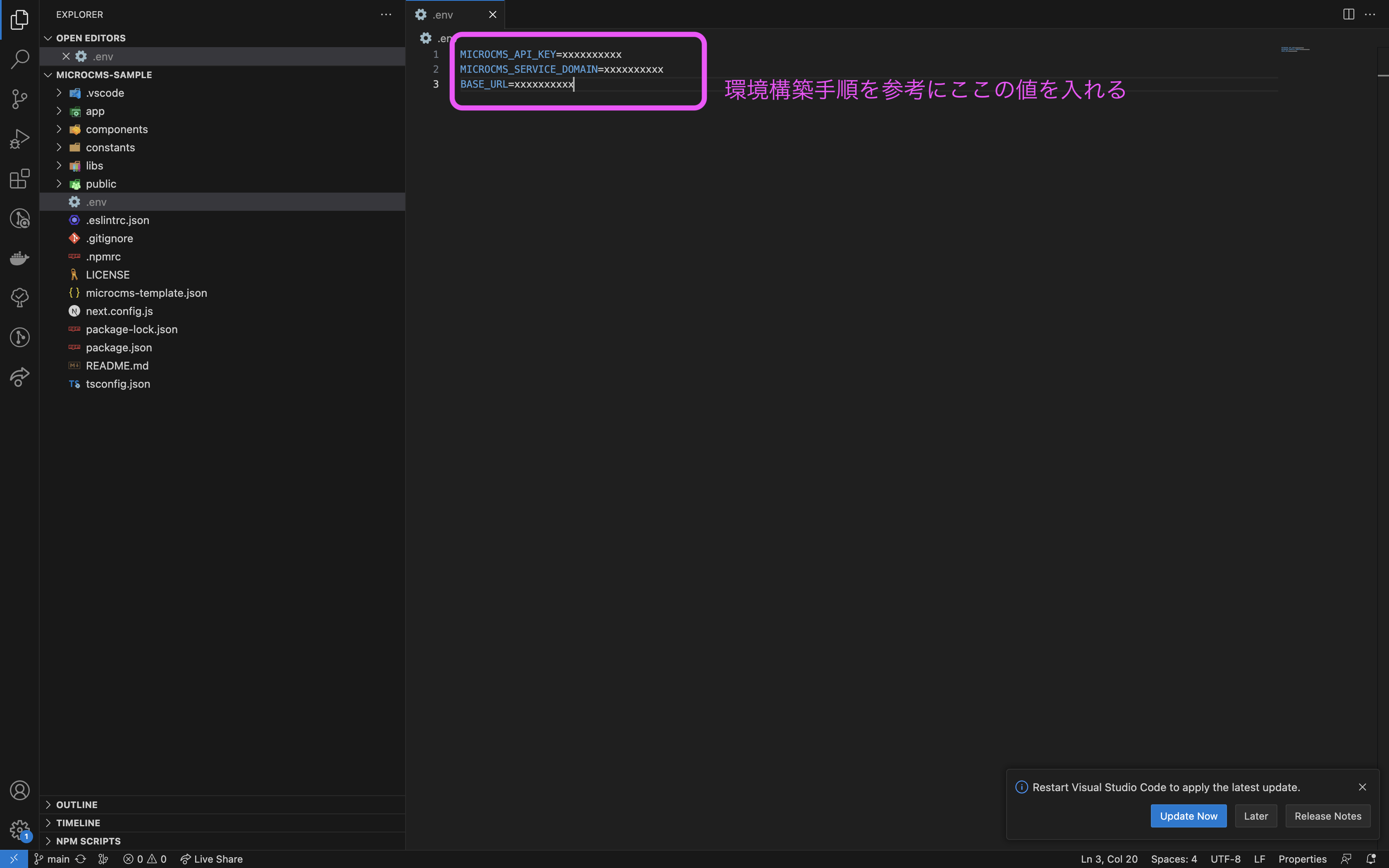
リポジトリが生成されるので、環境構築手順に従ってmicroCMSと連携する
生成されたGitHubのリポジトリをクローンし、環境構築手順に従って編集していきます。


