Dart入門

Dartの特徴
Flutterのプログラミング言語にはDartというコンパイル型言語が採用されています。
Dartは、Java/Python/JavaScriptなどのモダンな言語の特徴を備えており、メジャーなプログラミング言語を習得されている方であれば、違和感なく理解できると思います。
主な特徴
公式サイトではDartの特徴として、以下の3つを挙げています。
- UI用に最適化
- UIのために非同期/イベント駆動を組み合わせられる。
- Null Safetyやコレクション/スプレッド演算を使ったUIの構築ができる。
- 生産性の高い開発
- ホットリロードによるソースコードの即時反映ができる。
- プロファイリング、ロギング、デバッグができる。
- 全てのプラットフォームで高速に動作
- 事前コンパイルでネイティブマシンコードに変換できる。
- JavaScript用にもコードが最適化できる。
プログラム例
公式サイトにあるシンプルなDartのプログラムを例示します。
前述の通り、他の一般的なプログラミング言語と類似していることがわかると思います。
snipet.dart
// 自作関数
void printInteger(int aNumber) {
print('The number is $aNumber.'); // 表示
}
// main関数
void main() {
var number = 42; // 変数の初期化
printInteger(number); // 関数の呼び出し
}その他の特徴
その他、下記のような特徴があります。
- オブジェクト指向を含むマルチパラダイム言語
- 型推論ありの静的型付け
- Null Safetyに対応
- 全てのクラスは、Objectクラスのサブクラス
- 式(値を返す)と文(値を返さない)の両方を持つ
- コンパイラはエラーと警告を報告し、エラーはコンパイル時と実行時がある
- 関数はオブジェクト(第一級関数)
Dartが備えている機能
続いて、もう少し細かくDartが備えている機能を紹介します。
全て覚える必要はありません。知っている概念やキーワードがDartでも使えるかを確認する程度で大丈夫です。
演算子と型
まず、下記のような演算子及び型が利用できます。
- 演算子
- 四則演算 : +、-、*、/、%
- インクリメント、デクリメント : ++、–
- AND、OR、NOT : &&、||、!
- null判定 : ??など
- 複合代入 : +=など
- 型キャスト、型チェック : as、is
- カスケード記法 : ..
- メソッドを連続で呼び出す。
snipet.dart
// カスケード記法なし
var list1 = new List();
list1.add(1);
list1.add(2);
// カスケード記法あり
var list2 = new List()..add(1)..add(2)- スプレッド演算: …
- 要素を展開する。
snipet.dart
void main() {
var list = [10, 20];
var list2 = [0,1, ...list];
print(list2);
}
// 出力結果
// [0, 1, 10, 20]- 変数修飾子
- 再代入不可 : final
- 定数 : const
- 遅延初期化 : late
- 型
- 整数、実数 : int、double
- 文字列 : String
- ブーリアン : bool
- オブジェクト : Object
- コレクションなど
- 配列 : [ ]
- 列挙型 : enum
- リスト、集合、キーバリュー : List、Set、Map
- ジェネリクス : クラス<型>
- アノテーション
- オーバーライド : @override
- 非推奨 : @deprecated
制御構文
条件分岐、ループ、例外処理などの基本的な制御構文ももちろん使えます。
- 条件分岐 : if、else
- 多分岐 : switch、case
- ループ : for、while、forEach、for in、do while
- 制御 : break、continue
- 例外 : try、catch、finally、throw
関数/メソッド
ここでは、関数とメソッドの両方の用語を用いますが、一般的な用語の定義と変わりません。
関数はメソッドを含む一連の手続きをまとめたもの、メソッドはクラスに属する関数という意味で用います。
関数では、一般的な定義の他にオプション引数/名前つき引数/必須引数が設定できます。
snipet.dart
// オプション引数
// 引数がなくても呼び出せる(デフォルトの値が使われる)
void func1(String param1, [int param2=0]){
print("$param1,$param2");
}
// 名前つき引数
// 名前を指定して呼び出せる
void func2({String? param1, int? param2}){
print("$param1,$param2");
}
// 必須引数
// 必ず引数を渡すことを強制できる
void func3({required String param1, required int param2}){
print("$param1,$param2");
}
void main() {
func1("func1");
func2(param1:"func2");
func3(param1:"func3",param2:3);
}
// 出力結果
// func1,0
// func2,null
// func3,3第一級関数の性質により、関数を引数として取り扱えるため下記のようなことも可能です。
snipet.dart
void hello() => print('Hello');
void func(f) => f(); //引数となっている関数を引数なしで実行する
void main() {
func(hello);
}
// 出力結果
// Hello匿名関数(無名関数)も利用できます。
snipet.dart
void main(){
// 動作確認の関係上、一旦変数に入れる
Function hello = (name){
return "Hello,$name";
};
print(hello("kazutxt"));
}
// 出力結果
// Hello,kazutxtアロー演算子による関数定義も可能です。
snipet.dart
void func(String? param1, int param2) => print('$param1 / $param2');
void main() {
func("data",20);
}
// 出力結果
// data / 20オブジェクト指向
Dartでは、オブジェクト指向の概念(クラス/メソッド/継承/カプセル化など)が使えます。
クラス
- クラス定義 : class
- コンストラクタ : (クラス名と同名のメソッド)
- インスタンス生成時に呼ばれる。
- インスタンスの生成 : new
- 継承 : extends
- 親クラスを1つのみ指定し利用できる。
- 抽象クラス : abstruct
- 継承での利用を前提とした、インスタンス化できないクラスを作成する。
- Mixin:with
- 継承をせずに、他クラスのフィールドやメソッドが使える。
フィールド/メソッド
- プライベートフィールド/メソッド : _xxx
- _で始めるとスコープがプライベートになる。
- staticフィールド/メソッド : static
- クラスに属するフィールド/メソッドになる。
- setter/getter : get/set
- setter/getterでフィールドにアクセスする。
snipet.dart
// クラス定義
class Hoge{
int _data=0;
int get data => _data; //getter
set data(int data){this._data = data;} //setter
}
// 定義したクラスを利用
void main() {
Hoge hoge = Hoge();
hoge.data = 10;
print(hoge.data);
}
// 出力結果
// 10その他
Dartでは、外部で定義されたパッケージの利用や非同期処理も可能です。
- パッケージの利用 : import、as、show、hide
- 非同期処理 : await、async、Future
環境構築
Flutterの環境構築の手順は下記の公式サイトに記載されています。
https://docs.flutter.dev/get-started/install
Flutterでは、下記の通り開発したいプラットフォームに合わせてツールをインストールする必要があります。
- Android : Android Studio
- iOS : Xcode
- Web : Chrome
環境構築(Windows)
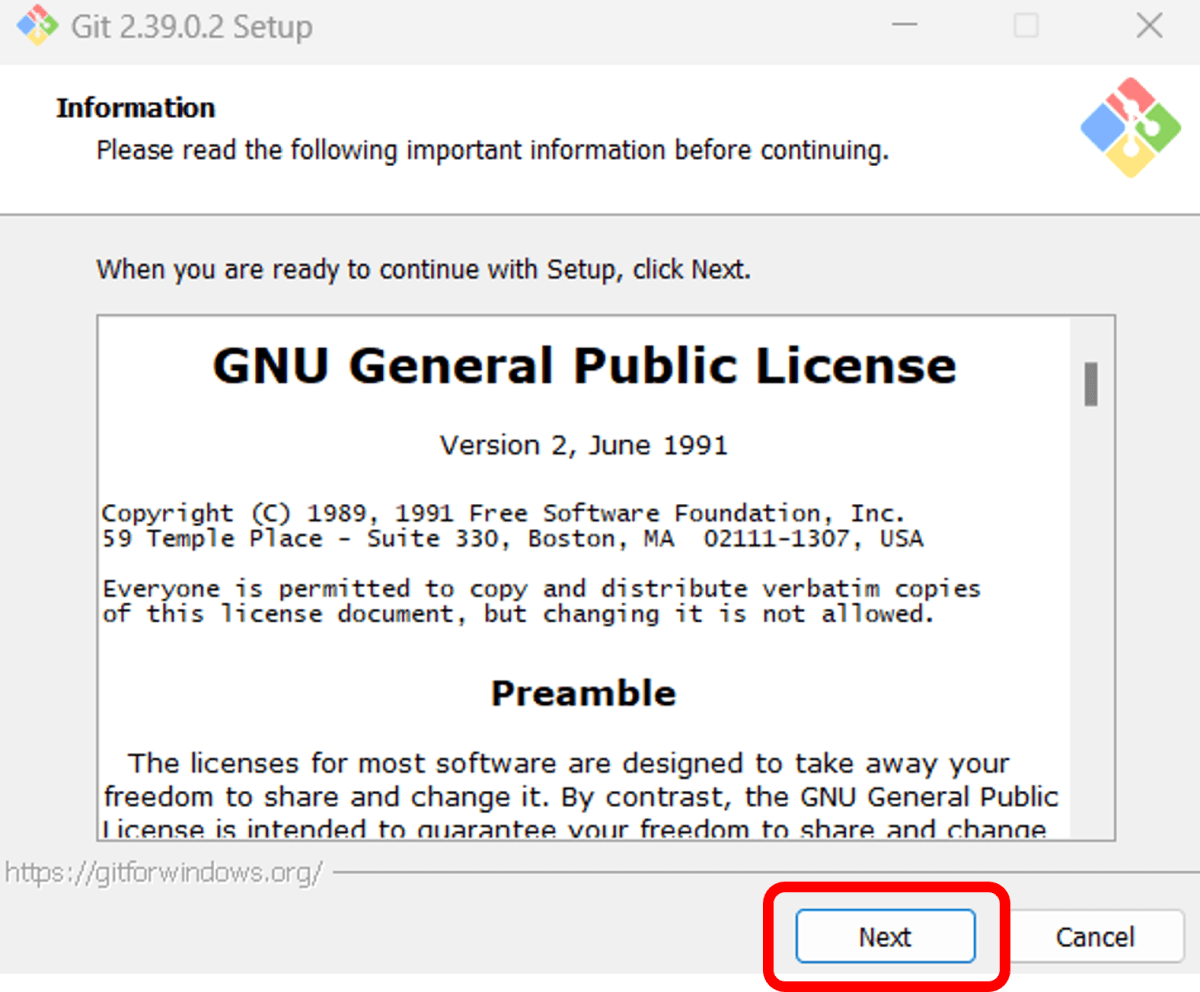
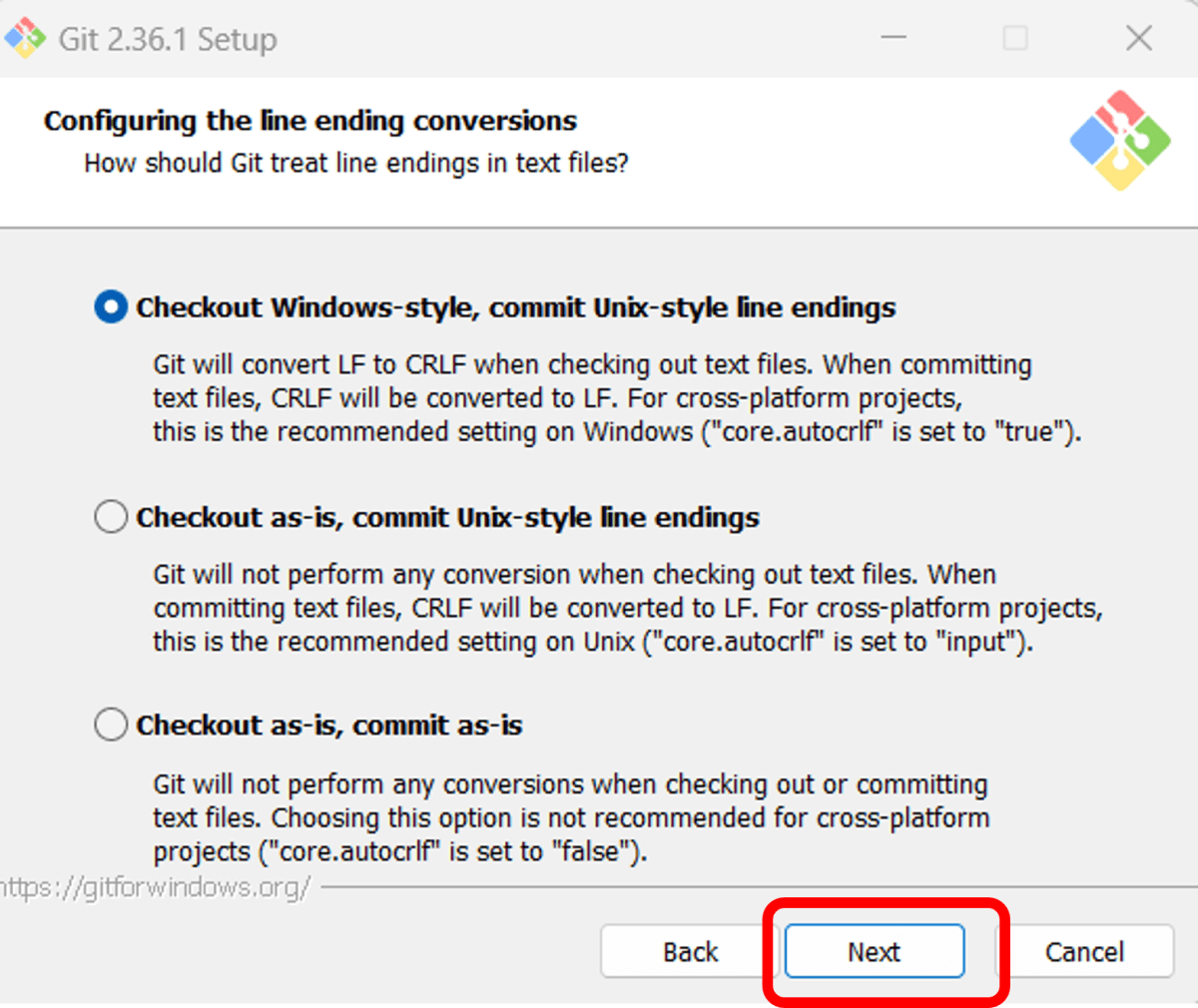
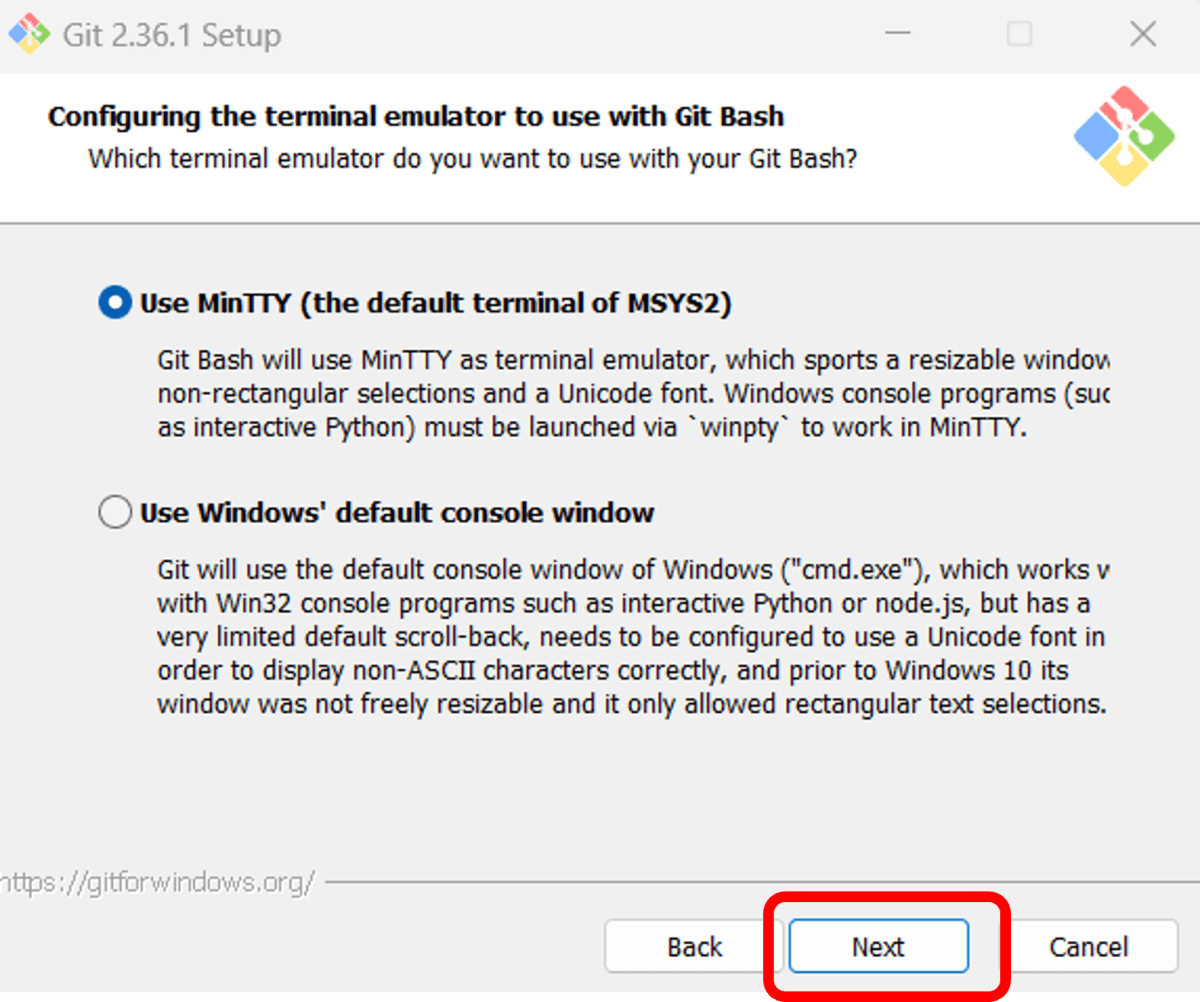
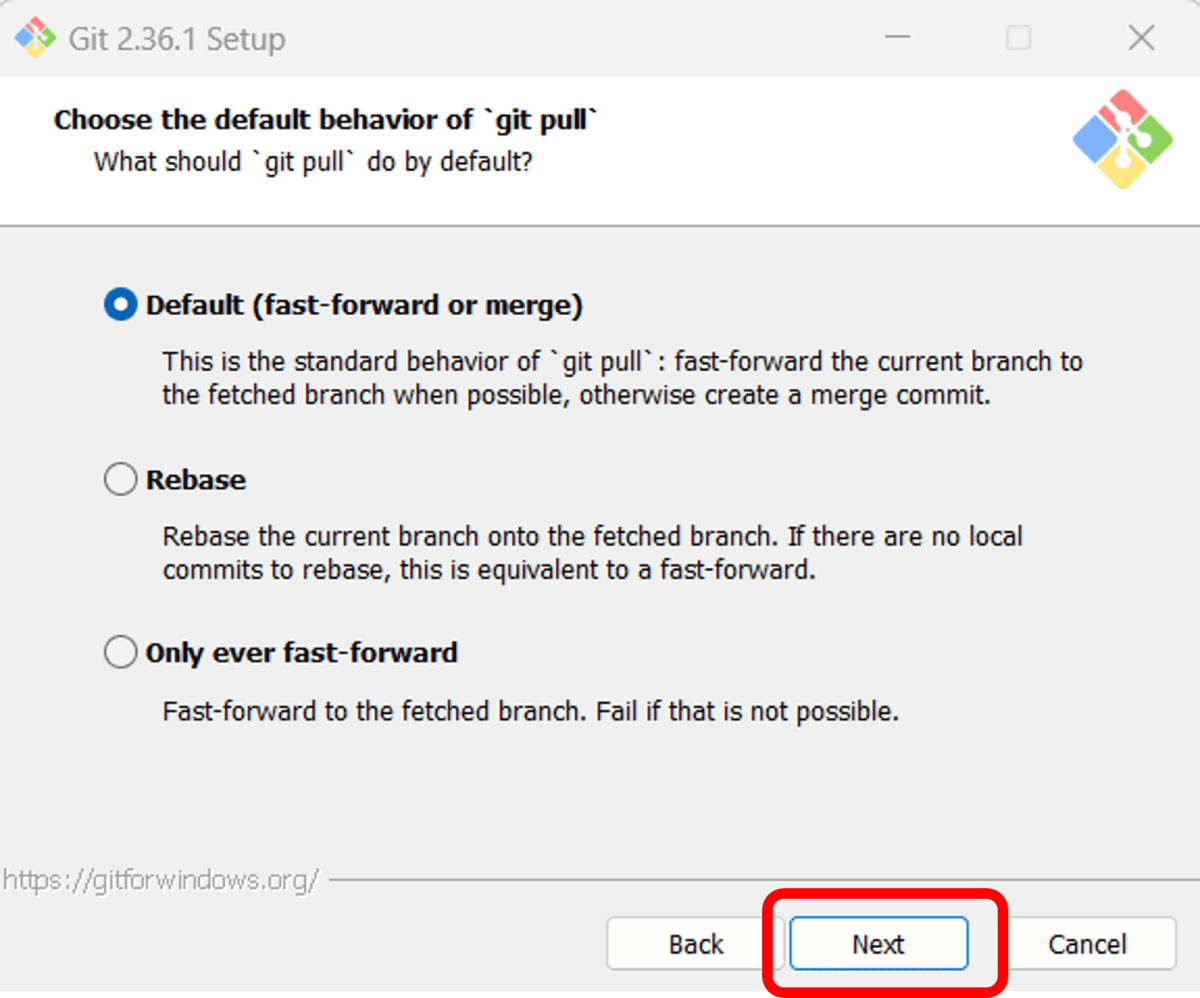
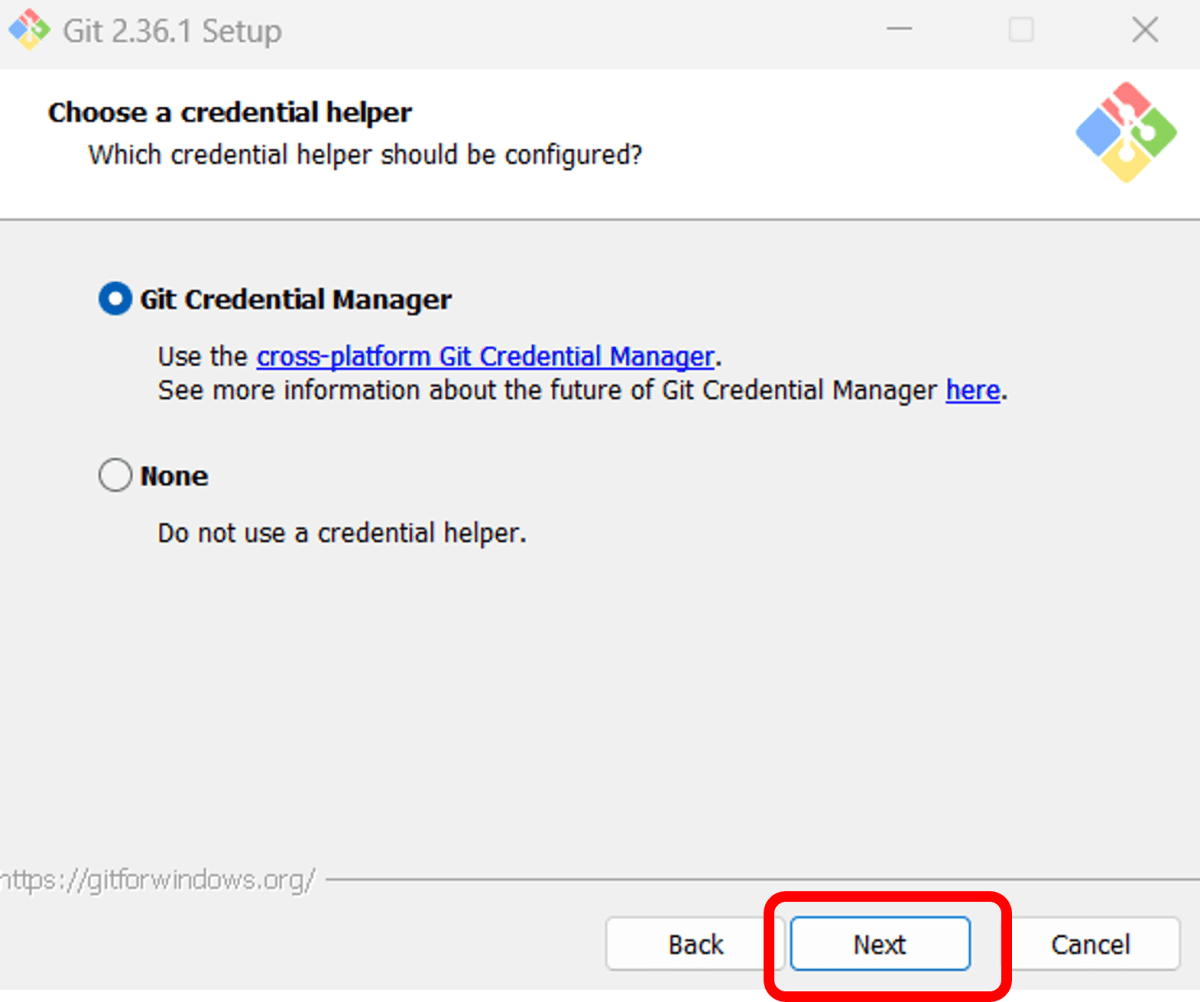
1. Gitのインストール
下記の公式サイトからインストーラをダウンロードします。https://embed.zenn.studio/card#zenn-embedded__62989e019608e

