markdown入門

Markdown(マークダウン)とは
Markdown(マークダウン)とは、「# 見出し」「* リスト」など、シンプルな書き方で文書構造を明示でき、装飾されたHTML文書に変換できる軽量マークアップ言語です。
このページでは、Markdown記法でよく使う「見出し・テーブル表・リンク・画像・文字色・強調・箇条書き」などの書き方をまとめています。
Markdown記法
見出し

行頭に#を付けると見出し形式になります。#の数が見出しレベルと一致します
入力例# 見出し1です ## 見出し2です ### 見出し3です #### 見出し4です
↓
表示結果
見出し1です
見出し2です
見出し3です
見出し4です
太字・斜体・訂正線

**または__によって囲まれた文字列は「太字」になります。*または_によって囲まれた文字列は「斜体」になります。~~で囲まれた文字は「訂正線」になります。
入力例これは **太字** です。 これは __太字__ です。 これは *斜体* です。 これは _斜体_ です。 これは ~~訂正線~~です。
↓
表示結果
これは 太字 です。
これは 太字 です。
これは 斜体 です。
これは 斜体 です。
これは 訂正線です。
URLリンク

[表示テキスト](URL) でURLリンクになります。
入力例[千葉情報システムズ](https://liberty.i-revo.com/
↓
表示結果
https://liberty.i-revo.com/
引用

行頭に > を付けると引用になります。
入力例> これは引用です。 > これは引用です。これは引用です。
↓
表示結果
これは引用です。
これは引用です。これは引用です。
code(コード)

