AWS のアーキテクチャ図を描く

Draw.ioでAWSの構成図を描く
AWSの構成図を描く機会があったので、Draw.ioというツールを使って描いてみました。
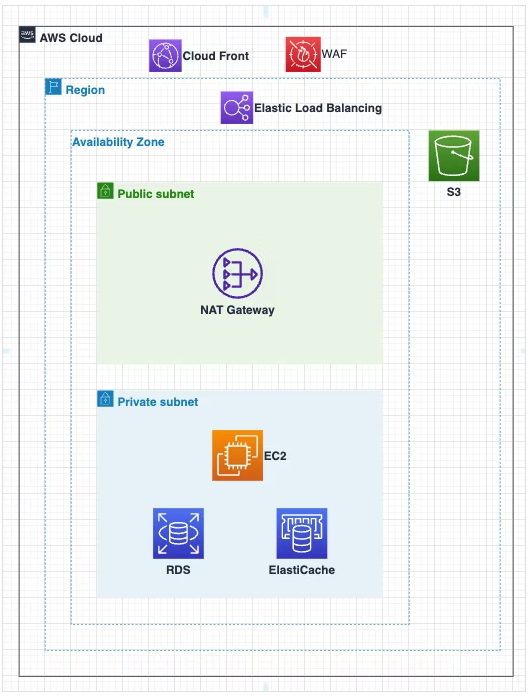
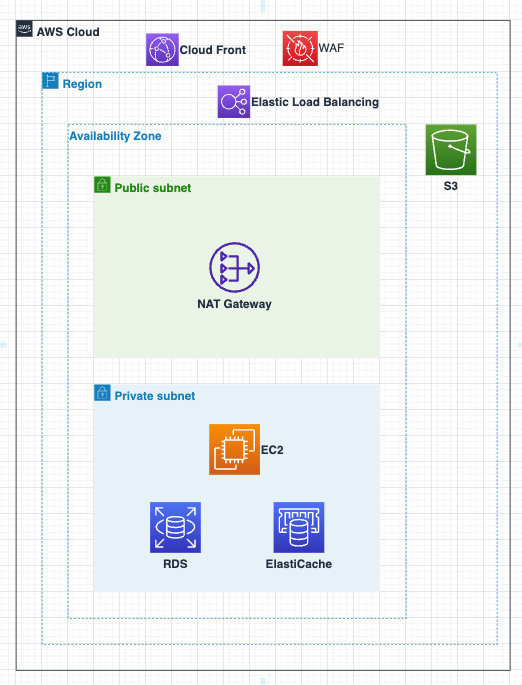
完成イメージ
本記事を読めばこのようなイメージで簡単に構成図が描けるようになります。

手順
Draw.io使ったことある方は2. 描き方からどうぞ。
1. Draw.ioの初期設定
Draw.ioにアクセス
下記にアクセスします。
https://app.diagrams.net/
保存先・新規作成/読み込み設定
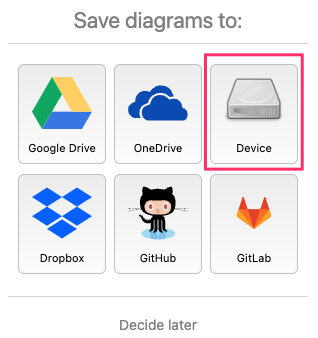
アクセスすると保存場所を聞かれるので適当に選択します。
本記事ではDeviceを選択します。

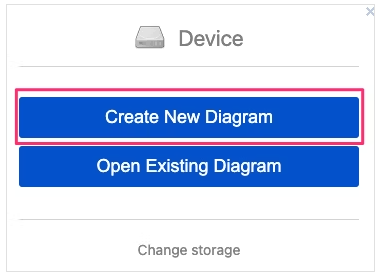
新規作成か読み込みか聞かれるので適当に選択します。
本記事では新規作成を選択します。