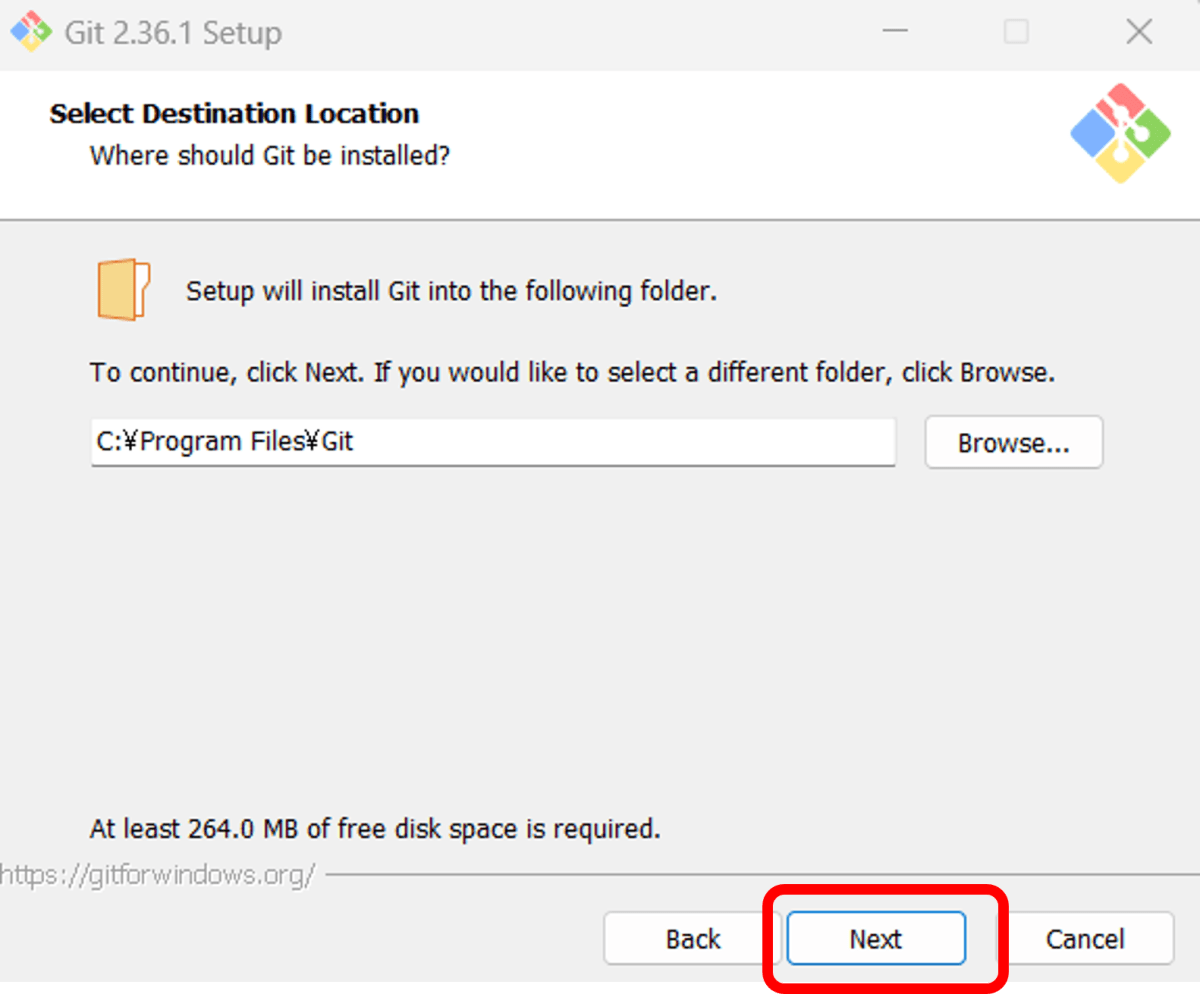
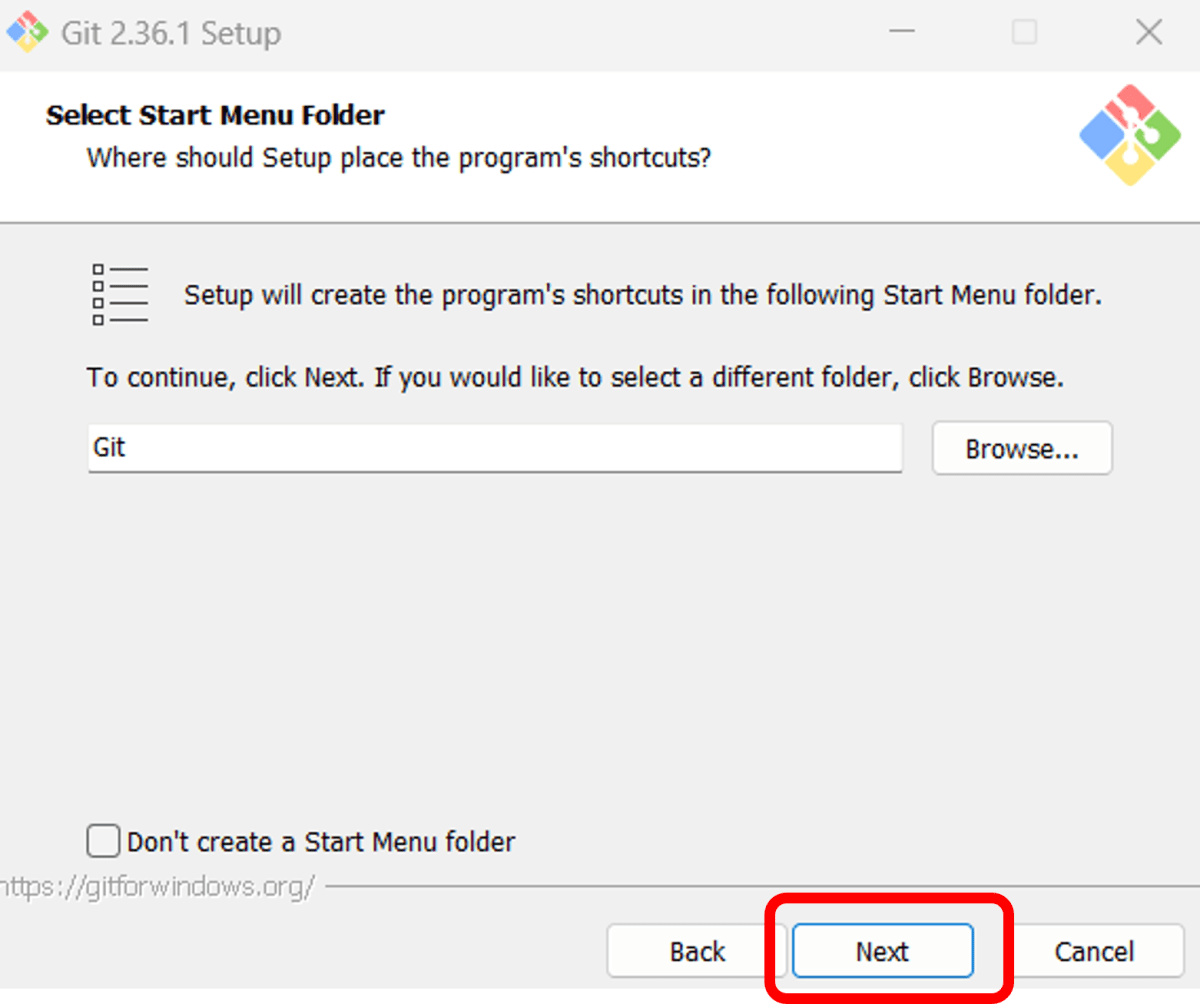
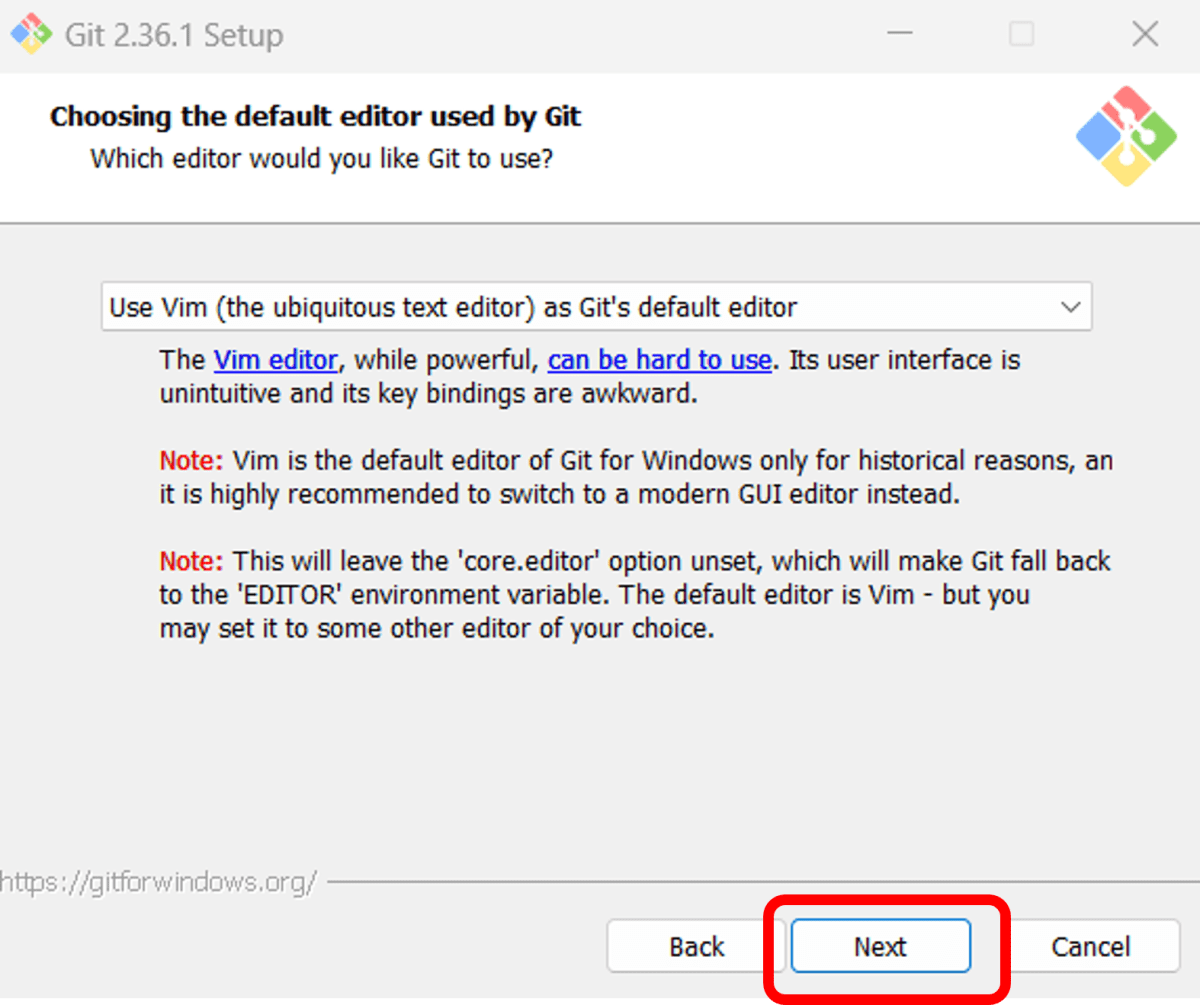
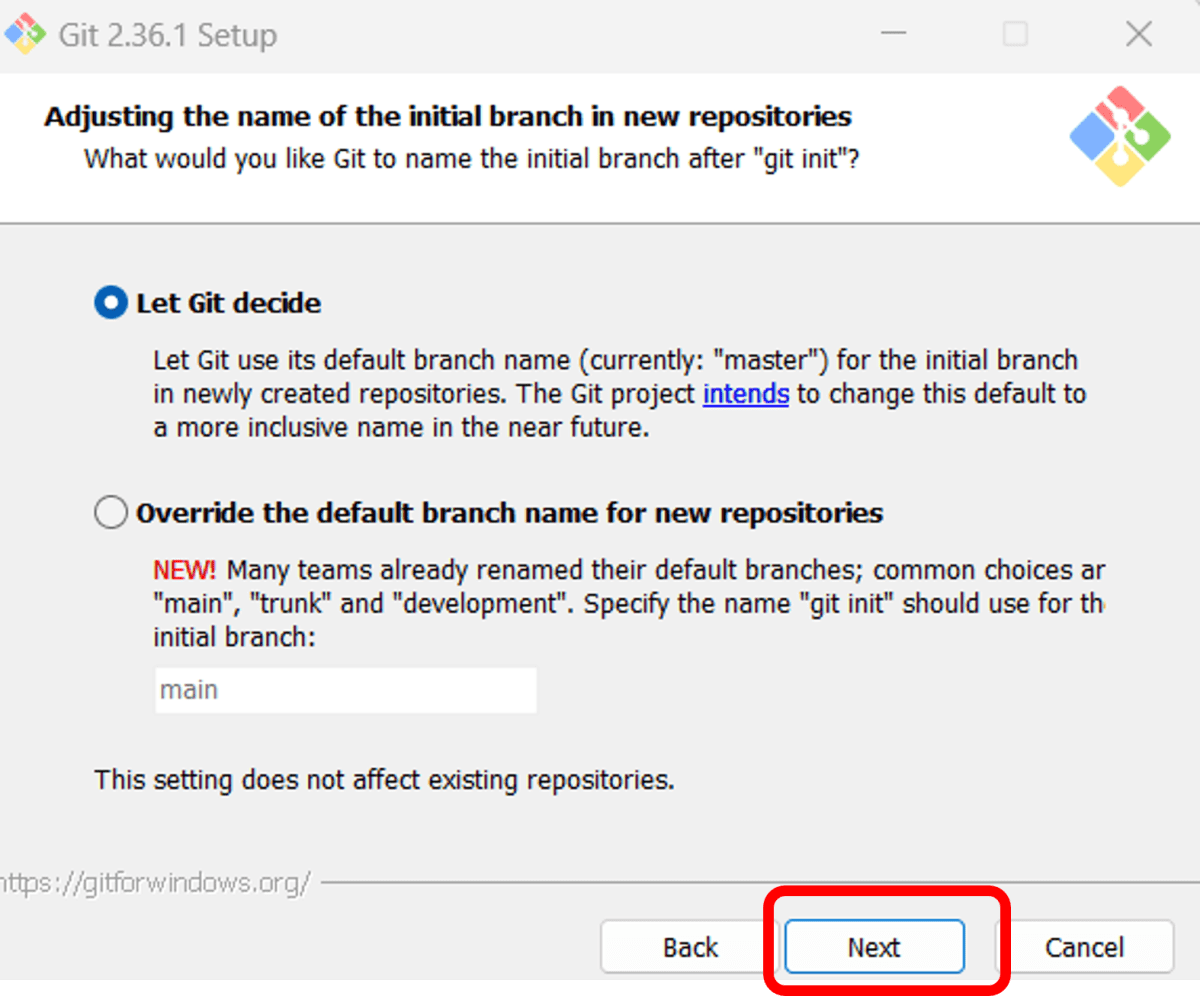
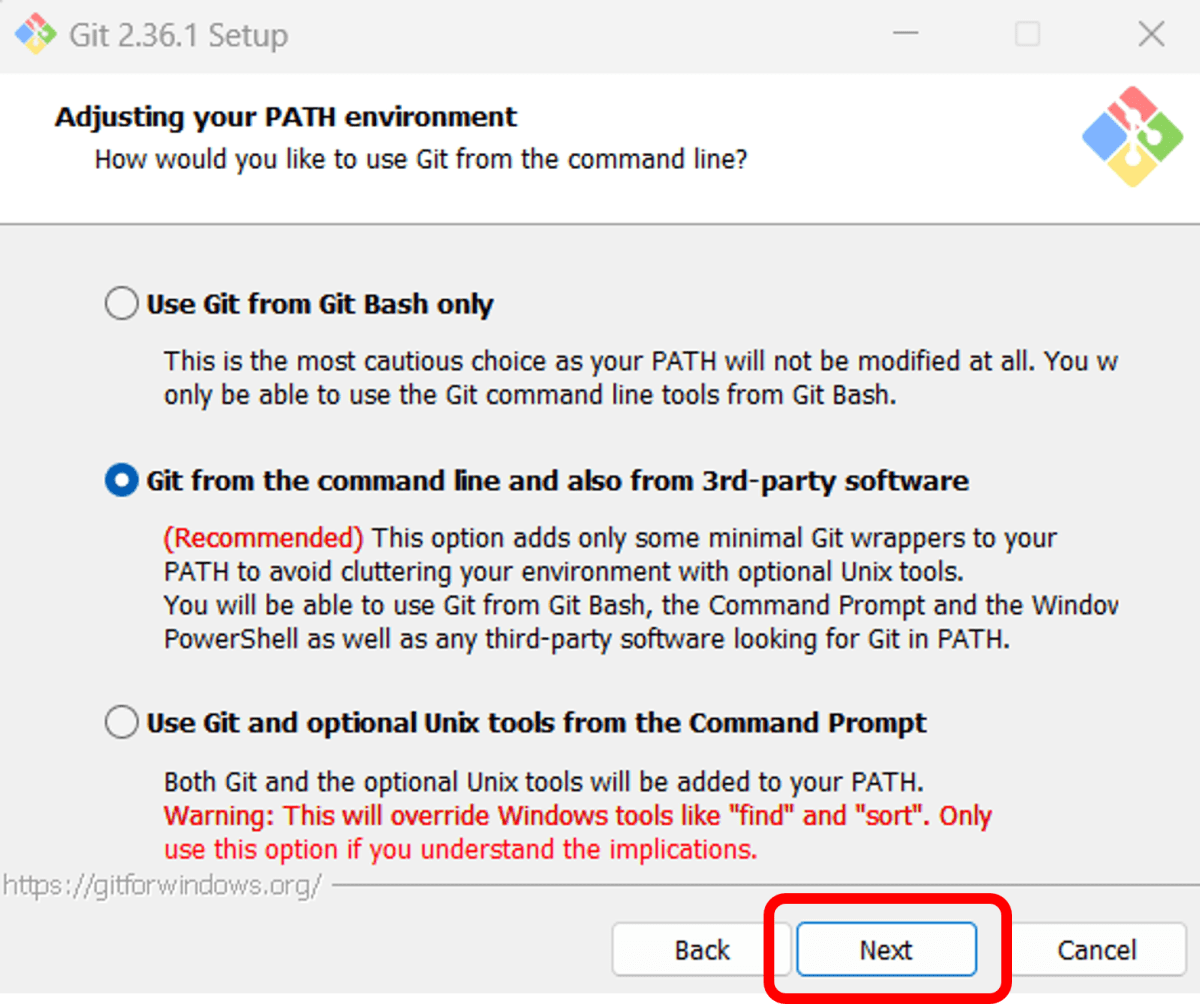
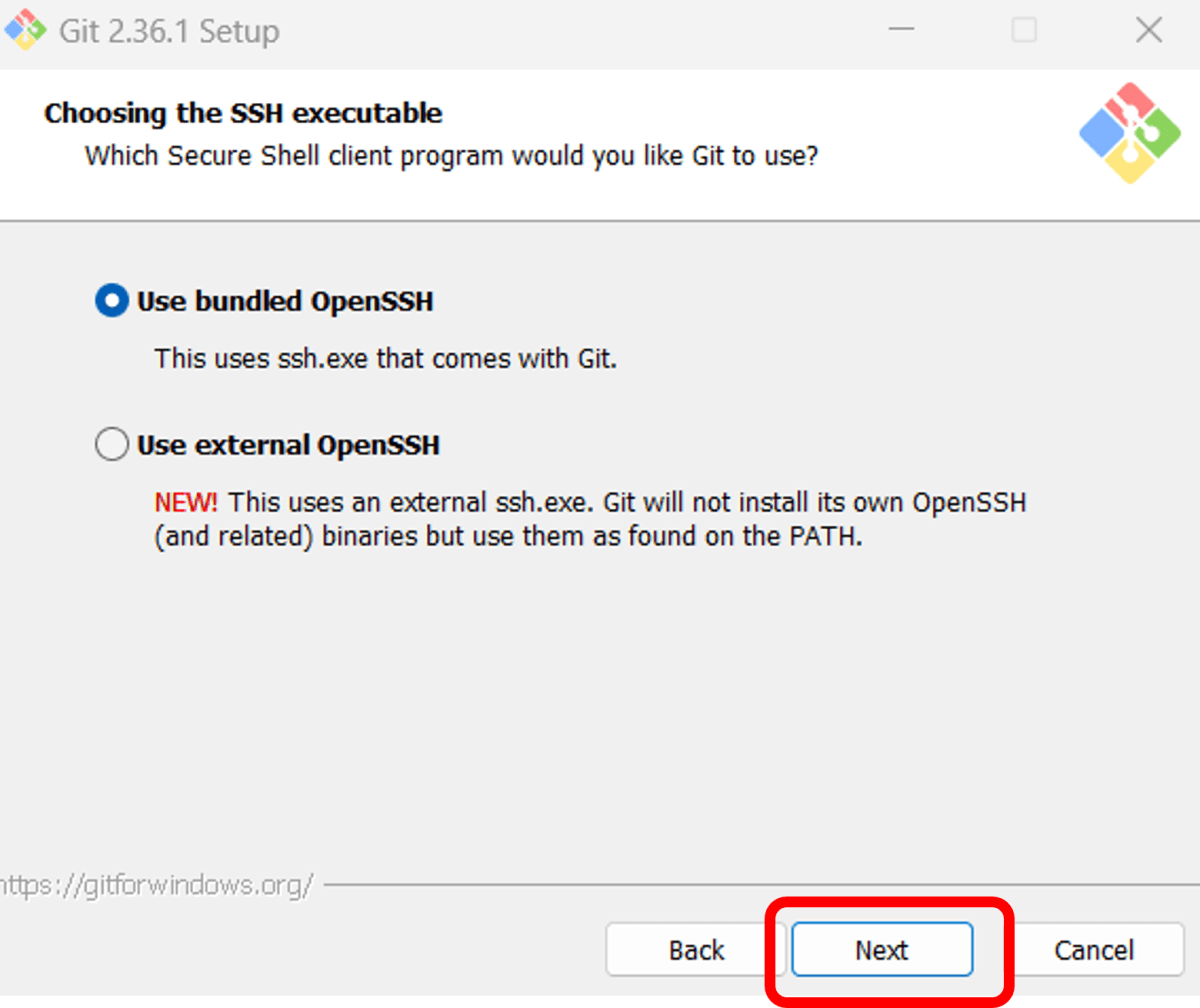
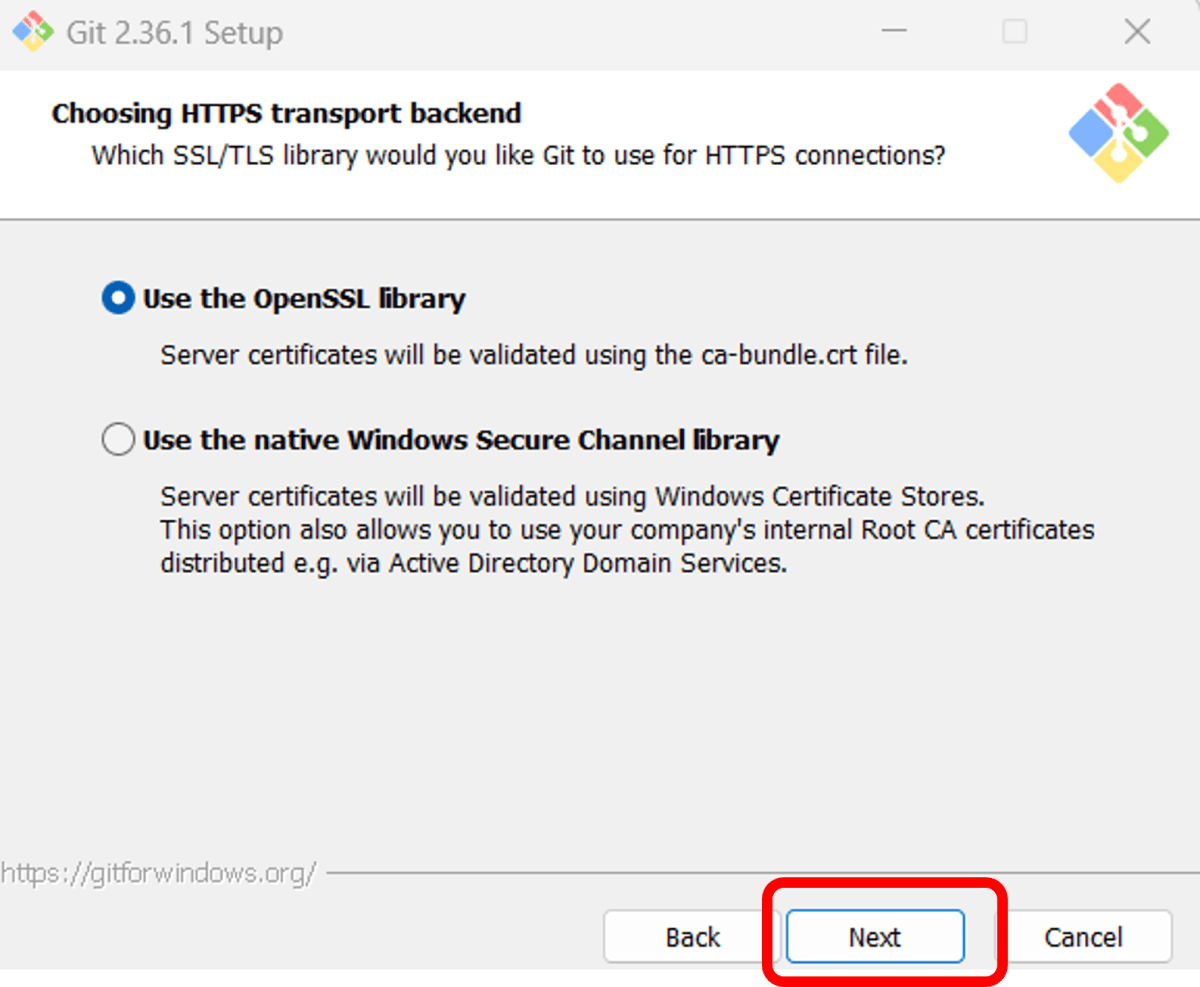
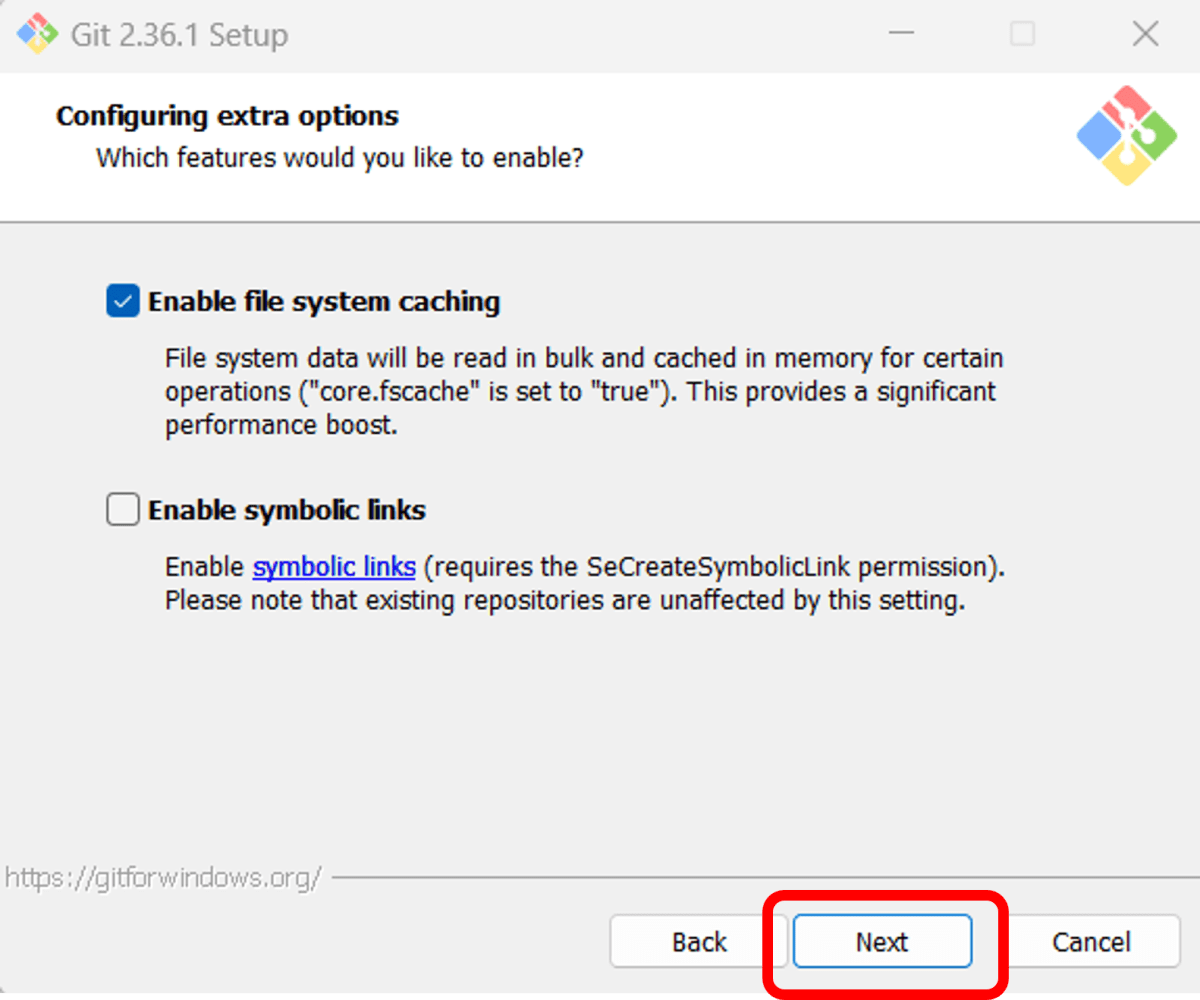
案内に従ってインストールを行います。