開発サーバーを起動する
1.パッケージをインストールする
npm install2.開発サーバーを起動する
npm run devたったこれだけで、http://localhost:3000 にアクセスするとブログが立ち上がります!!! ![]()
記事を追加してみる
アクセスした時点ではまだ記事が存在しないと思います。
ここからが感動するところです!microCMSの管理画面で、記事を追加していきます!!
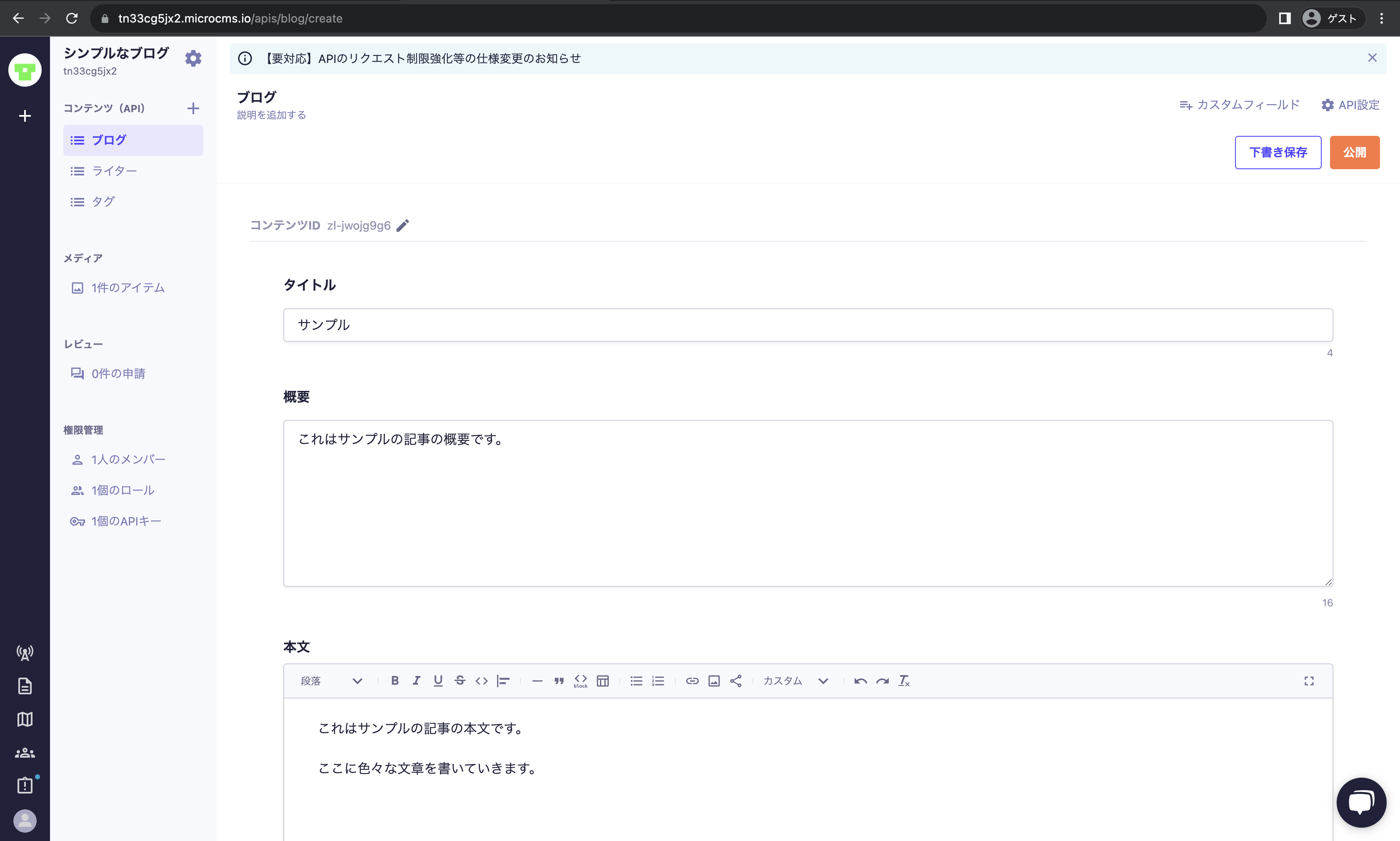
microCMSにログインし、管理画面を開きます。
サイドバーにあるブログというところから、コンテンツを追加します。

タイトルや内容を記載して、「公開」を押下します。
サムネイル画像もアップロードできちゃいます!