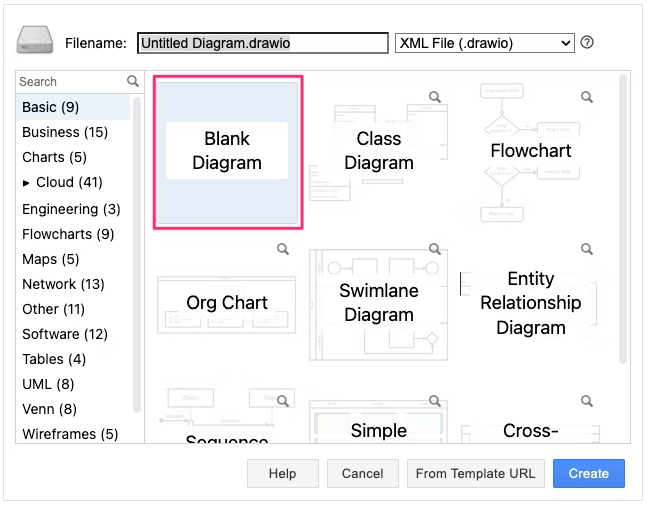
いろんなテンプレートがあるので作りたいものとイメージが近いものを選択します。
本記事ではテンプレート無し選択します。

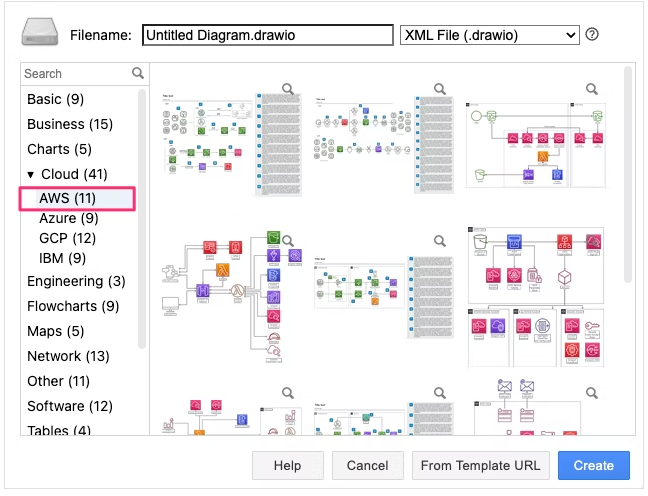
ちなみに、AWSのテンプレートもあります。
Cloud>AWS
2. 描き方
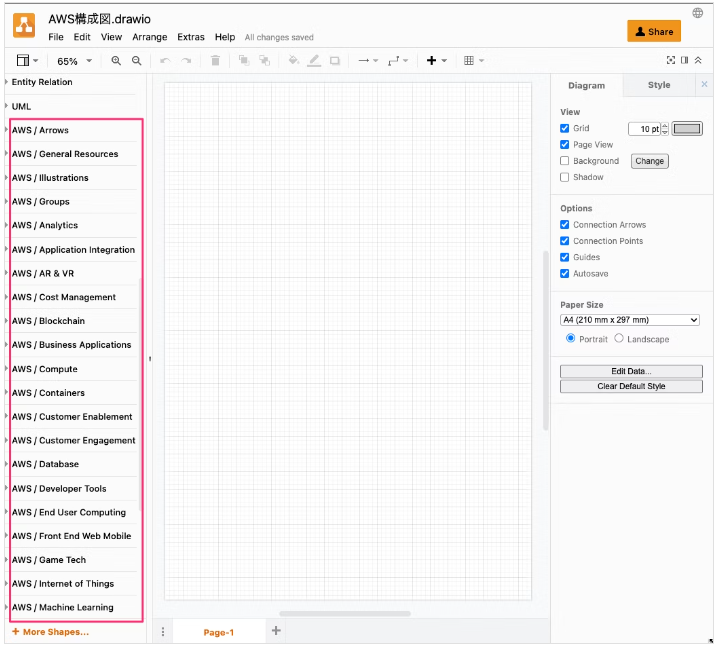