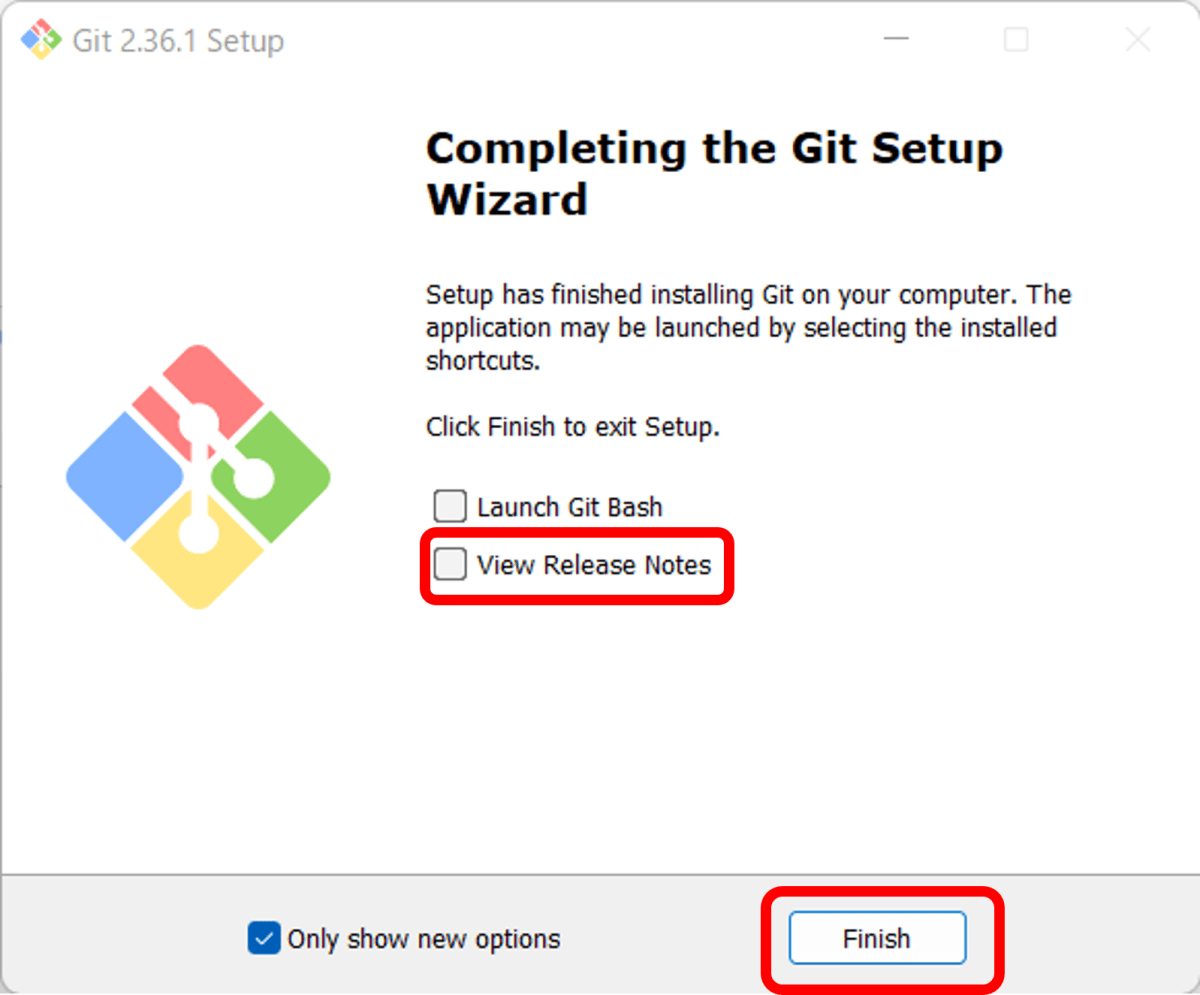
 リリースノートは見る必要がないのでチェックを外して完了します。
リリースノートは見る必要がないのでチェックを外して完了します。
2. FlutterSDKのインストール
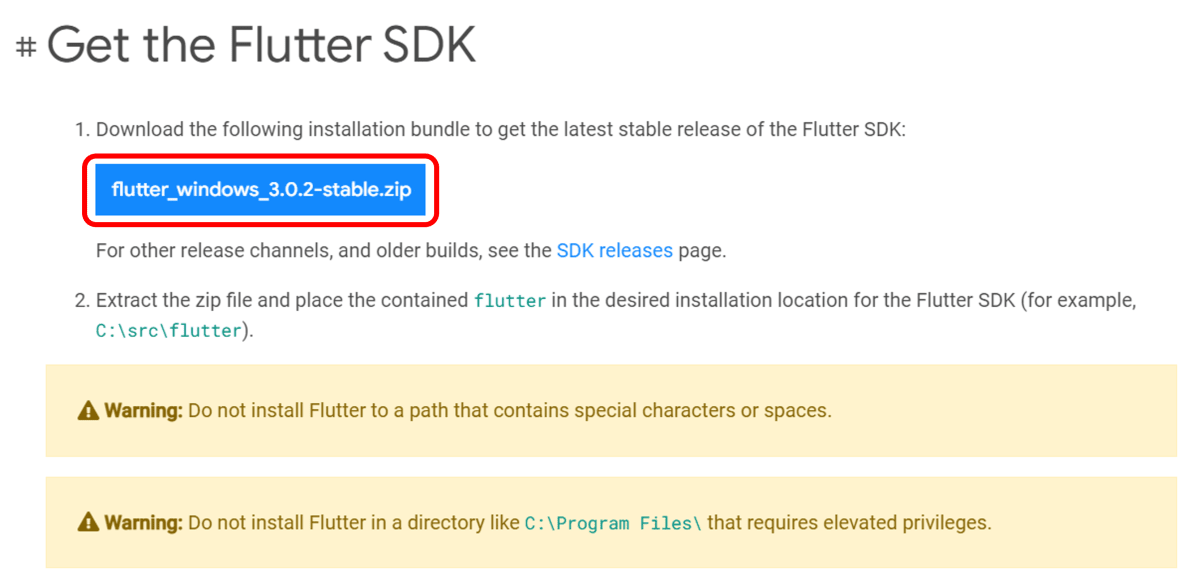
下記の公式サイトからFlutterSDKをダウンロードします。https://embed.zenn.studio/card#zenn-embedded__a57954be8fe4d

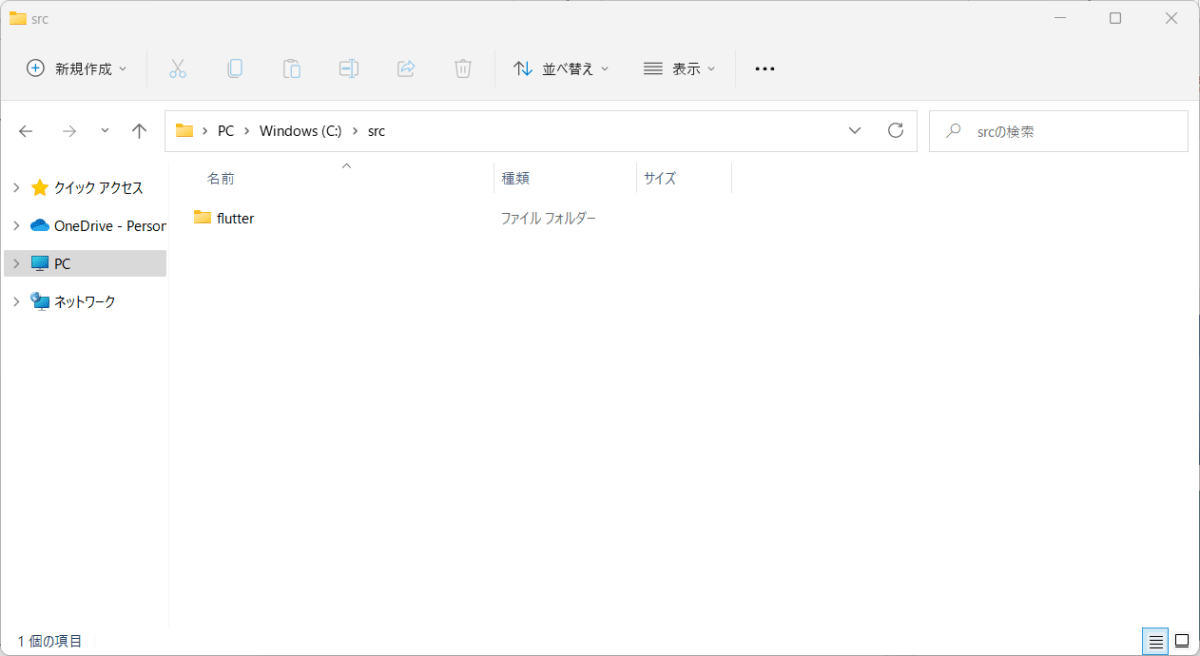
ダウンロード後にzipファイルを解凍すると、「flutter」フォルダがありますので、適切なフォルダに配置してください。
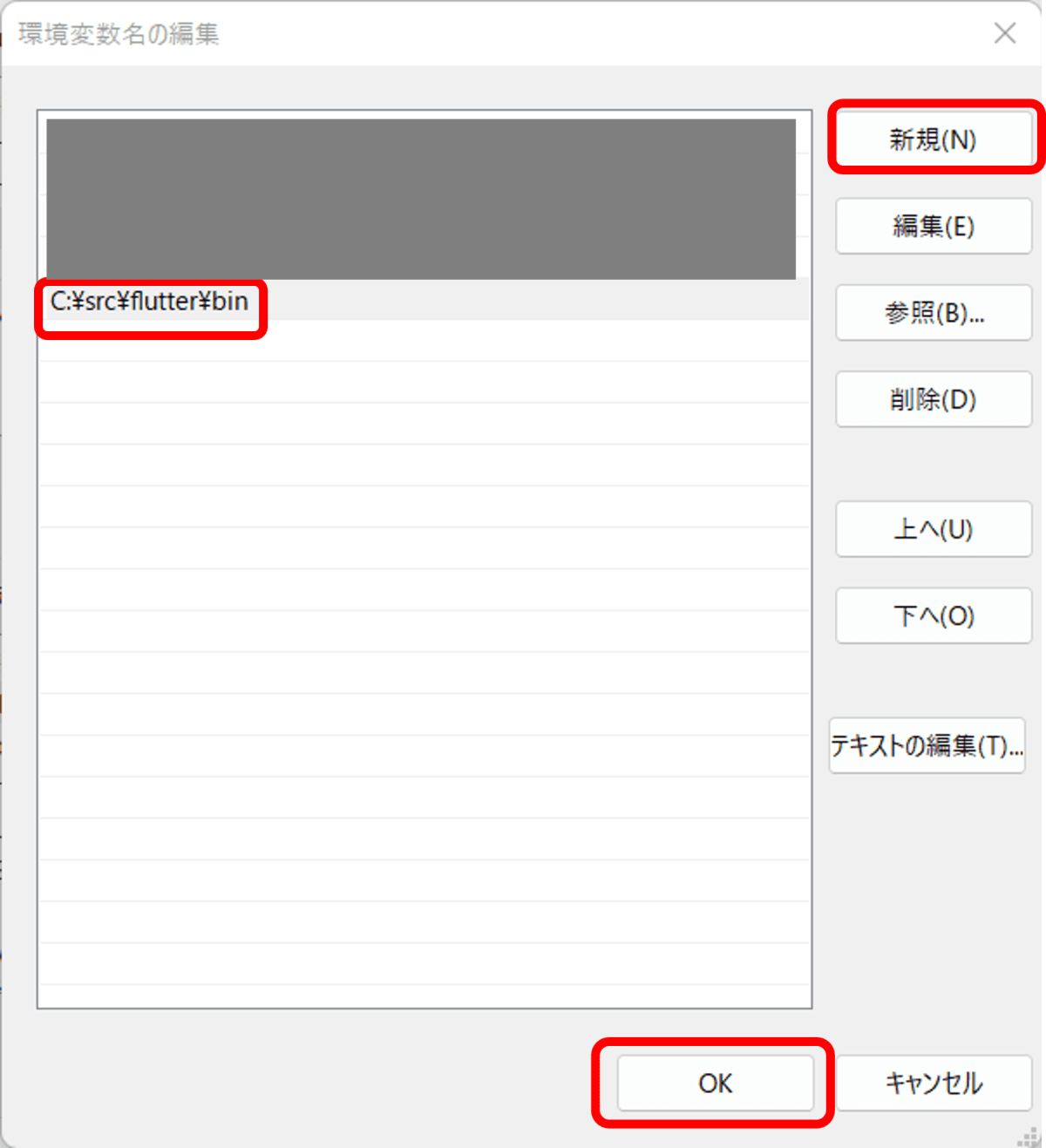
Cドライブ直下に、「src」というフォルダを作成しその下に「flutter」フォルダを配置しパスを通す例を掲載します。