記事が表示されることを確認する
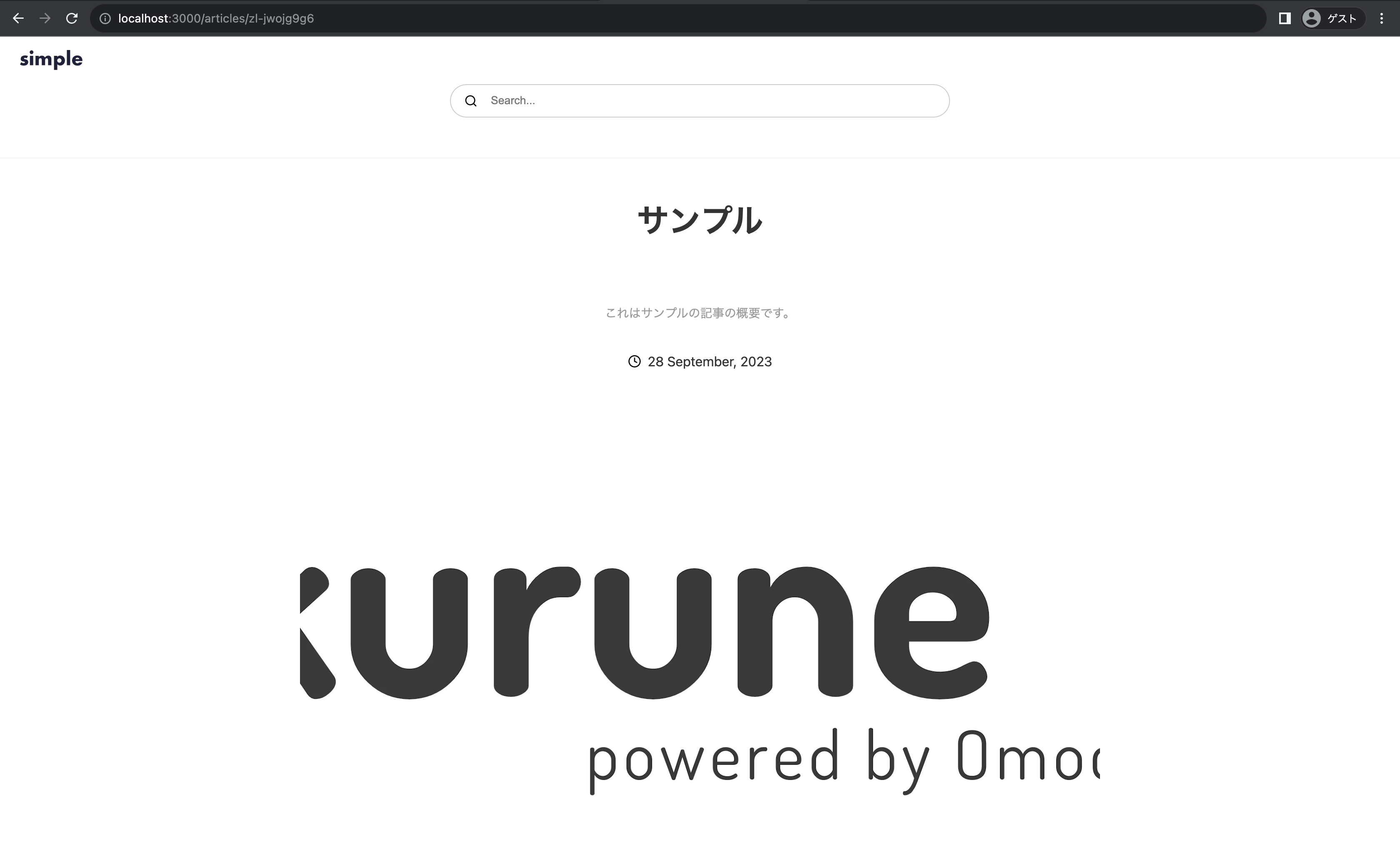
再度、http://localhost:3000 にアクセスしてリロードすると、
追加した記事が表示されていることを確認できます!!!!! ![]()

詳細画面にも内容が入っています。

まとめ
Nest.js と microCMS でブログをサクッと作ってみました!
見た目を Next.js で作れて、コンテンツを管理できるいい感じの管理画面がすぐに使えるようになる「ヘッドレスCMS」の紹介でした!