AWSのシェイプを表示
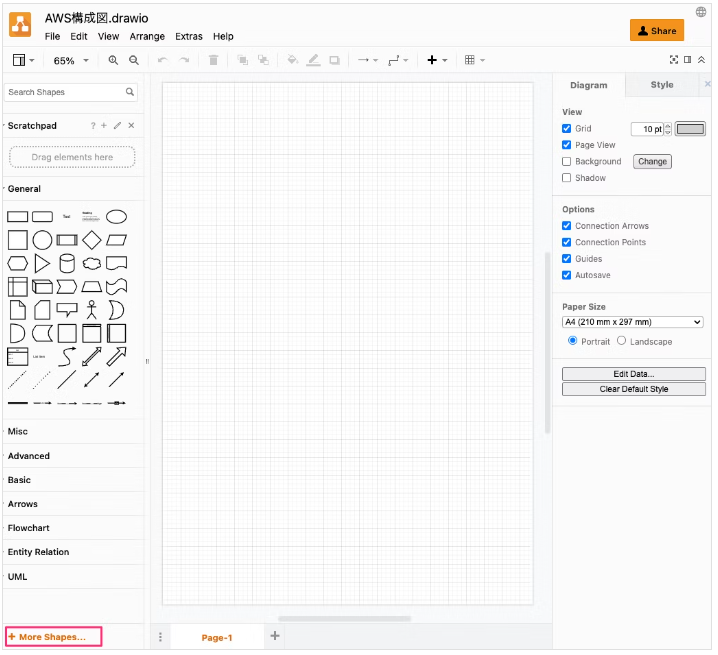
デフォルトの状態だとAWSのシェイプが表示されていません。
(AWSのテンプレート選択したときは表示されてます。)
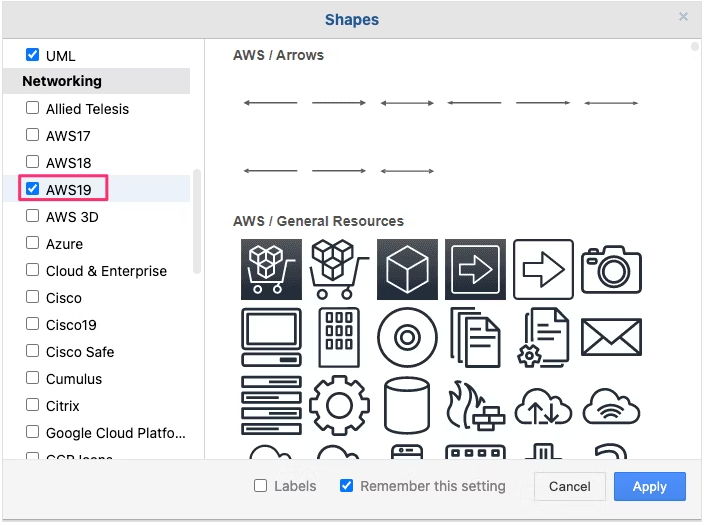
左下のMore Shapes...をクリックすると表示するシェイプの設定ができるので、AWSにチェックを入れて保存します。