!
Program Filesのような管理者権限が必要な場所に配置することは推奨されていないのでご注意ください。
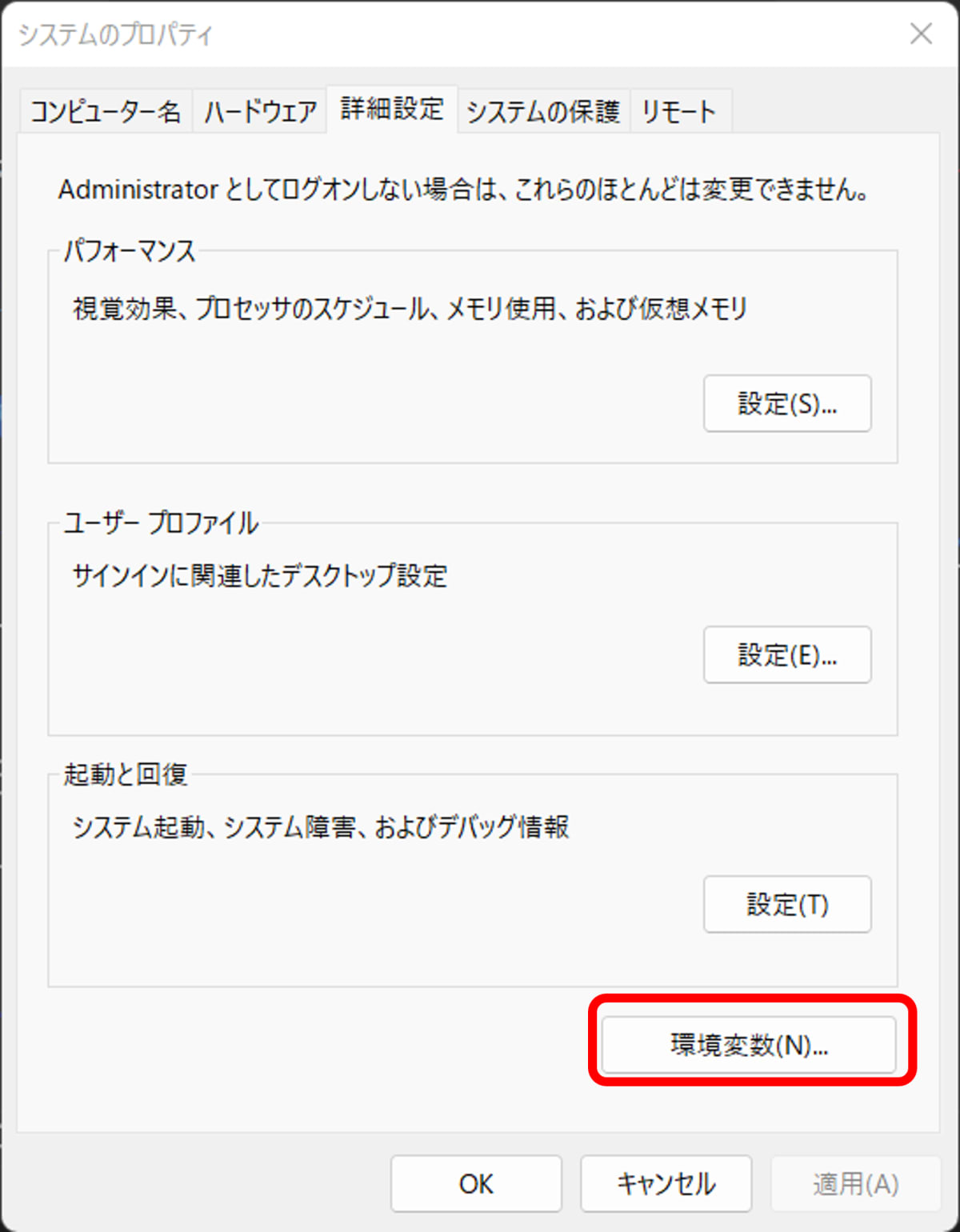
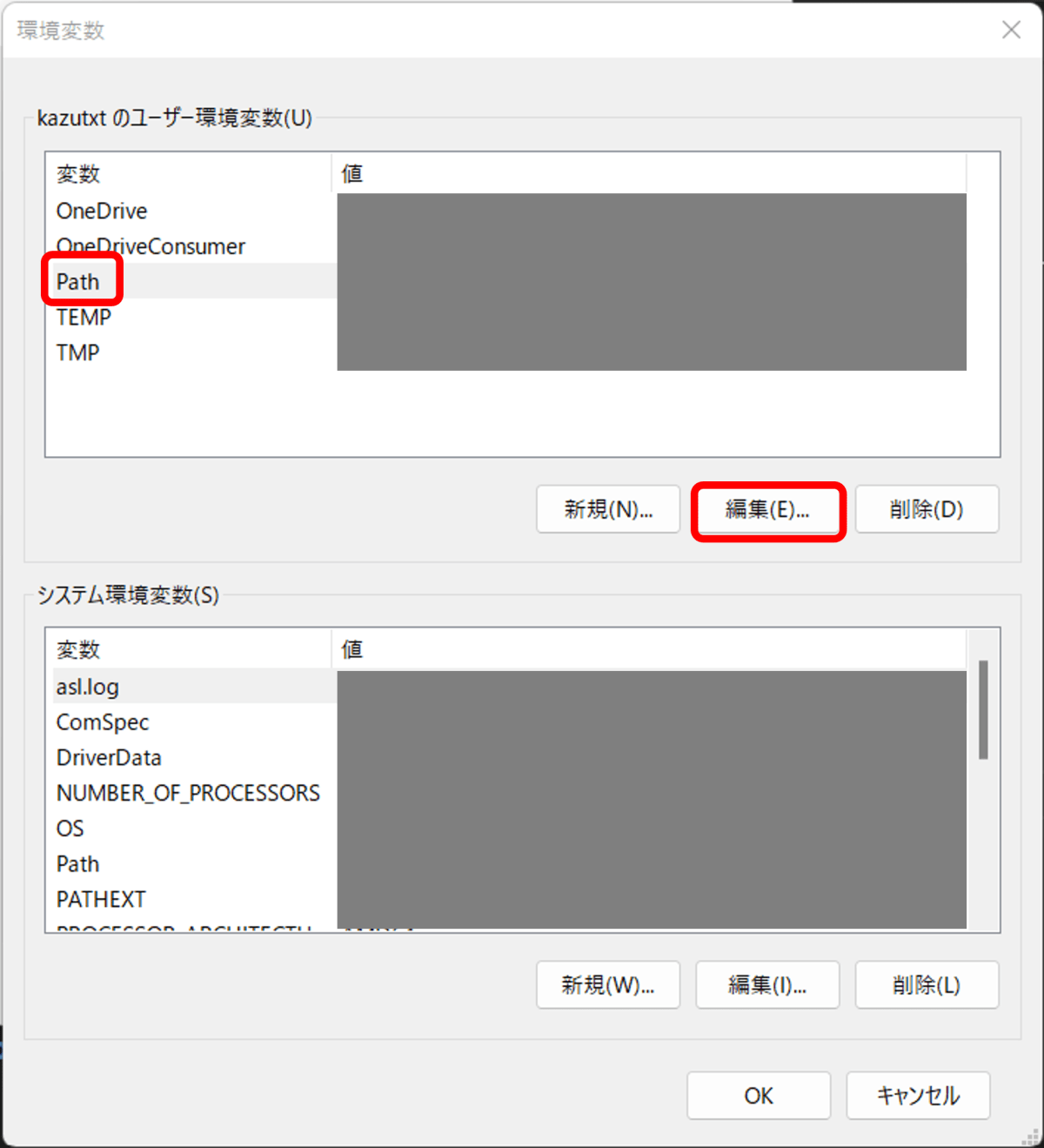
スタートメニューの「設定」>「システム」>「バージョン情報」>「システムの詳細設定」>「環境変数」からパスを通します。


パスが通ったことを確認します。
ターミナル
> flutter --version
Flutter 3.0.2 • channel stable • https://github.com/flutter/flutter.git
Framework • revision cd41fdd495 (5 days ago) • 2022-06-08 09:52:13 -0700
Engine • revision f15f824b57
Tools • Dart 2.17.3 • DevTools 2.12.2
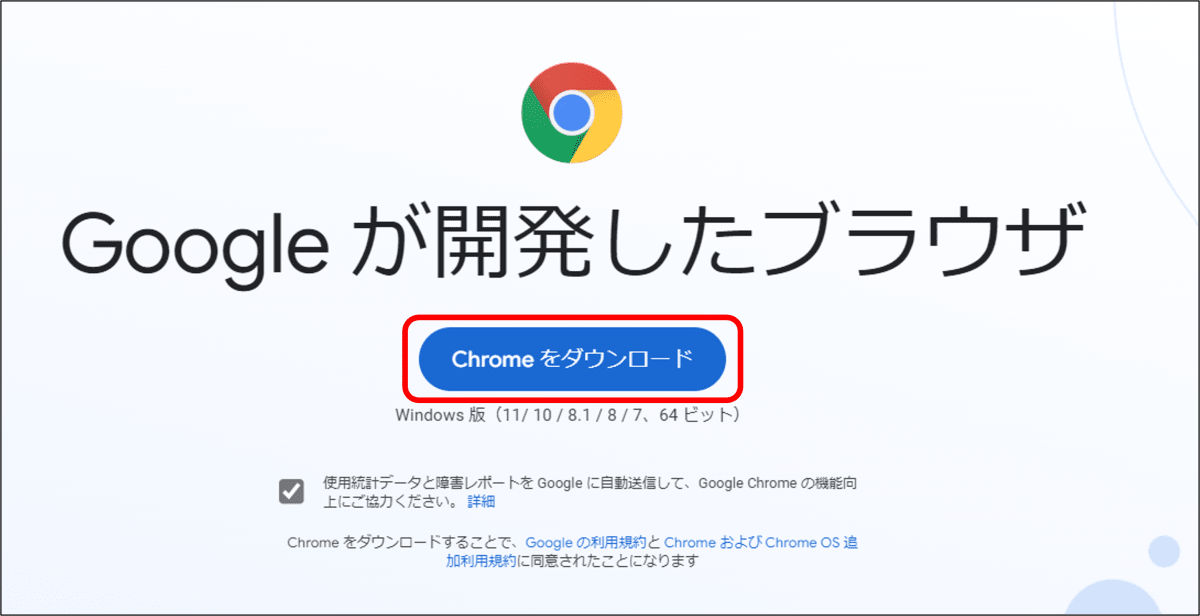
3. Chromeのインストール
下記の公式サイトからインストーラをダウンロードしインストールします。https://embed.zenn.studio/card#zenn-embedded__e0feec4e3e8a5

4. Android Studioのインストール
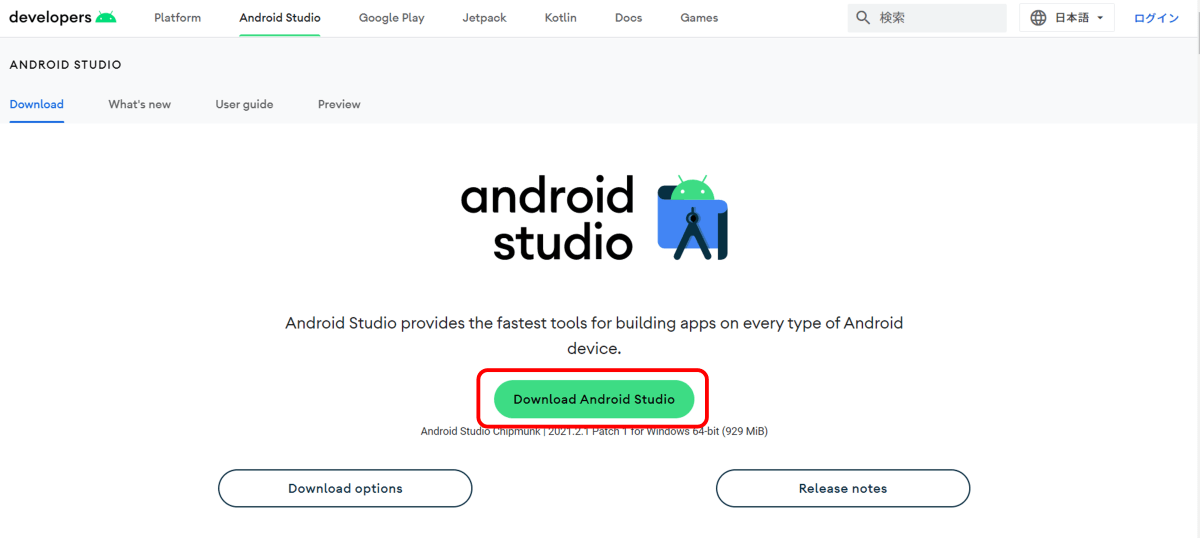
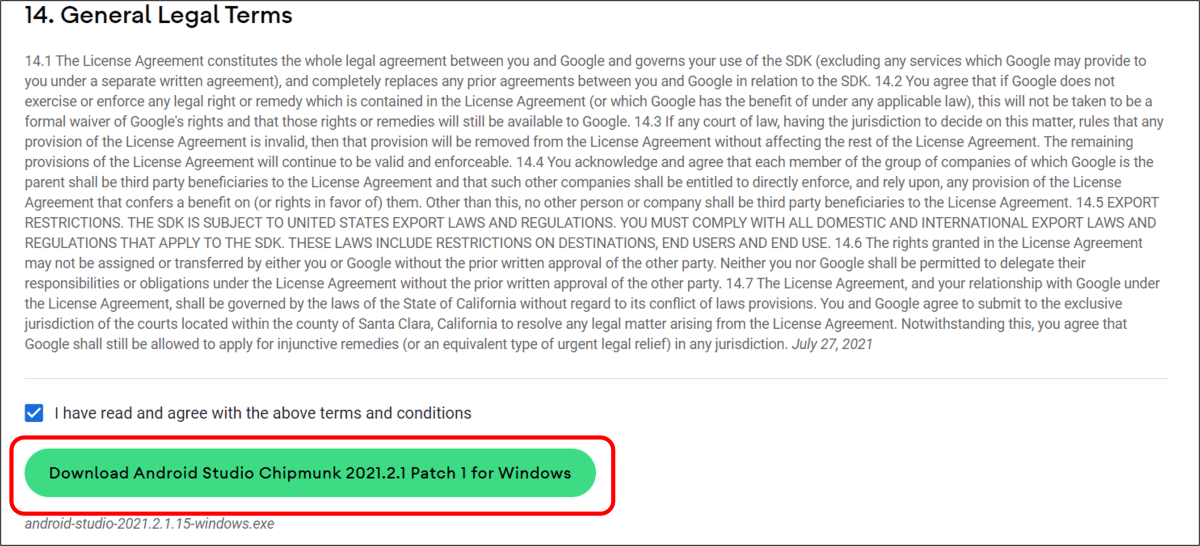
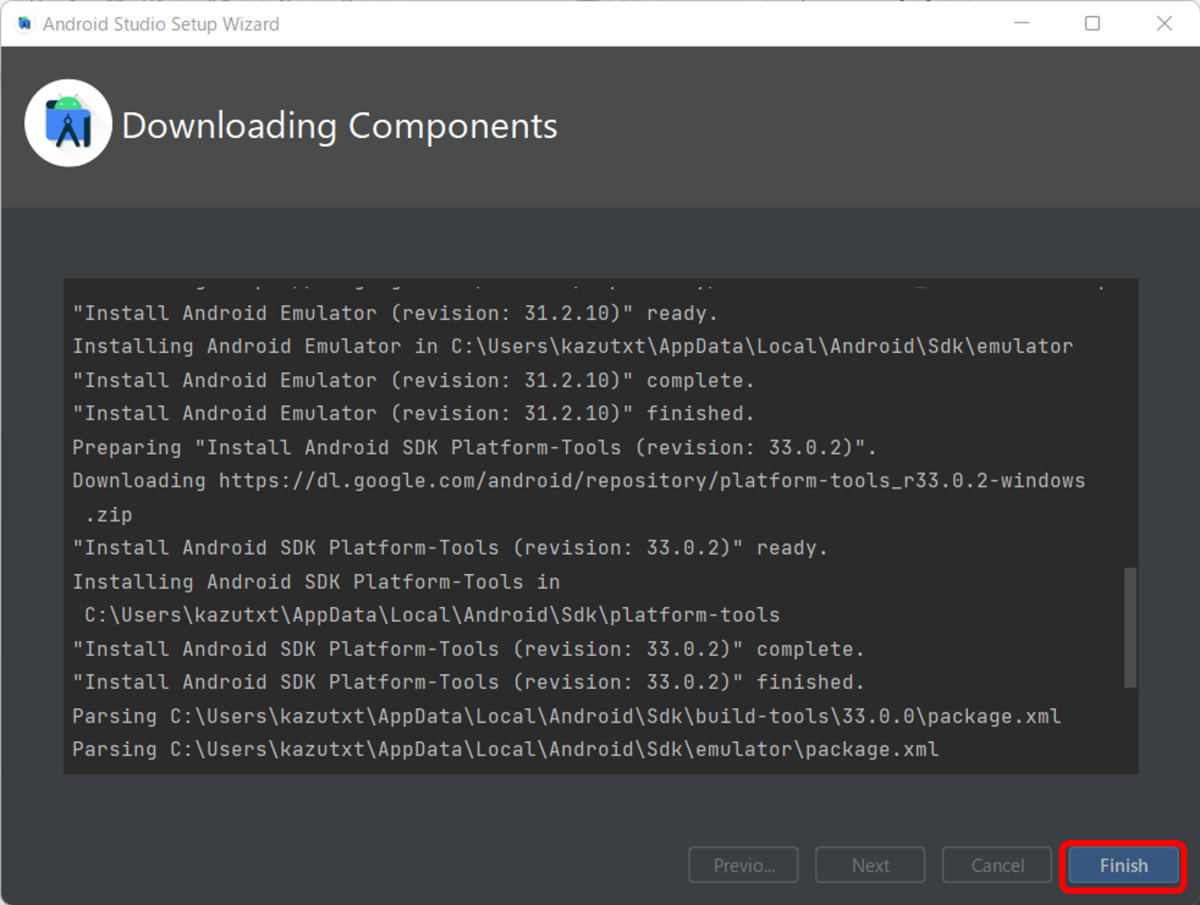
下記の公式サイトからインストーラをダウンロードします。https://embed.zenn.studio/card#zenn-embedded__4f6cb215d6503