コードブロック
「 ` ` ` 」で該当部分を囲むとコードブロックになります。
入力例
```
void hello()
{
console.log("Hello World!");
}
```
↓
表示結果
void hello()
{
console.log("Hello World!");
}
インラインコード
「`」で囲まれた文字は「インラインコード」になります。
入力例これは `code` です
↓
表示結果
これは code です
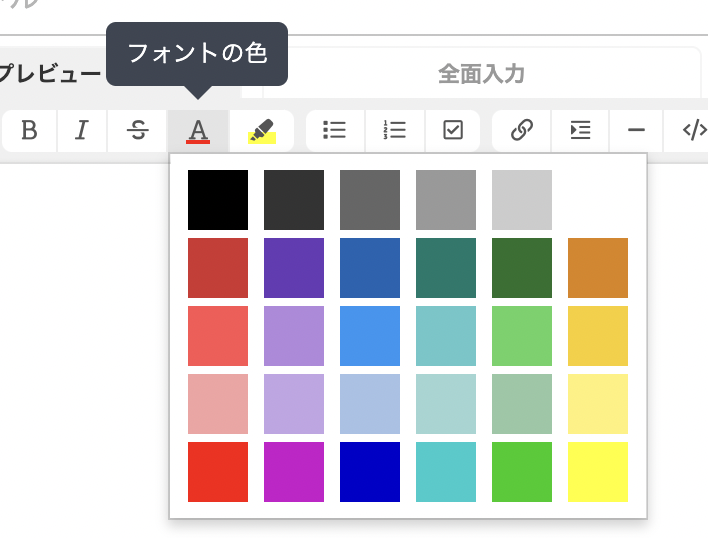
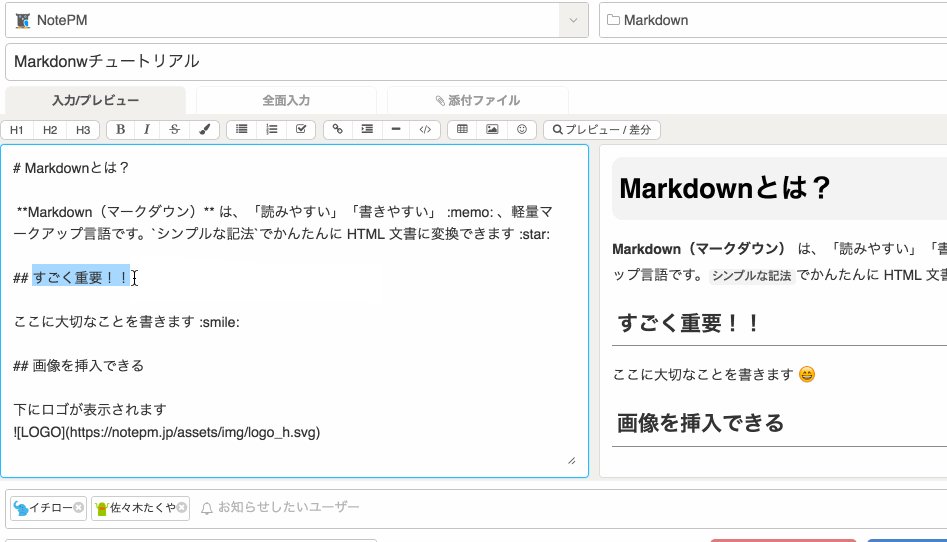
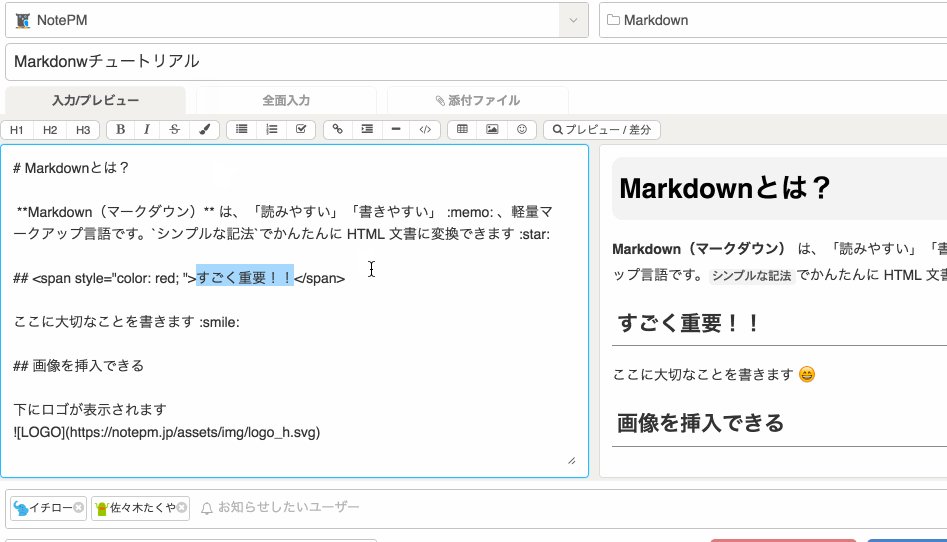
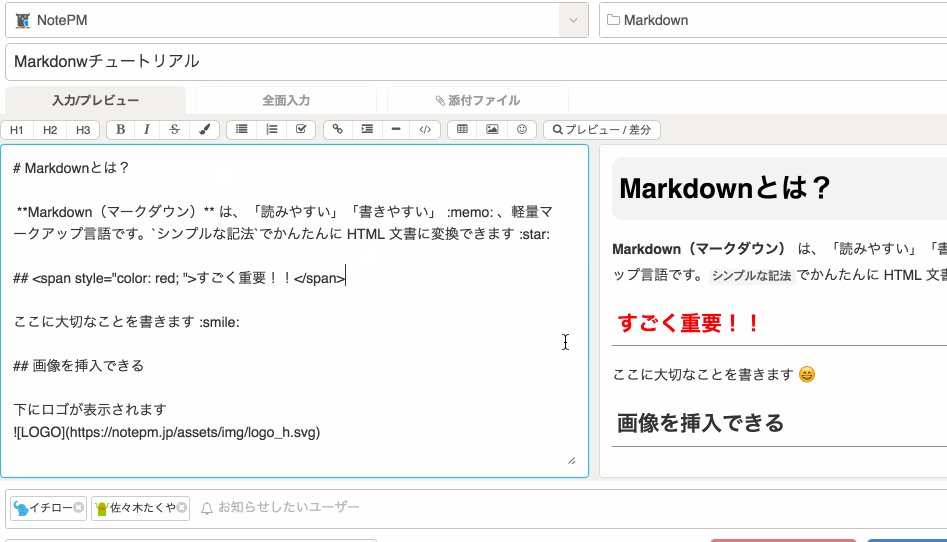
テキストカラー(文字色)