Networking > AWSxxいくつかありますがAWS19が良さげです。

画面左の枠にAWSのシェイプが表示されました。

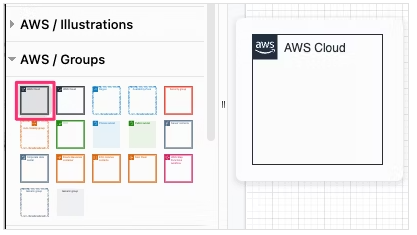
大枠(Groups)
まずは大枠を描いていきます。
クリックorドラックで設置します。
マウスオーバーでプレビューが表示されます。
Groups > AWS Cloud
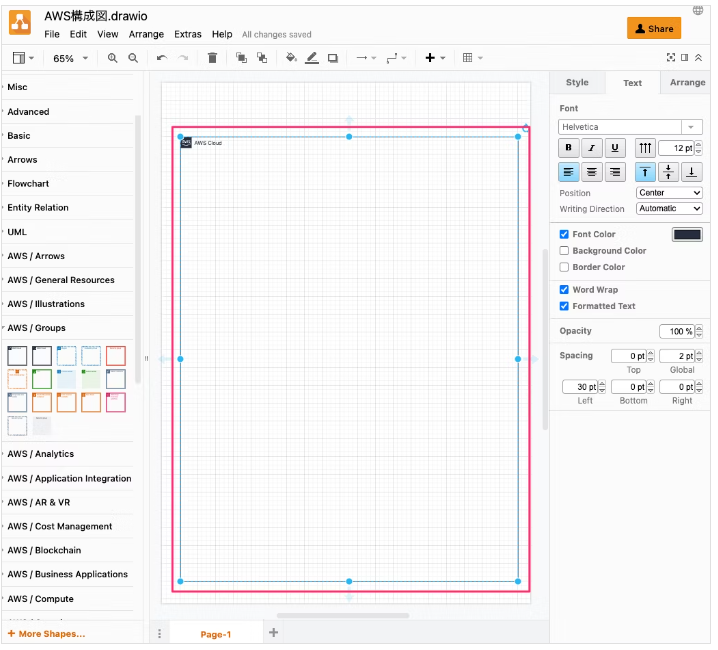
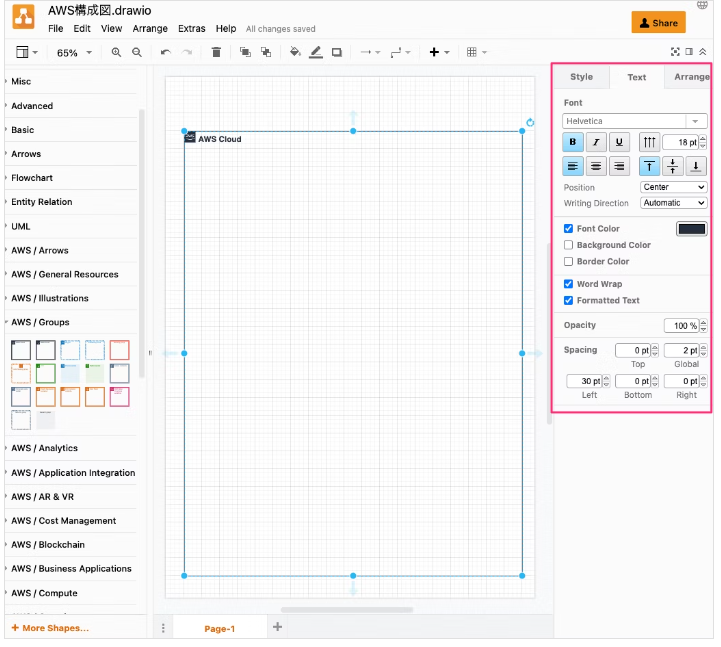
サイズを調整します。

右型のTextタブから文字を調整します。
今回は文字サイズ18px、ボールドを選択します。

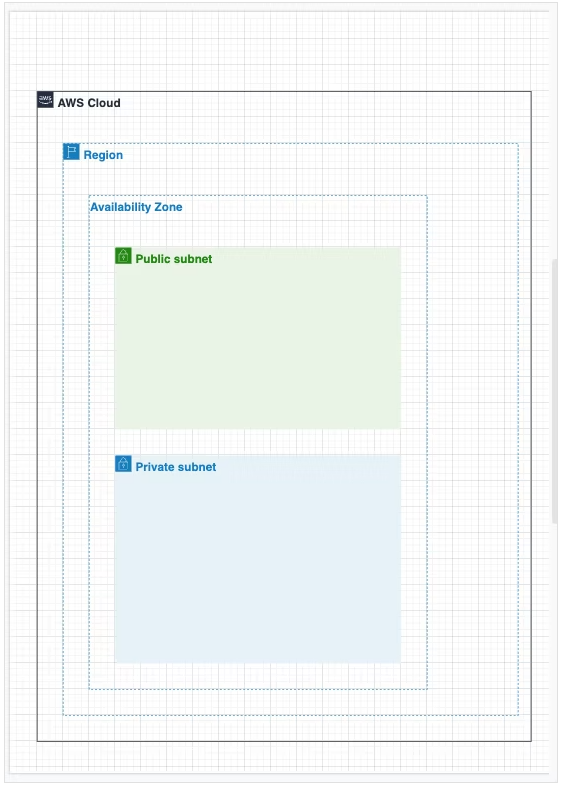
同様に各グループを追加していきます。
Groupds > Region
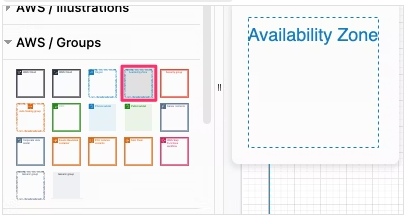
Groupds > Availability Zone
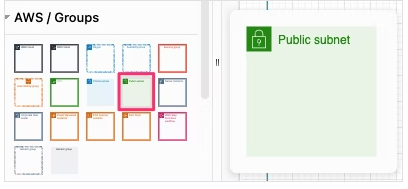
Groupds > Public subnet
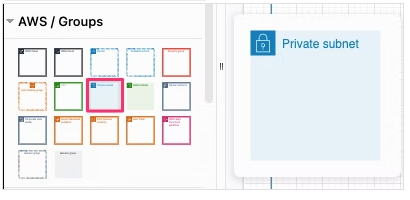
Groupds > Private subnet
各サイズを調整します。
AvailabilityZoneはTextタブで左寄せしてます。