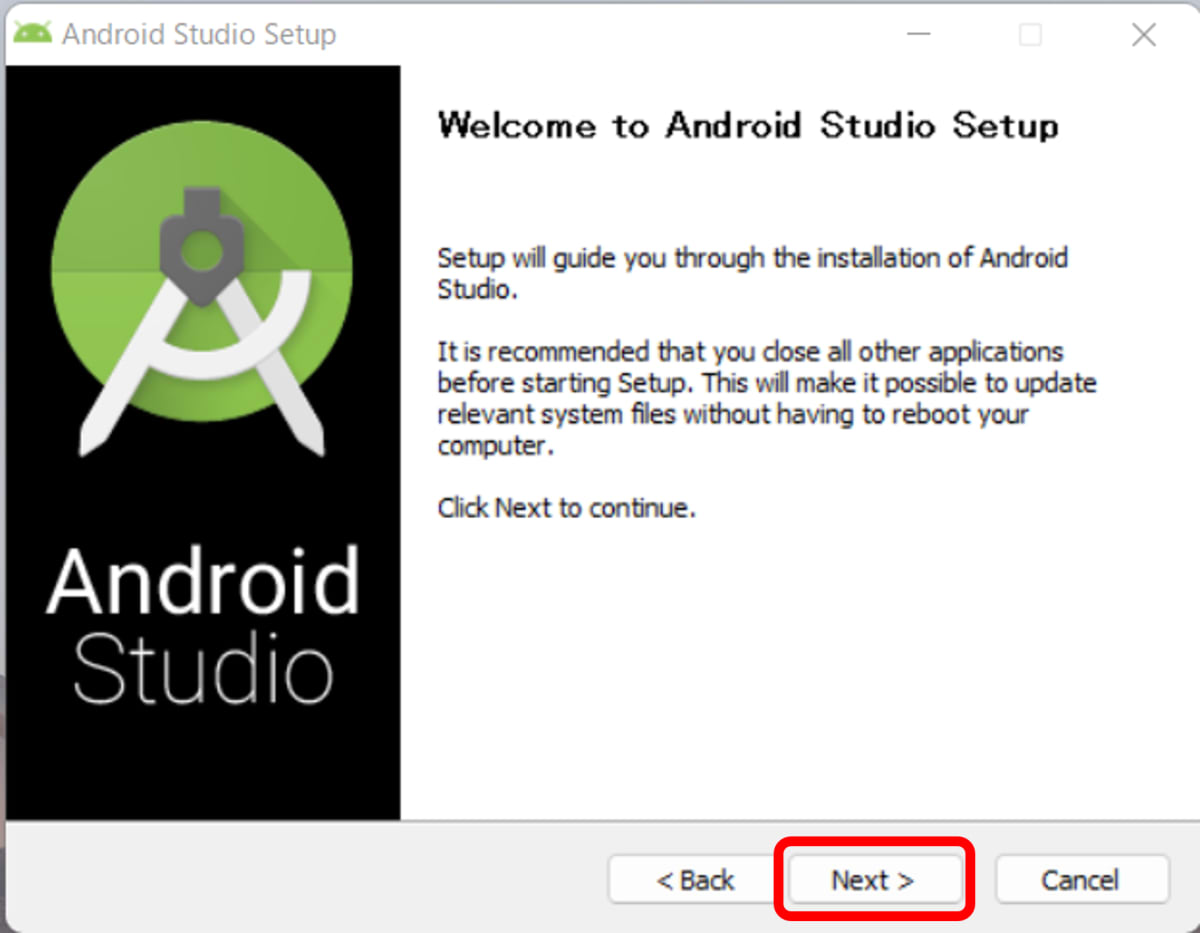
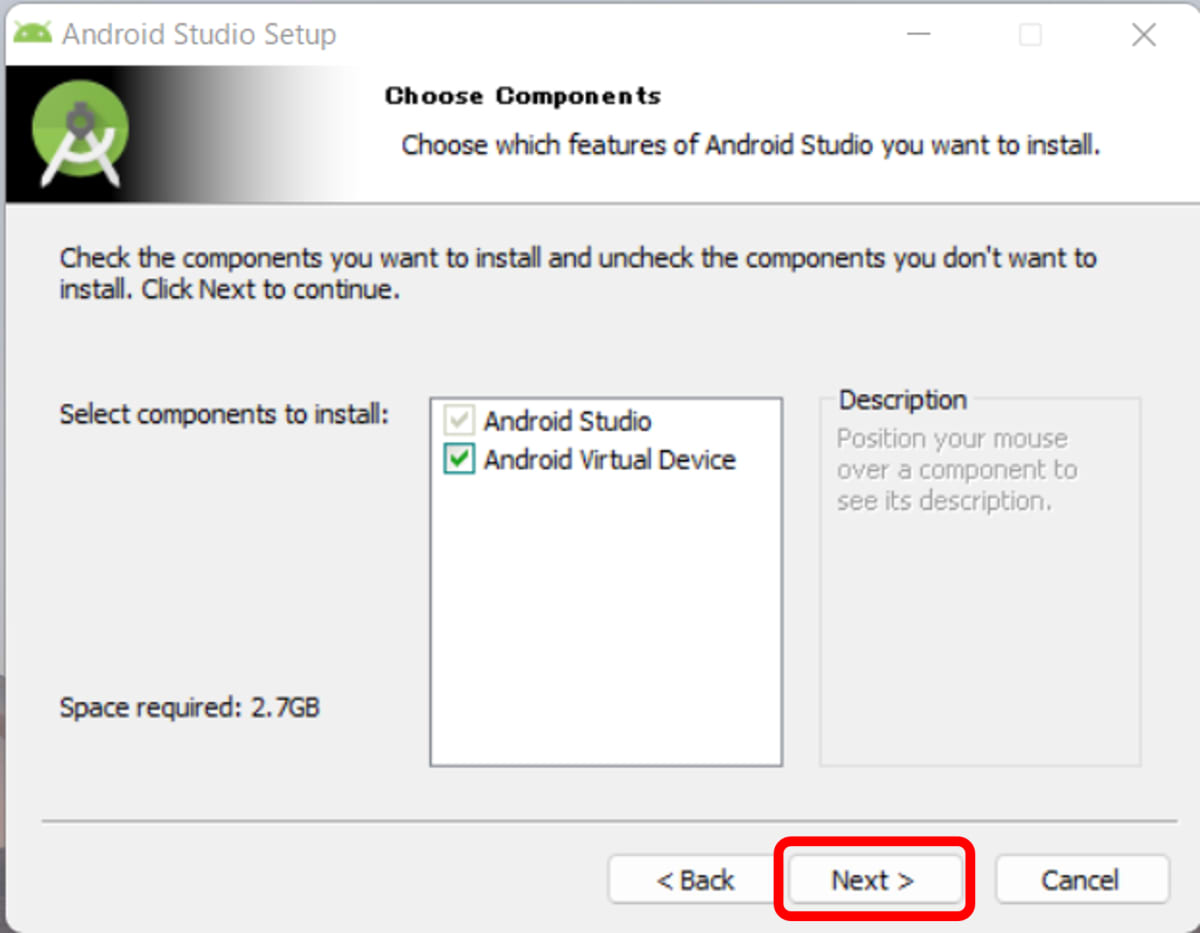
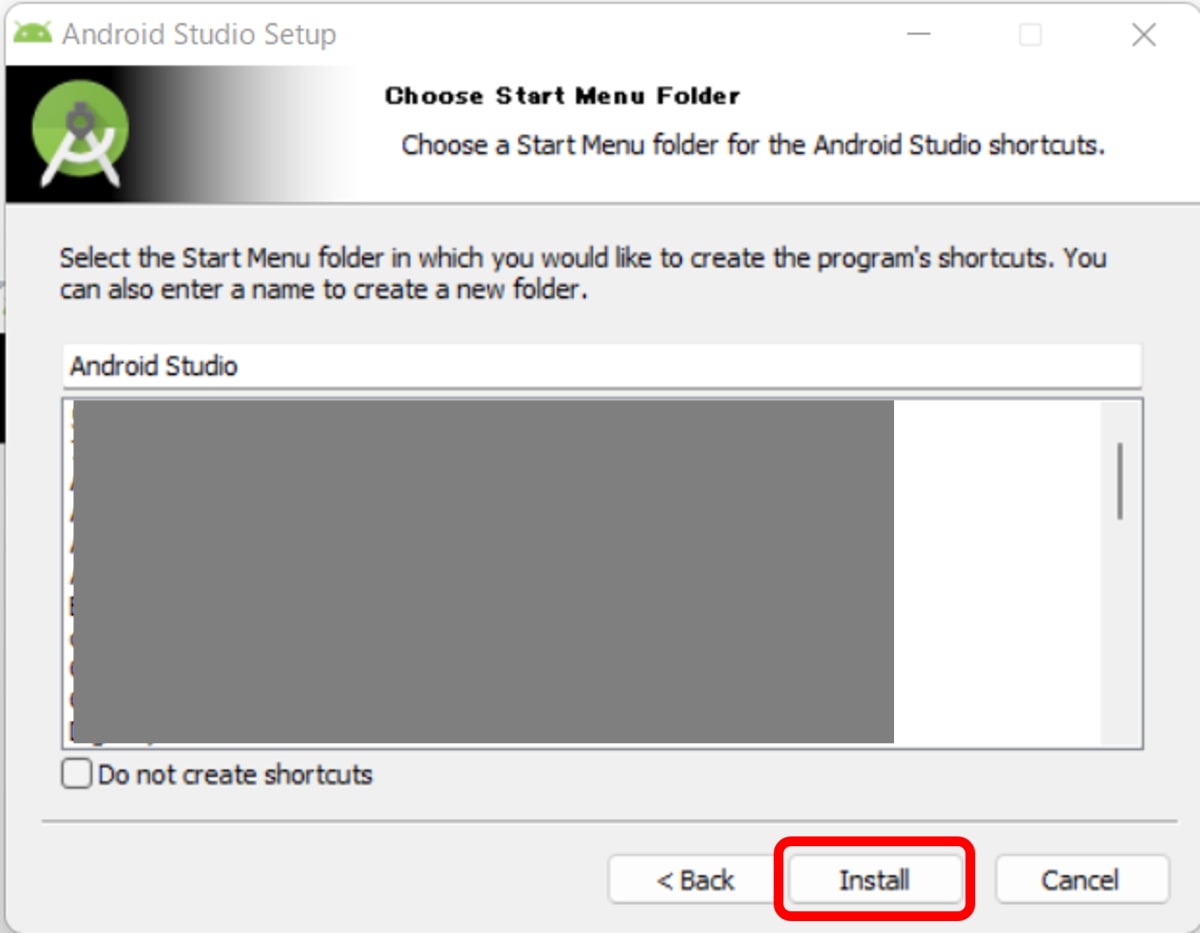
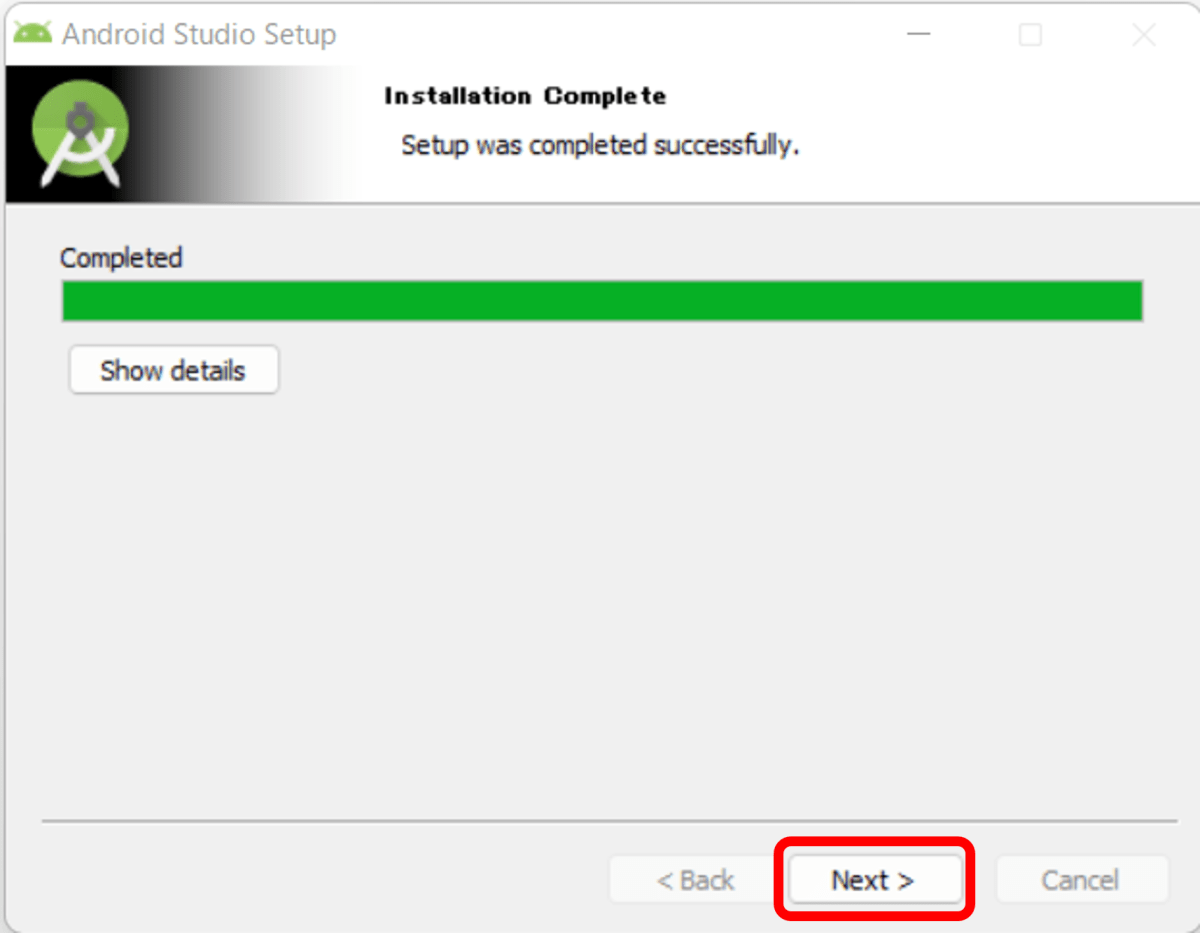
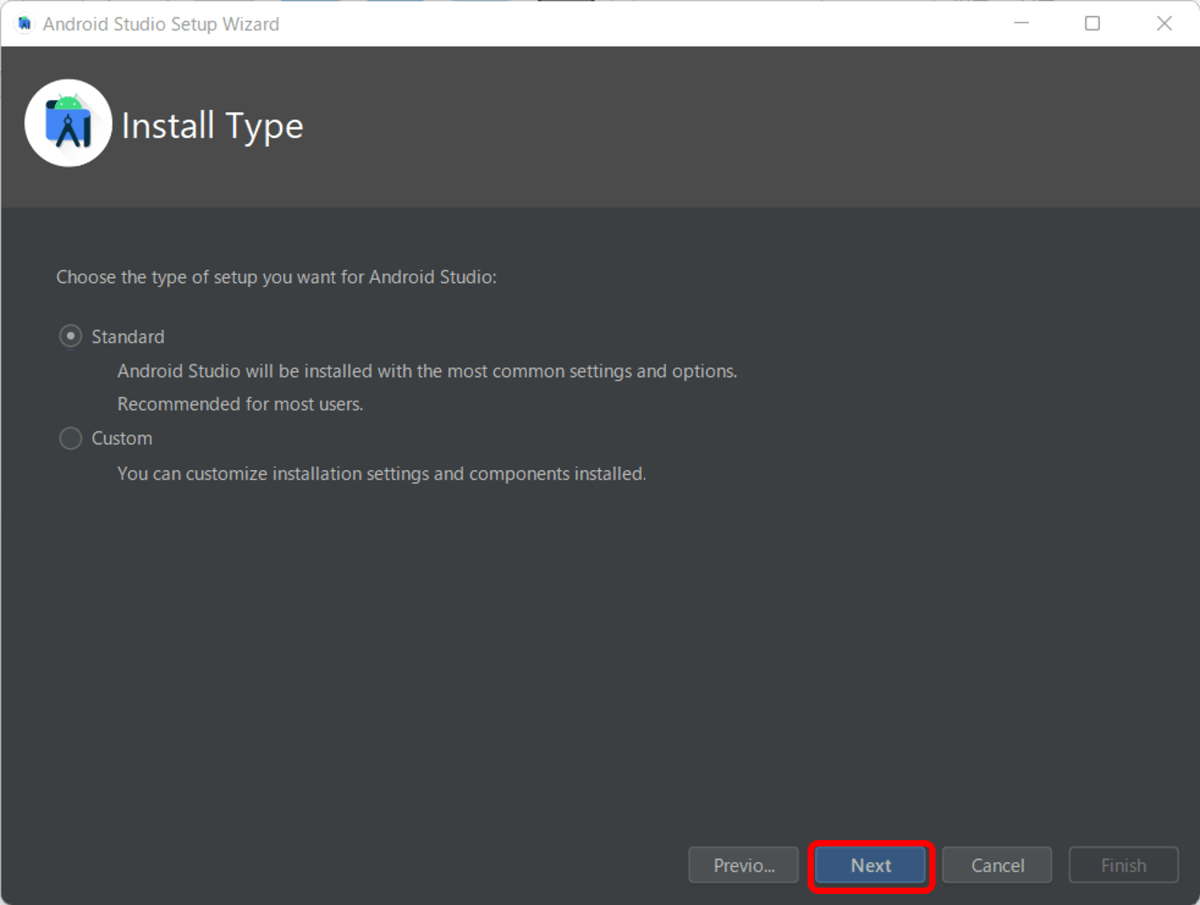
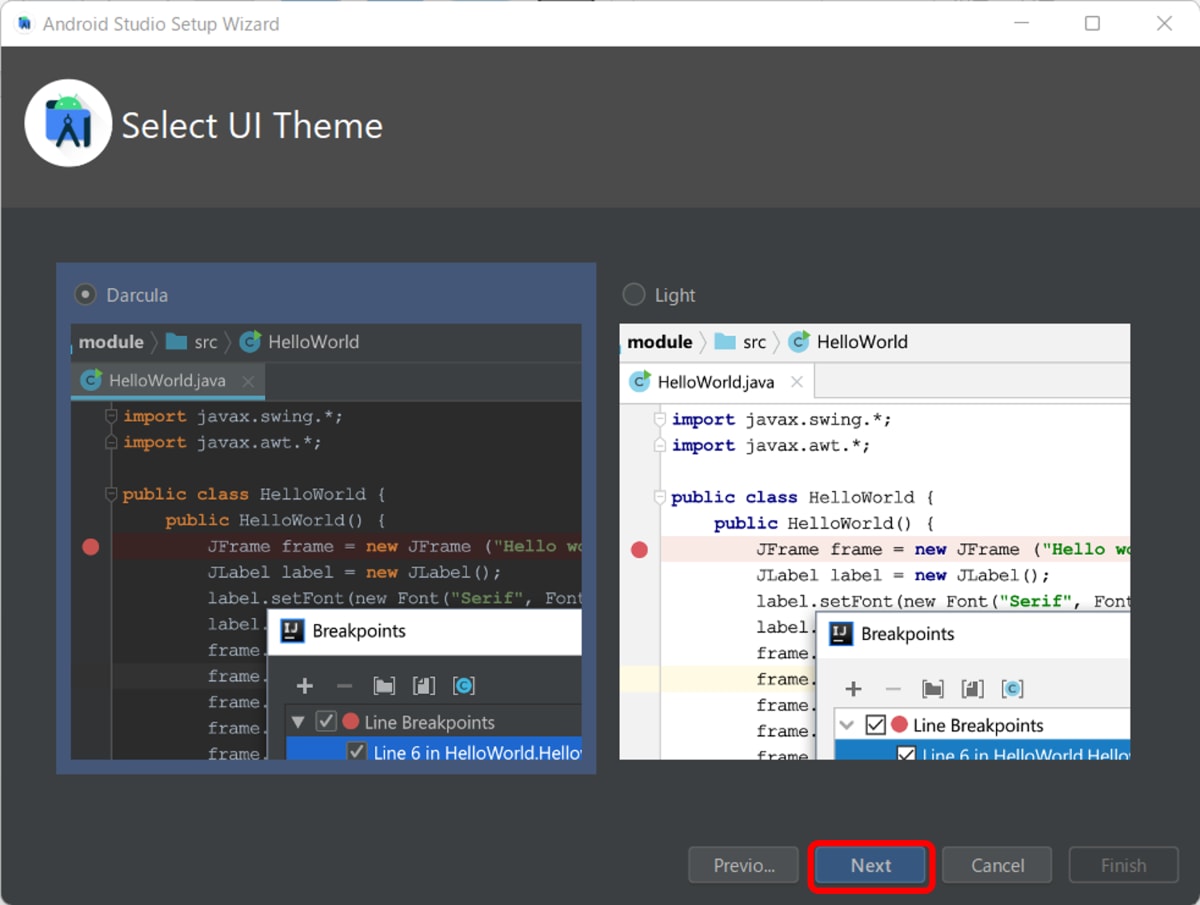