Markdown記法では、テキストカラーの変更は対応していないため、どうしても文字色を変えたい場合は、以下のように直接HTMLタグを記述する必要があります。
入力例
これは<span style="color: red; ">赤文字</span>です↓
表示結果
これは 赤文字 です
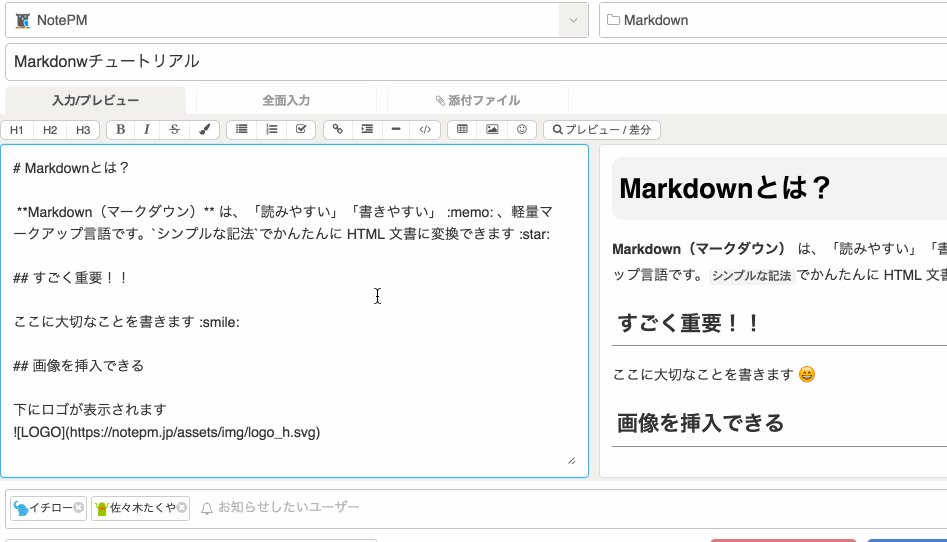
入力補助機能イメージ
チェックリスト

行頭に - [ ] - [x] を付けるとチェックリストになります
入力例– [ ] これからやるタスク – [x] 完了したタスク
↓
表示結果
- これからやるタスク
- 完了したタスク
箇条書きリスト

ハイフン- 、アスタリスク* または プラス+を挿入して記載します。
入力例– リスト1 – リスト2 または * リスト1 * リスト2
↓
表示結果
- リスト1
- リスト2
番号付きリスト

「数字.」を入れると番号付きリストになります。- という風に同じ数字でも自動的に番号付けされます。
入力例1. 番号リストA 1. 番号リストB 1. 番号リストB-1 1. 番号リストB-2 1. 番号リストC
↓
表示結果
- 番号リストA
- 番号リストB
- 番号リストB-1
- 番号リストB-2
- 番号リストC
リストの入力補助
リスト入力時にENTERキーを押すと、次のリストを自動的に生成します。
(チェックリスト形式も同様です)

ファイルの挿入

 でファイルが表示されます。
入力例
表示結果

水平線(罫線)

3つ以上の - * _ だけの行は水平線(罫線)となります。
入力例
***
*****
---
-------
_ _ _
↓
表示結果
Table(テーブル)