各サービス設置
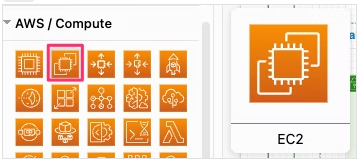
■ComputeEC2

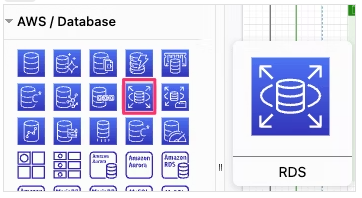
■DatabaseRDS

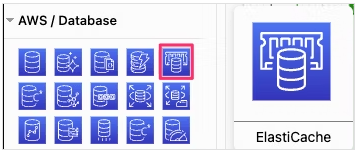
ElastiCache

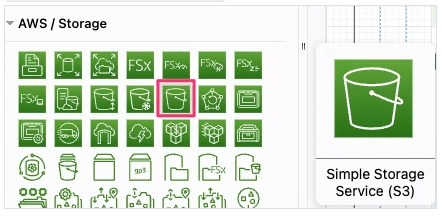
■StrageSimple Storage Service(S3)

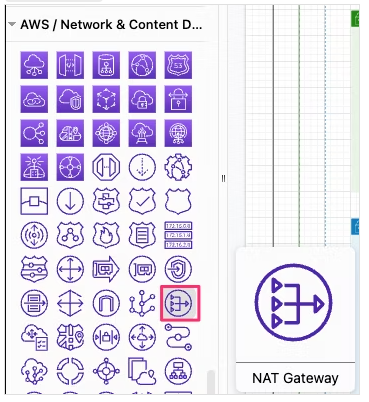
■Network & Content DeliveryNAT Gateway

Cloud Front

Elastic Load Balancing

■Security, Identity & ComplianceWAF

テキスト入力・調整
設置した際、文字が表示されないのでダブルクリックで入力します。
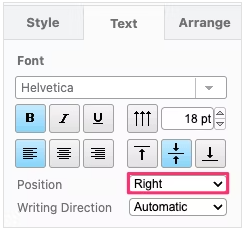
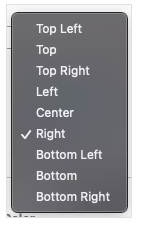
文字の位置はTextタブ > Positionで変更可能です。

いろんなPositionが選択可能です。

完成

保存
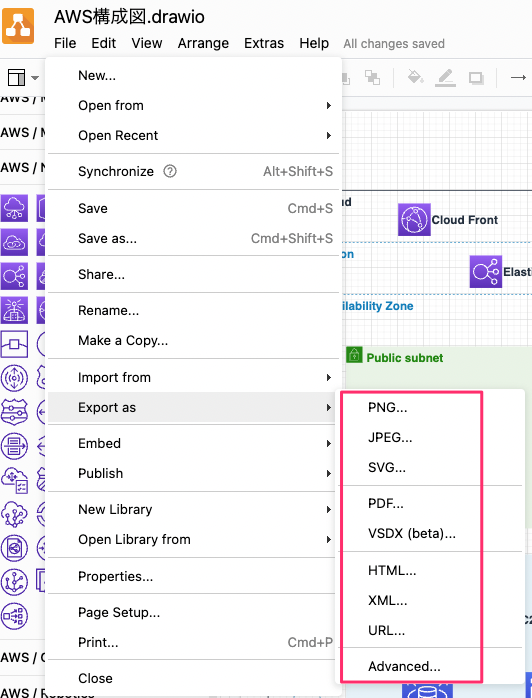
任意のファイル形式で保存できます。
File > Export as