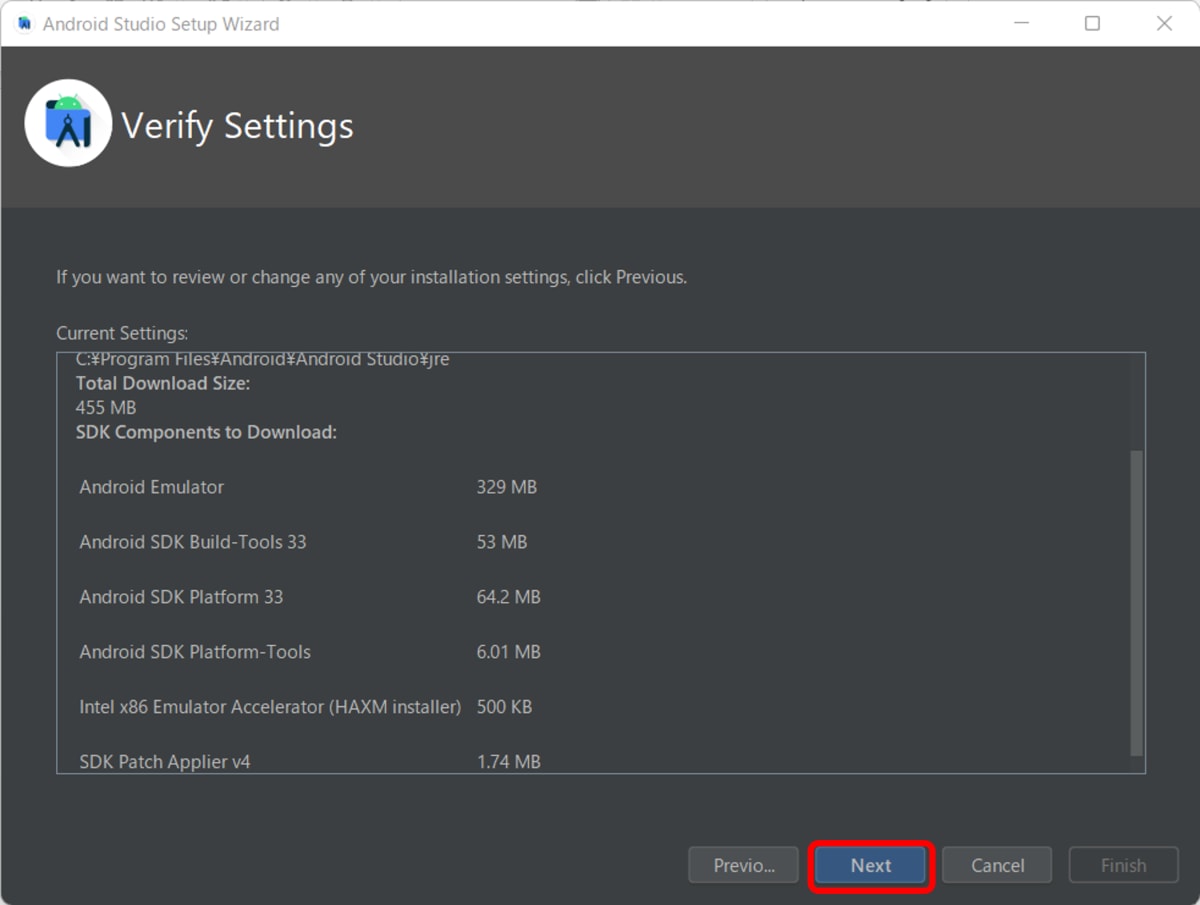
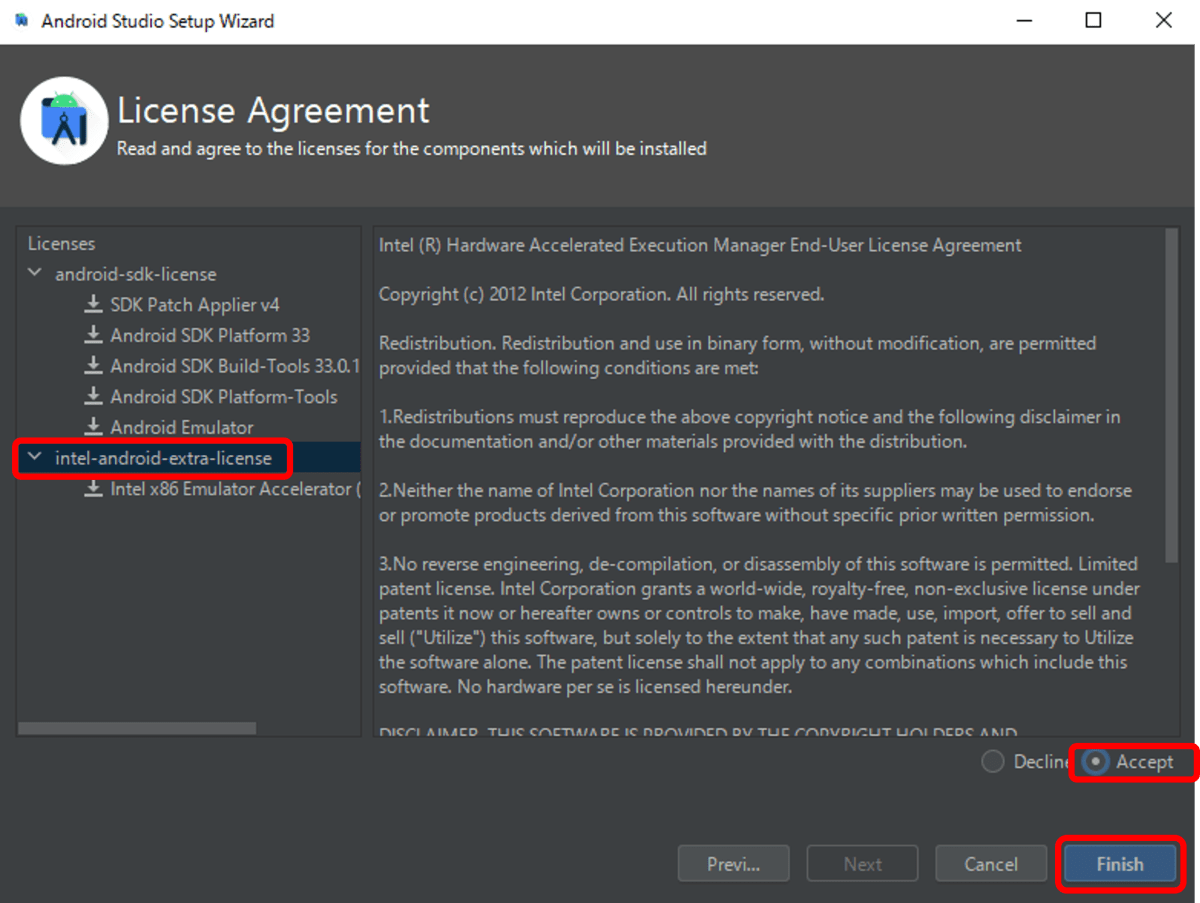
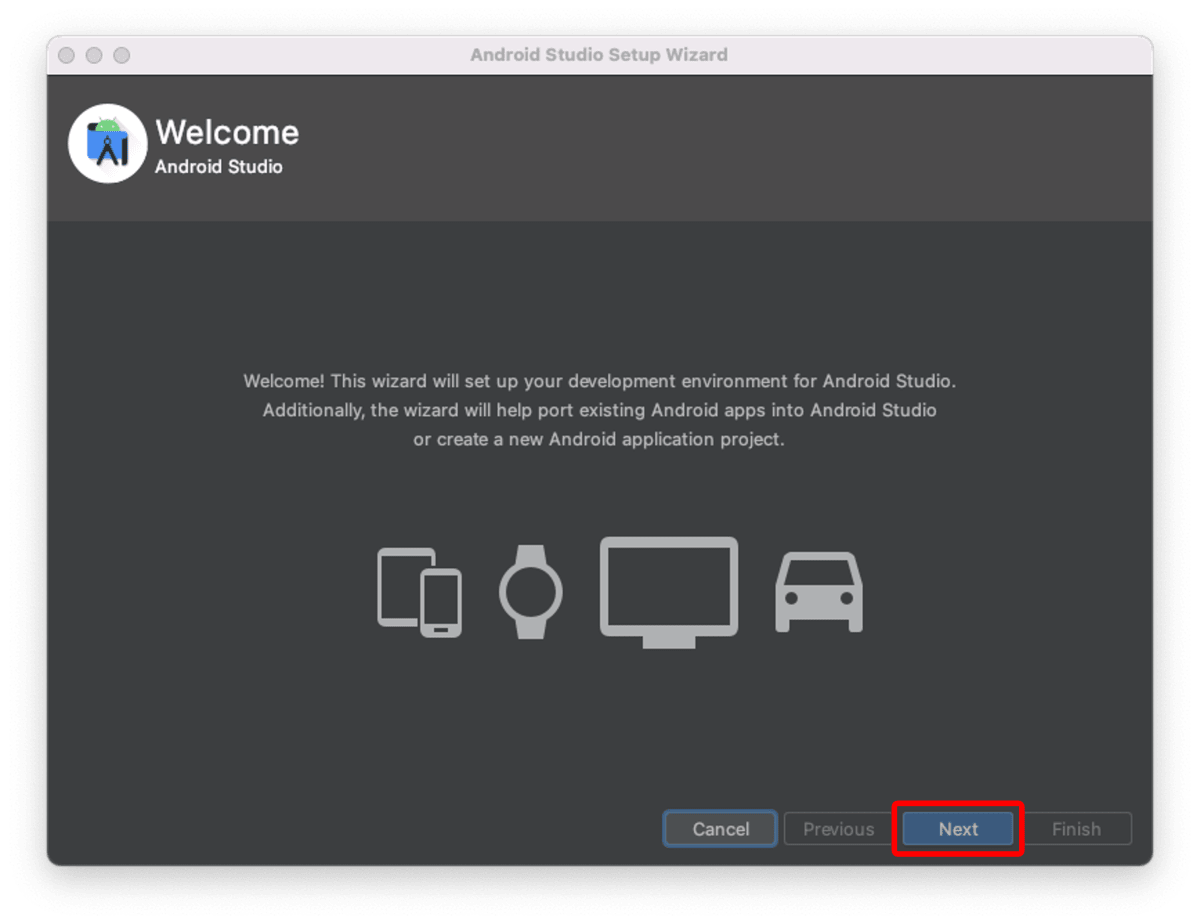
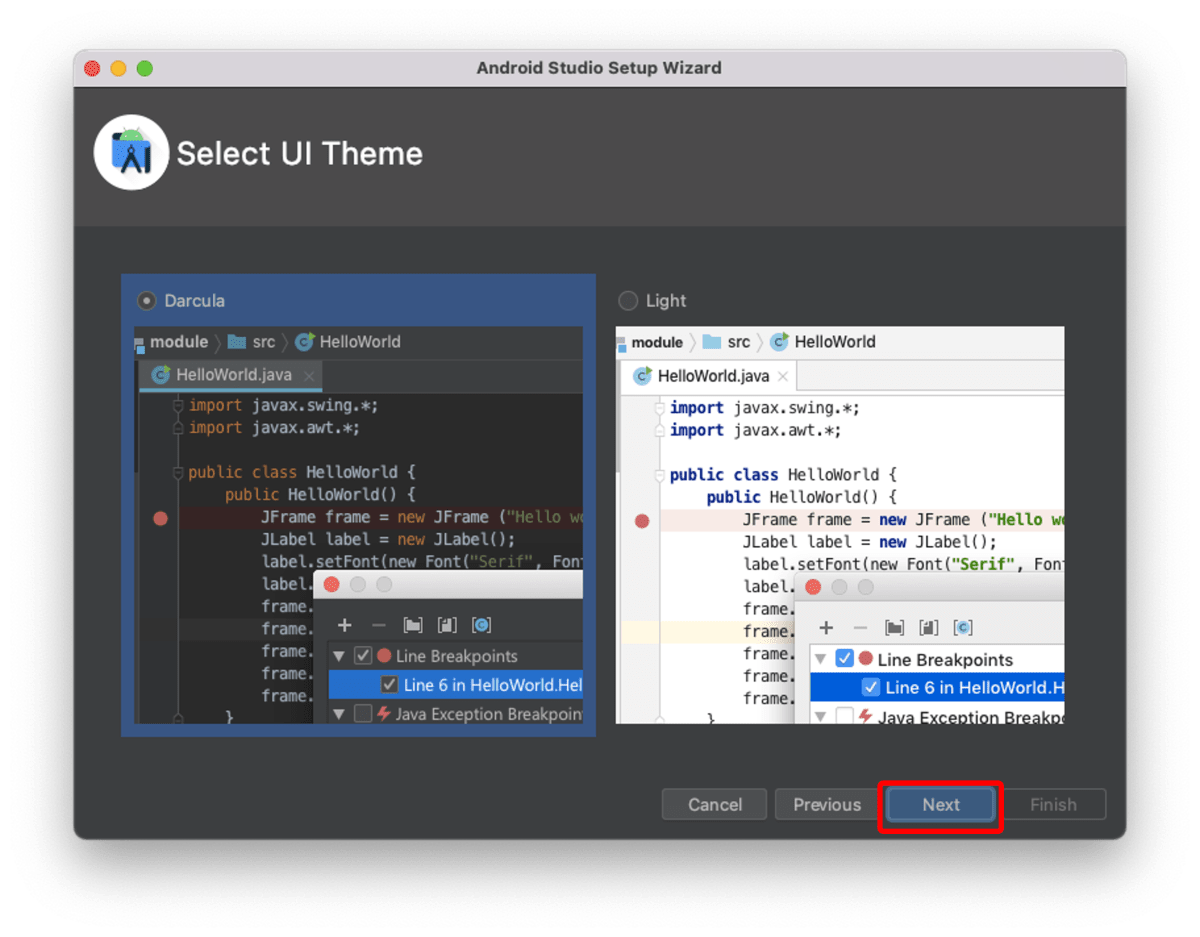
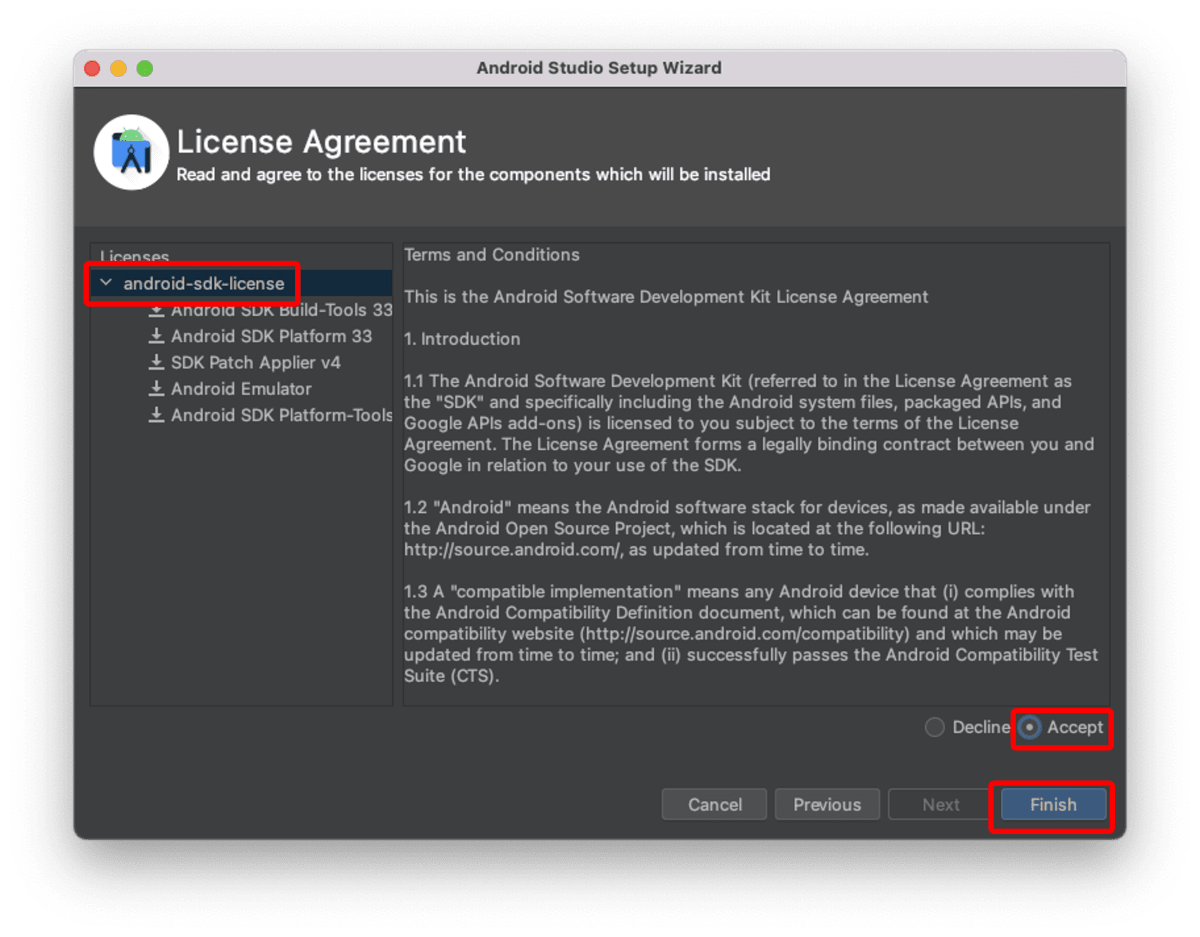
案内に従ってインストールを行います。