以下のように書くとテーブルで表示されます
入力例| TH | TH | | —- | —- | | TD | TD | | TD | TD |
↓
表示結果
| TH | TH |
|---|---|
| TD | TD |
| TD | TD |
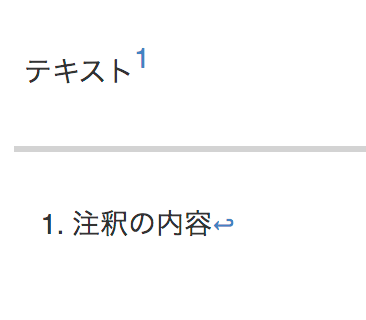
注釈
文中に注釈を入れることができます。
入力例テキスト[^1] [^1]: 注釈の内容
↓
表示結果
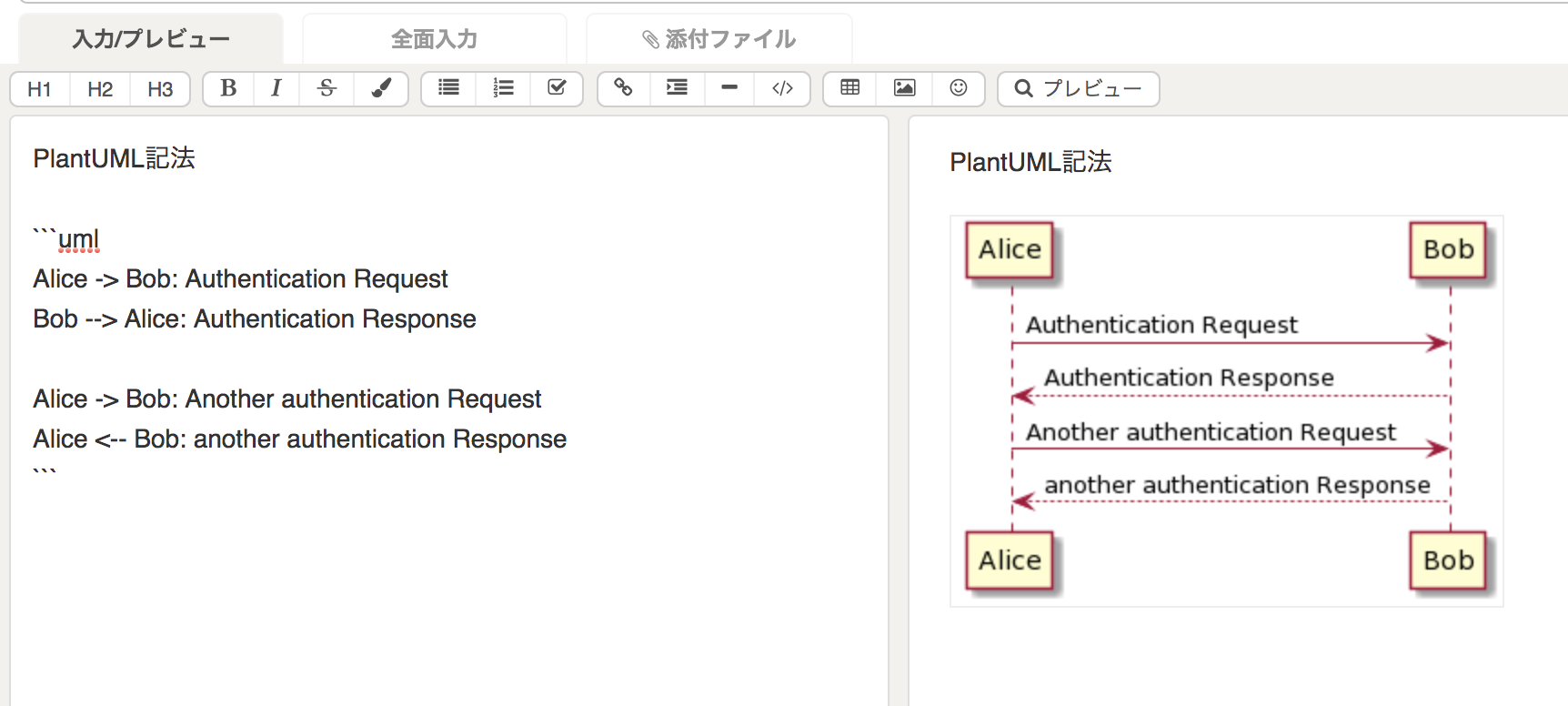
PlantUML記法
PlantUML記法でシーケンス図、コンポーネント図などのUMLを描画できます。
コードブロック記法に uml ラベルで PlantUML記法になります。
```uml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
```
PlantUML公式ページ: http://plantuml.com/ja/
PlantUMLサンプル集: https://real-world-plantuml.com/
数式
コードブロックの言語指定に math を指定することで、TeX記法を用いて数式を描画できます。