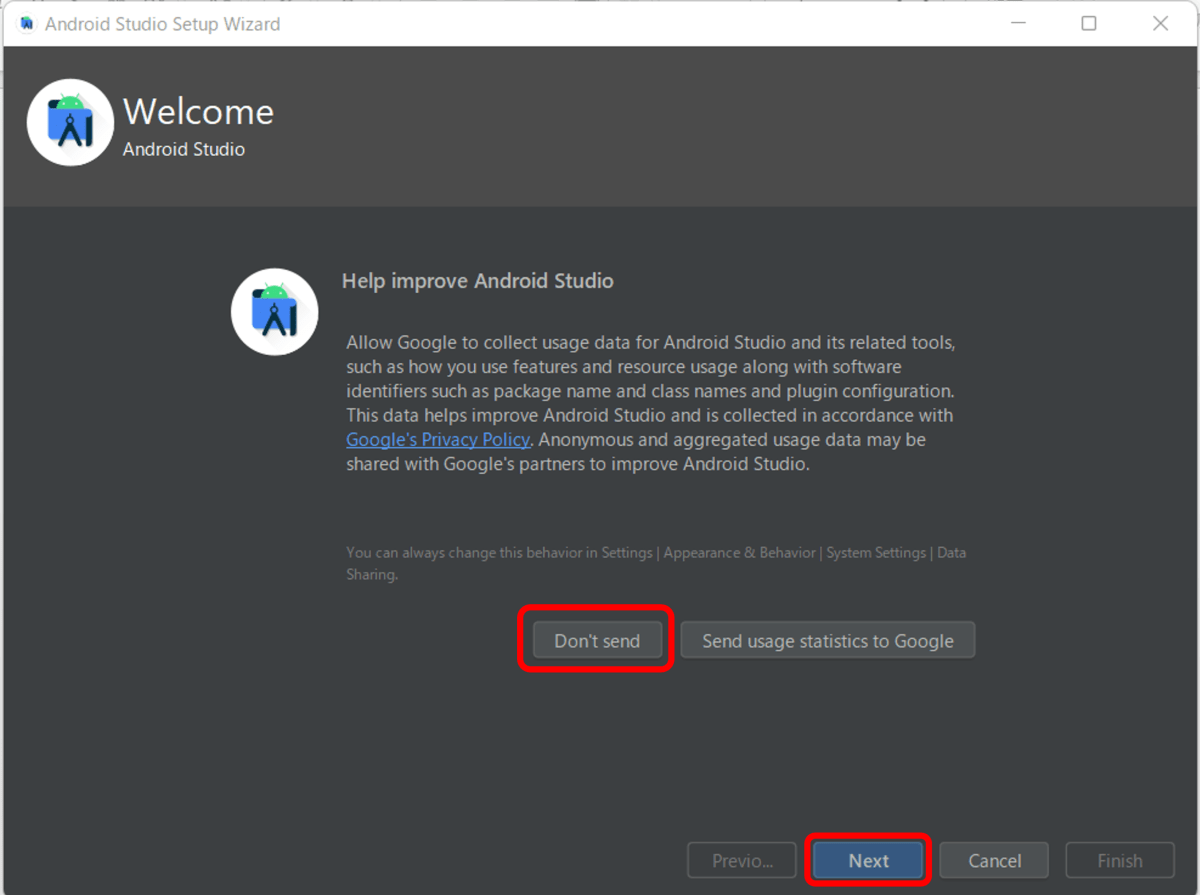
Android Studioを起動し、初期設定を行います。







5. VSCodeのインストール
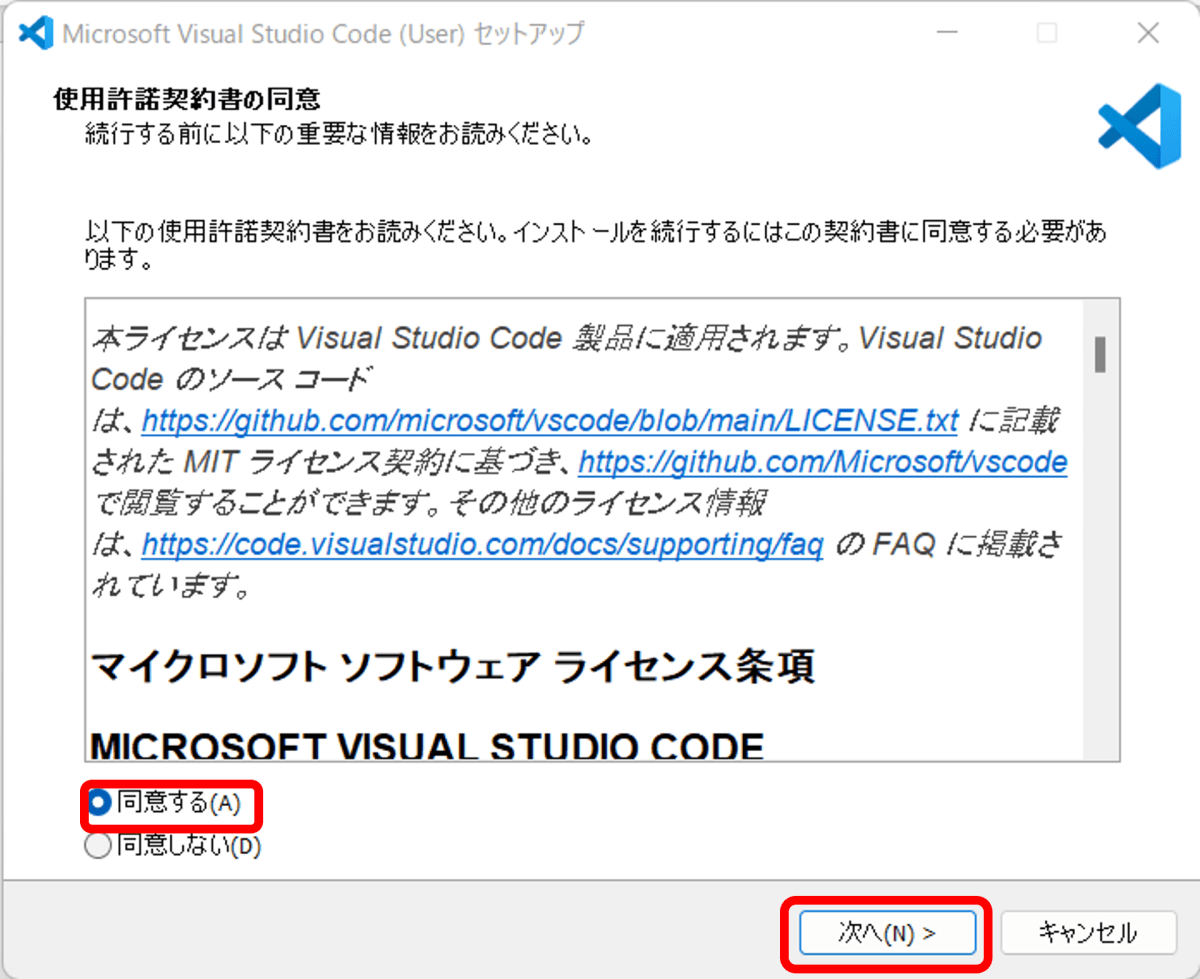
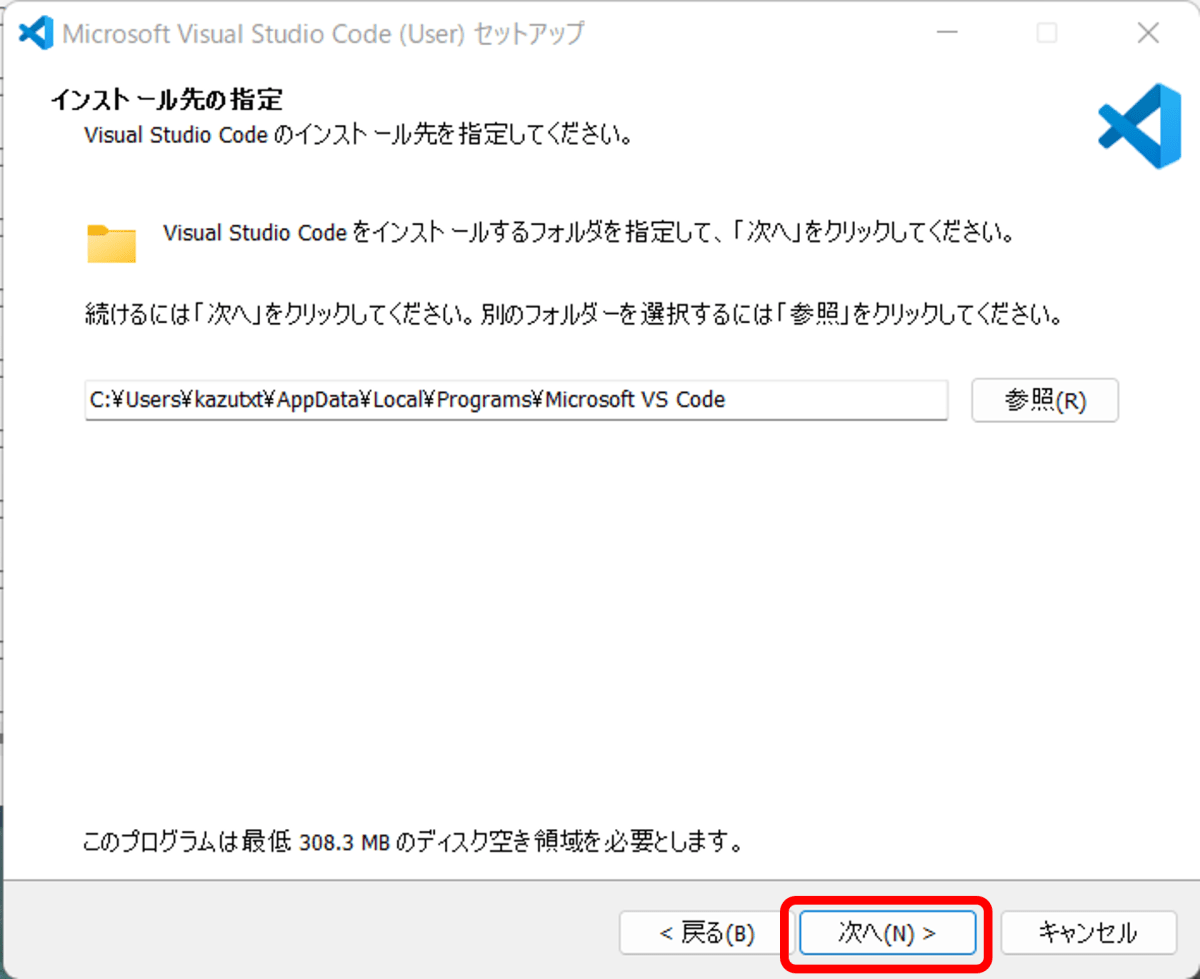
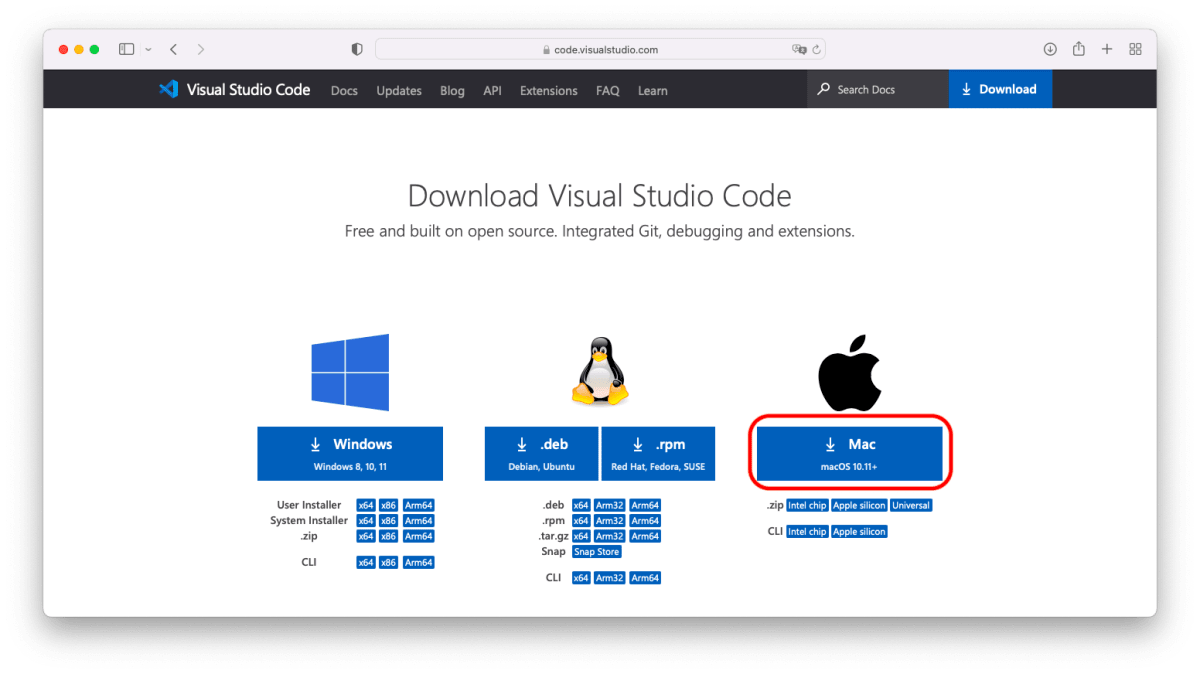
下記の公式サイトからVSCodeのインストーラをダウンロードします。https://embed.zenn.studio/card#zenn-embedded__f91106f938a0b
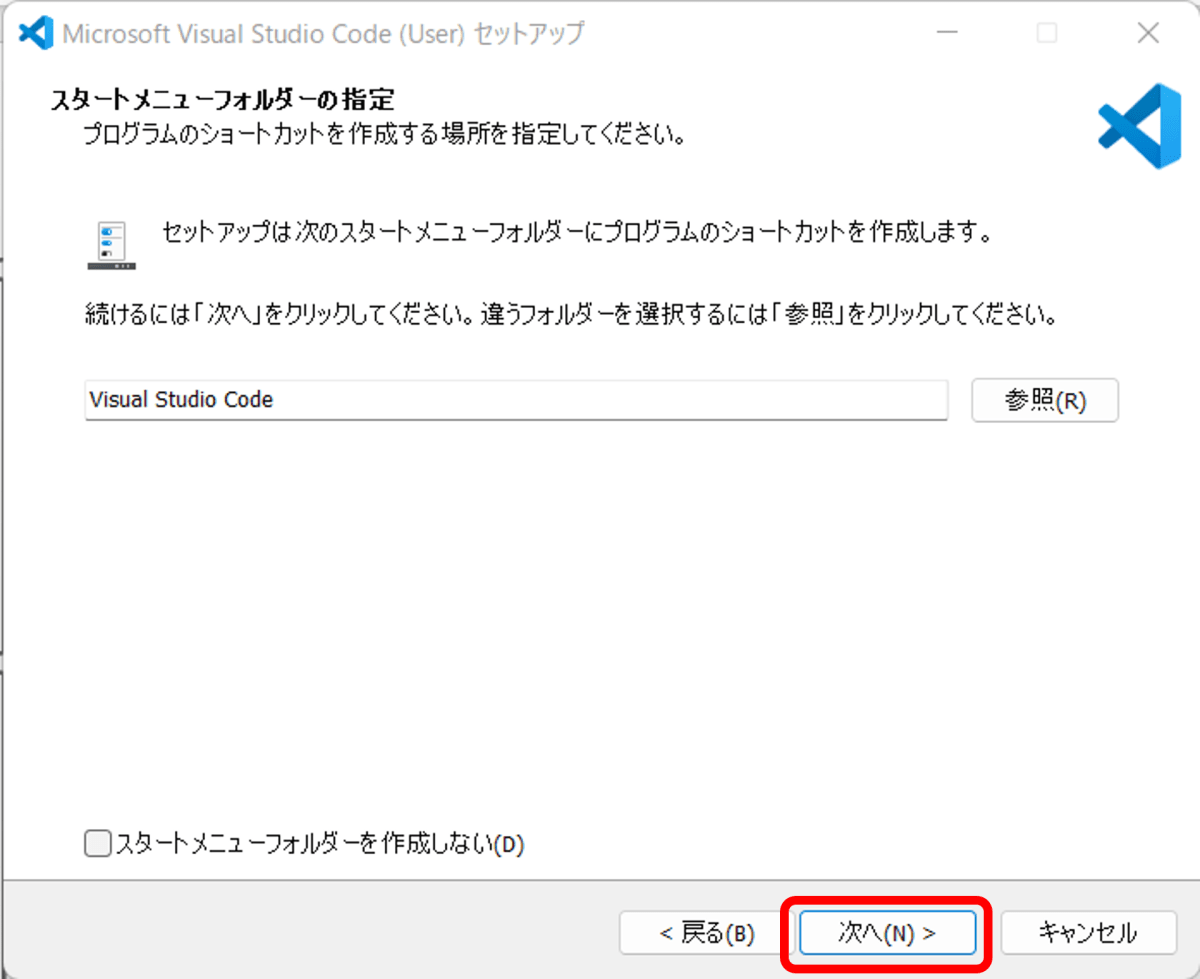
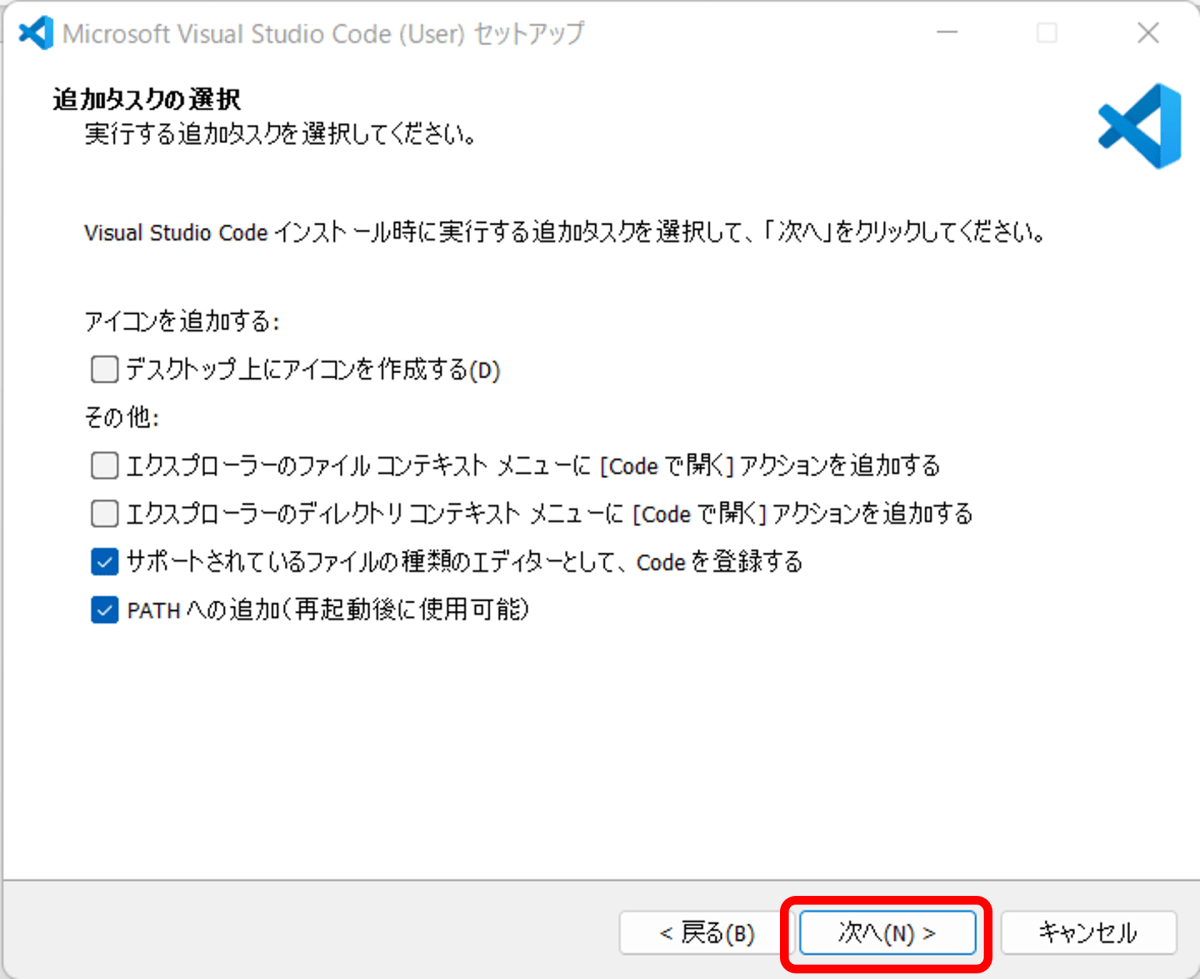
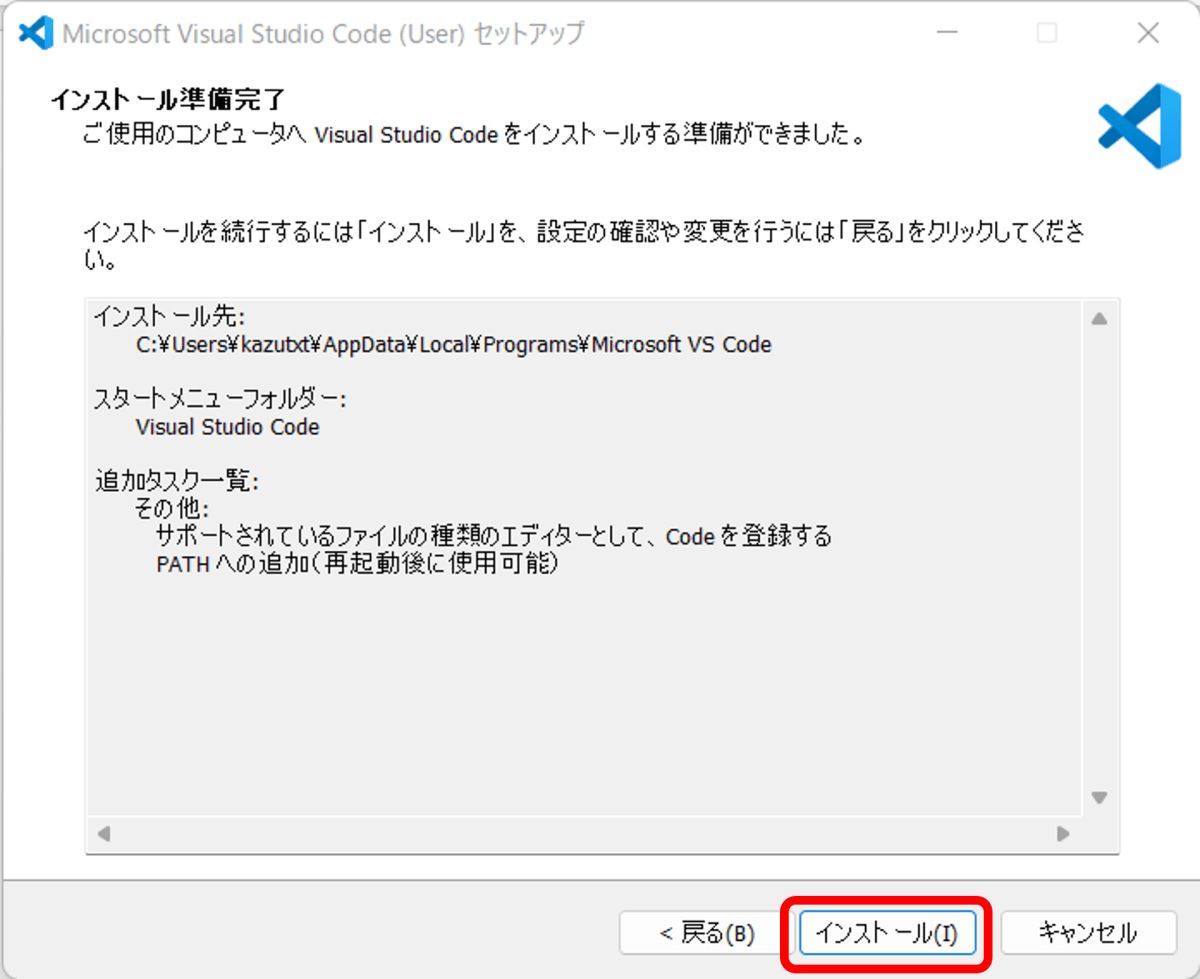
 案内に従ってVSCodeのインストールを行います。
案内に従ってVSCodeのインストールを行います。





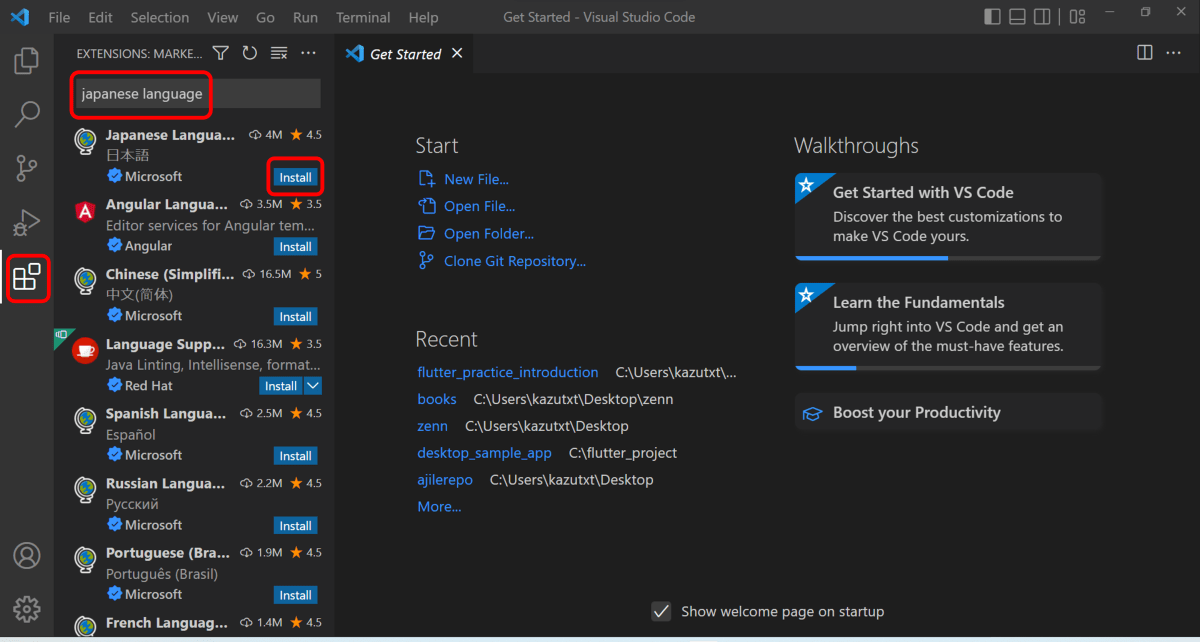
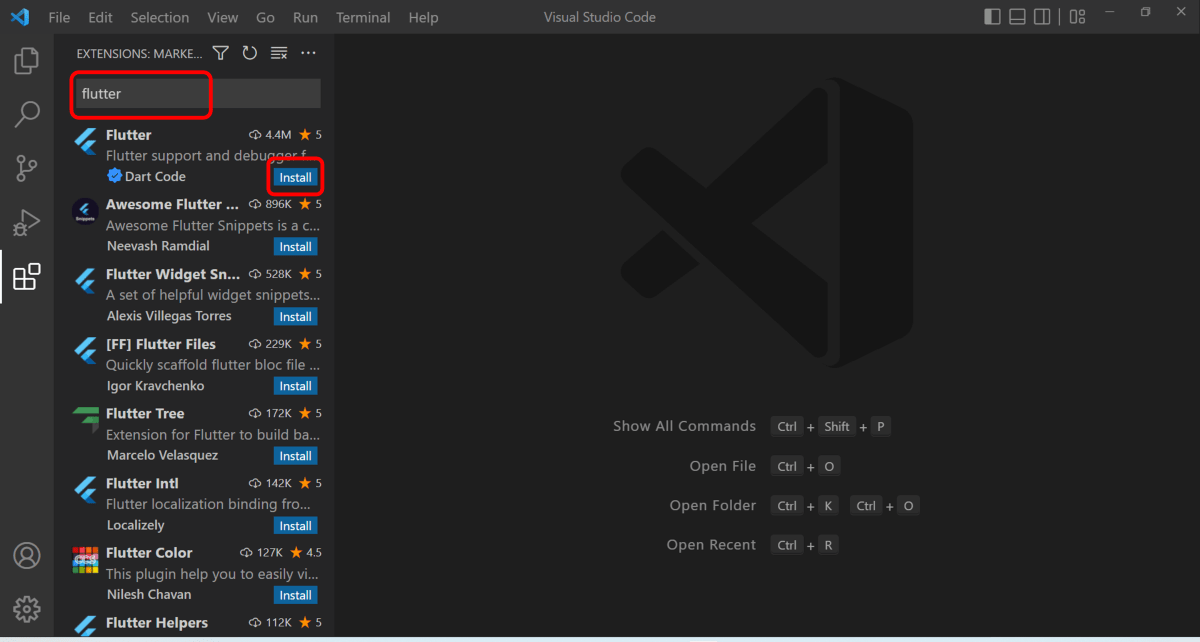
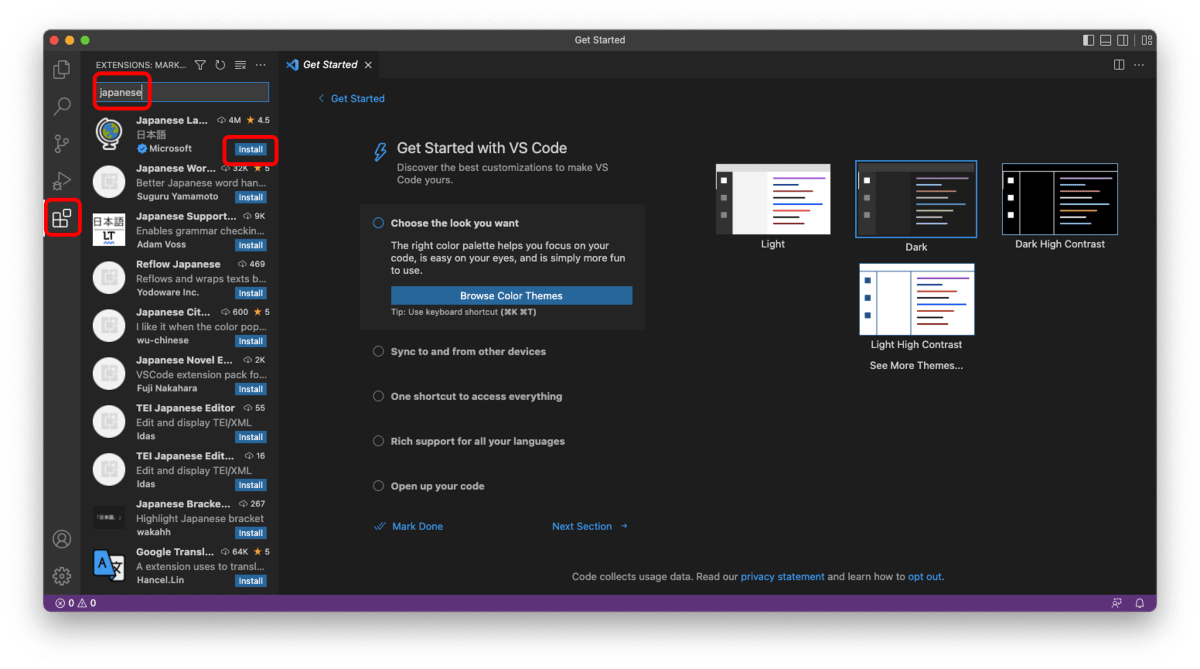
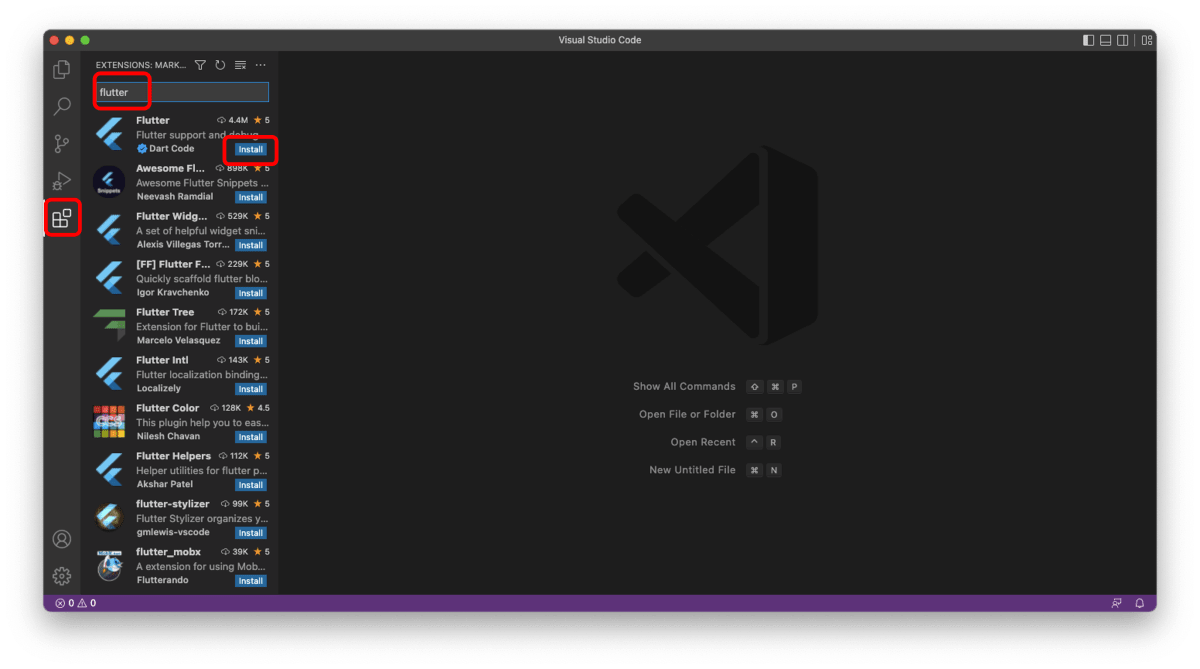
日本語化とFlutterのプラグインをインストールします。