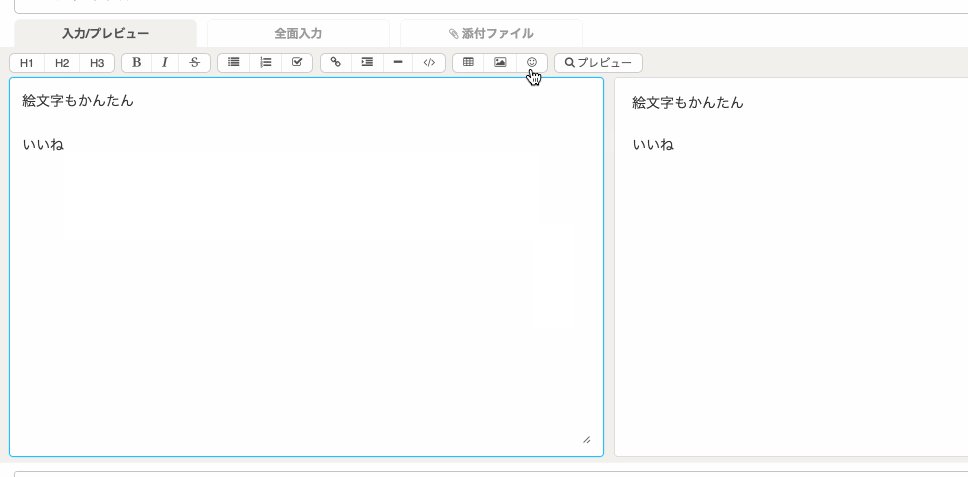
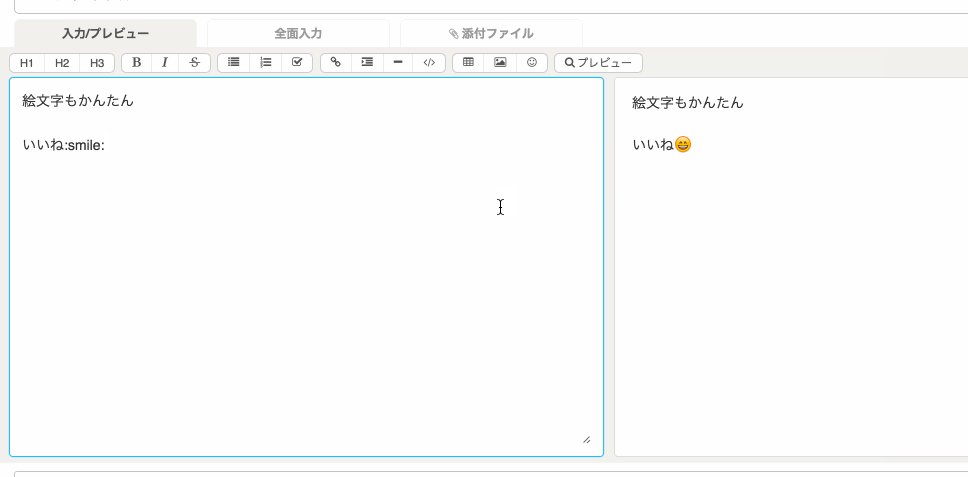
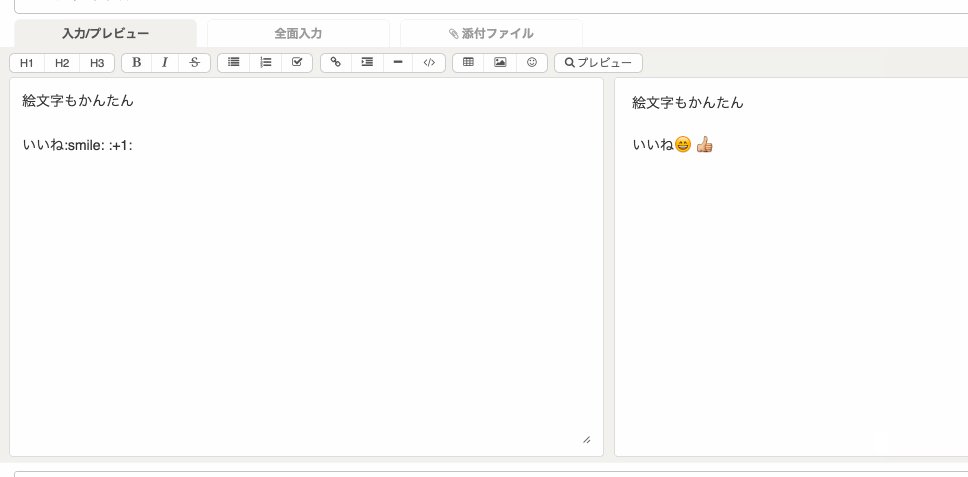
絵文字を使う
😊絵文字ボタン、または :emoji:で 絵文字 が書けます