6. Visual Studioのダウンロード
Windowsデスクトップアプリには、Visual StudioのC++のワークロードが必要になるため、ダウンロードとインストールをします。
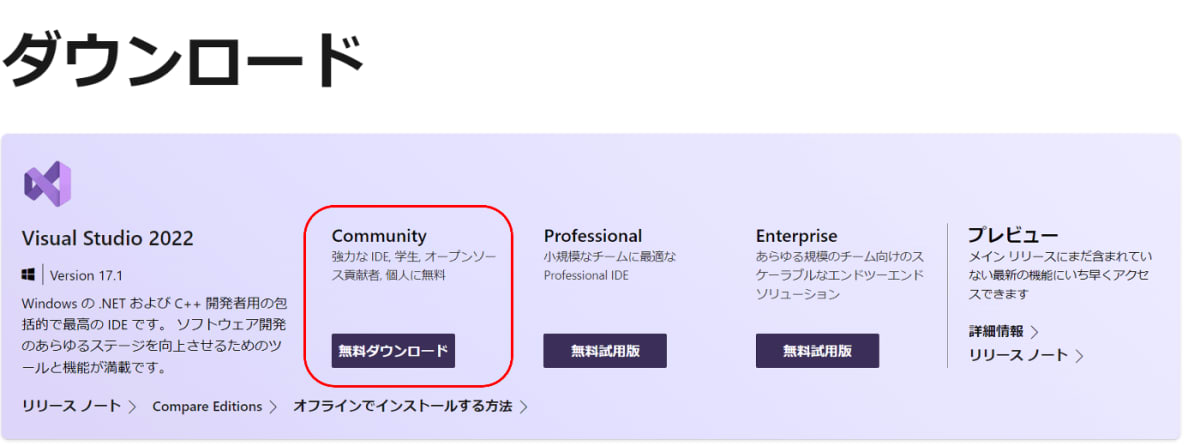
まず、Visual Studioのダウンロードサイトにアクセスします。https://embed.zenn.studio/card#zenn-embedded__0945bfd6c718f
無料で利用できるコミュニティ版をダウンロードします。
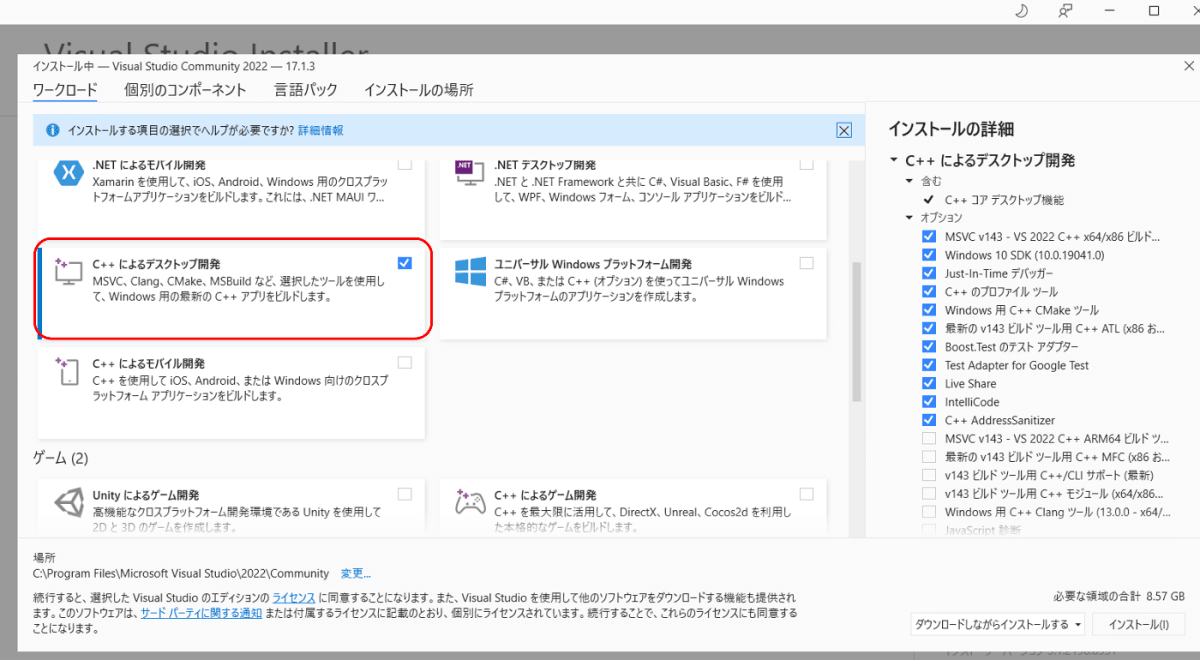
インストールの際に、ワークロードのタブの「C++によるデスクトップ開発」にチェックを入れてから、「インストール」をクリックします。
環境構築(macOS)
1. FlutterSDKのインストール
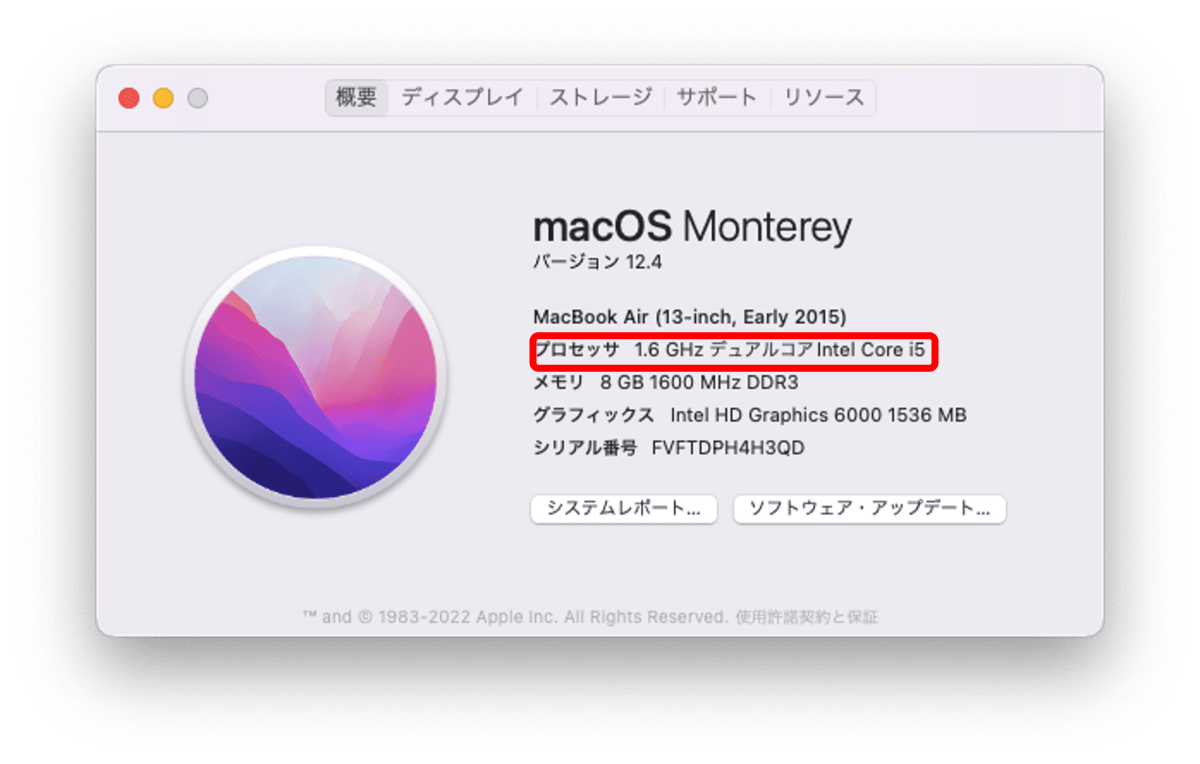
まず、macOSのプロセッサの種類を確認します。
デスクトップのAppleメニューから「このMacについて」を選択し、概要タブのプロセッサから確認できます。
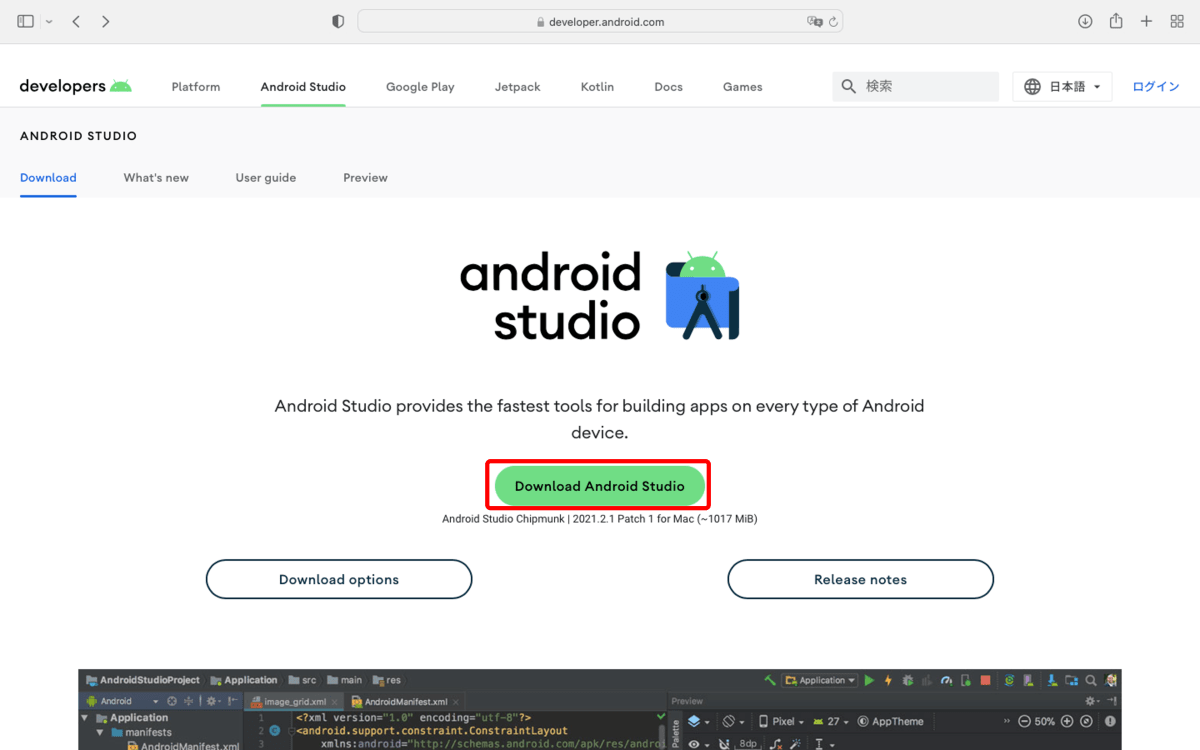
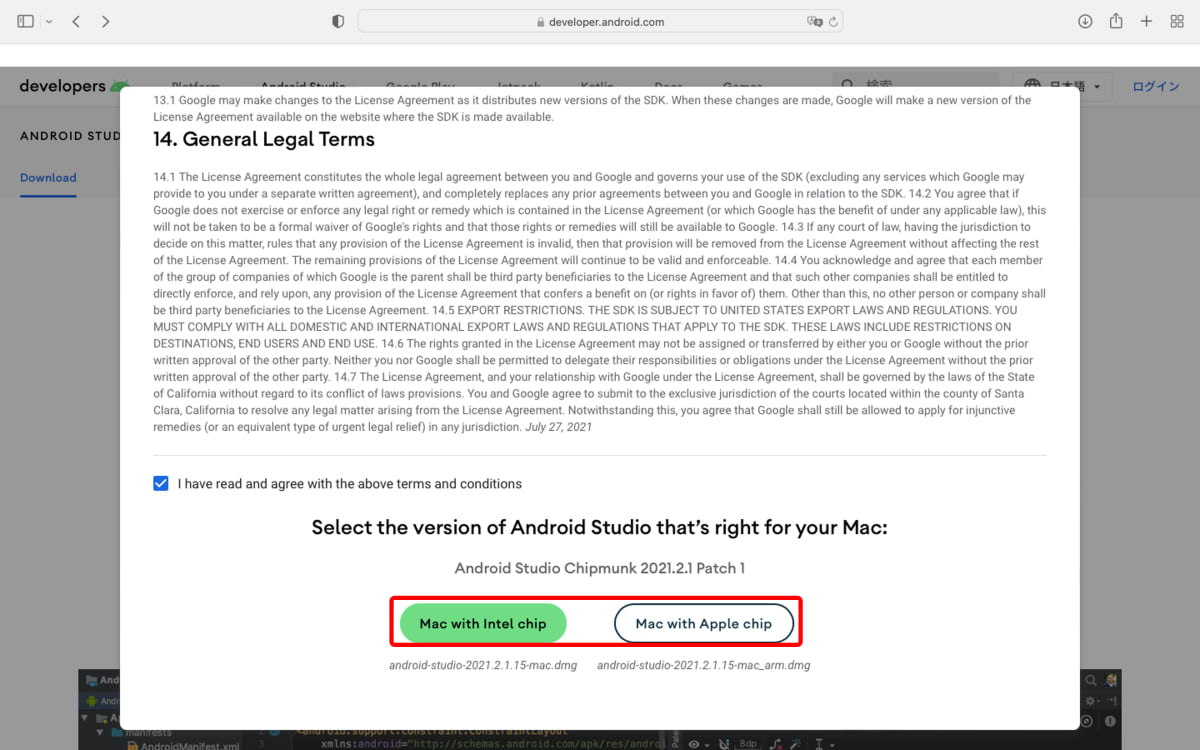
下記の公式サイトからFlutterSDKをダウンロードします。
プロセッサの種類にあったFlutterSDKを選択します。https://embed.zenn.studio/card#zenn-embedded__65112b2a8bd45

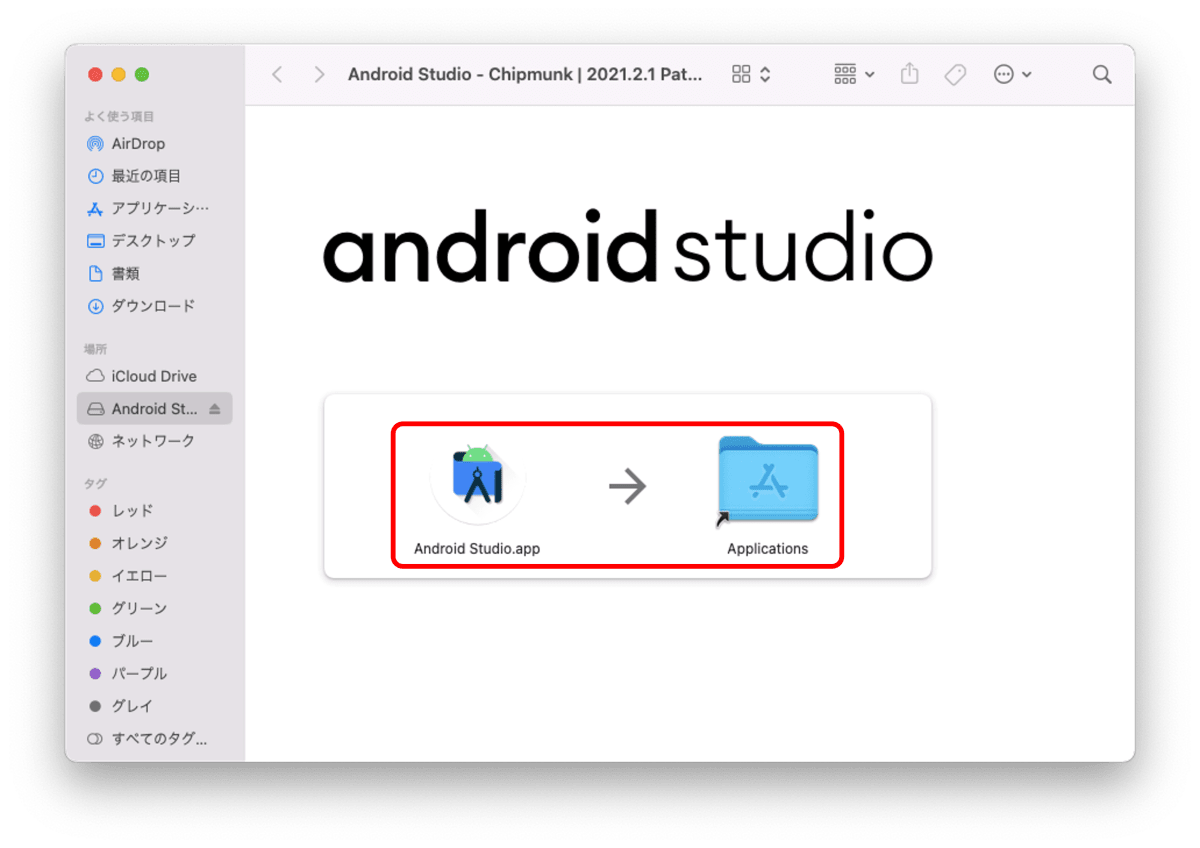
ダウンロード後にzipファイルを解凍すると、「flutter」フォルダがありますので、適切なフォルダに配置してください。
ホームディレクトリ直下に、「src」というフォルダを作成しその下に「flutter」フォルダを配置しパスを通す例を掲載します。
ターミナル
# フォルダの作成
/Users/kazutxt % mkdir src
/Users/kazutxt % cd src
# ダウンロードしたSDKを移動(解凍したSDKがDownloads配下にあるとします)
/Users/kazutxt/src % mv ~/Downloads/flutter .
# SDKの確認
/Users/kazutxt/src % cd flutter
/Users/kazutxt/src/flutter % ls
AUTHORS PATENT_GRANT dartdoc_options.yaml packages
CODEOWNERS README.md dev version
CODE_OF_CONDUCT.md TESTOWNERS examples
CONTRIBUTING.md analysis_options.yaml flutter_console.bat
LICENSE bin flutter_root.imlviを使ってパスを通します(vi以外で行ってもかまいません)。
ターミナル
# zshのプロファイルを編集します。
% touch ~/.zshrc
% vi ~/.zshrc
# iで編集モードに切り替え
# export PATH=$PATH:/Users/kazutxt/src/flutter/bin を追記。(パスは適宜修正)
# ESCキーを押してから「:wq」で上書き保存
# 反映
% source ~/.zshrcパスが通ったことを確認します
ターミナル
% flutter --version
Flutter 3.0.2 • channel stable • https://github.com/flutter/flutter.git
Framework • revision cd41fdd495 (6 days ago) • 2022-06-08 09:52:13 -0700
Engine • revision f15f824b57
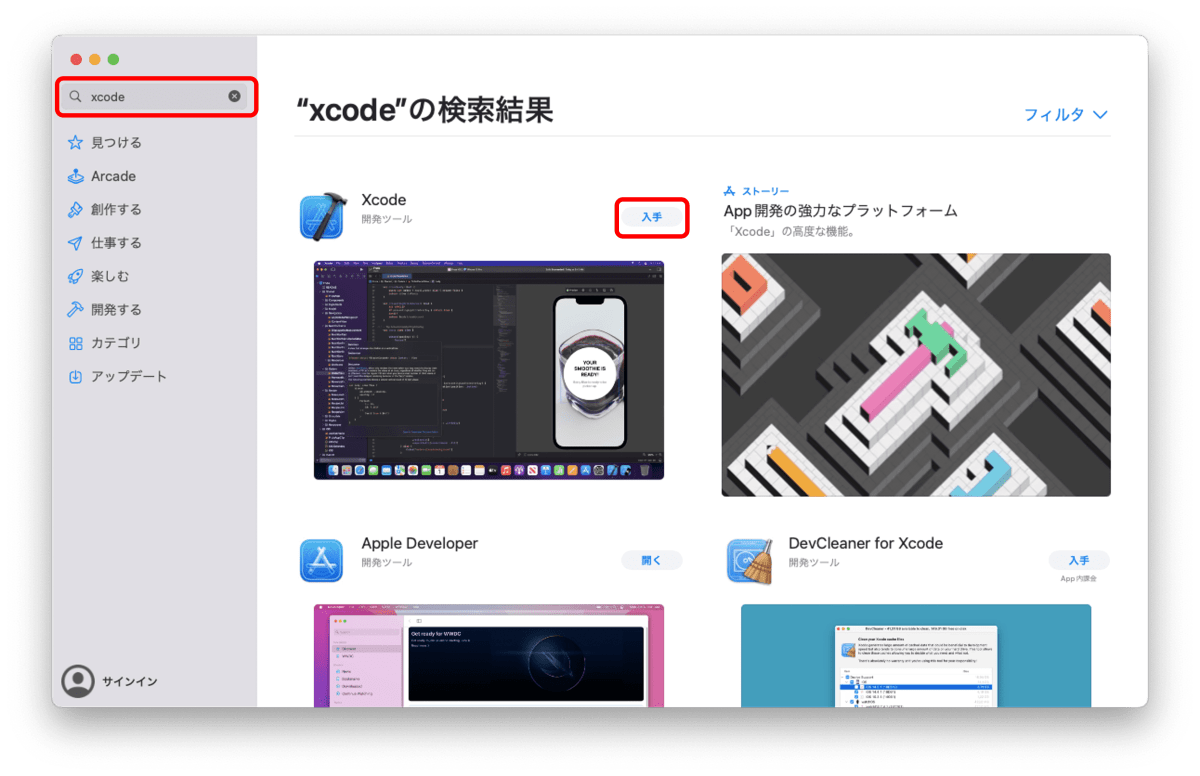
Tools • Dart 2.17.3 • DevTools 2.12.22. Xcodeのインストール
App StoreからXcodeのダウンロードとインストールを行います。
1)Xcodeはディスク使用量が大きいので、インストール時はハードディスクの残容量にご注意ください。!
2)App Storeの初回利用時には、アカウントの作成が必要になる場合があります。!
3)Xcodeをインストールすると、Gitも一緒にインストールされるため、個別にGitをインストールする必要はありません。
3. Chromeのインストール
下記の公式サイトからインストーラをダウンロードしインストールします。https://embed.zenn.studio/card#zenn-embedded__7abb922dde61c


4. Android Studioのインストール
下記の公式サイトからインストーラをダウンロードしインストールします。https://embed.zenn.studio/card#zenn-embedded__a8c0ad6ed4374


Android Studioを起動し、初期設定を行います。







5. VSCodeのインストール
下記の公式サイトからVSCodeのインストーラをダウンロードします。
https://embed.zenn.studio/card#zenn-embedded__1c8dbd9dedd79

日本語化とFlutterのプラグインをインストールします。

環境構築の確認(Windows/macOS共通)
各環境でSDKや必要なツールのインストールが完了したら、環境構築ができたか確認をします。
flutter doctor
flutter doctorコマンドは、flutterと関連ツールのインストール状態やバージョンを確認できるコマンドです。なお、-vオプションをつけるとより詳しい情報が表示されます。
コマンドプロンプト
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.0.2, on Microsoft Windows [Version 10.0.22000.675], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 33.0.0)
[√] Chrome - develop for the web
[√] Visual Studio - develop for Windows (Visual Studio Community 2022 17.1.3)
[√] Android Studio (version 2021.2)
[√] VS Code (version 1.68.0)
[√] Connected device (3 available)
[√] HTTP Host Availability
• No issues found!各記号の意味は下記の通りになります。
- ✓:問題なし
- !:警告あり
- ×:問題あり/インストールなし
AndroidSDKのSDKの設定でエラーが出る場合
コマンドプロンプト
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
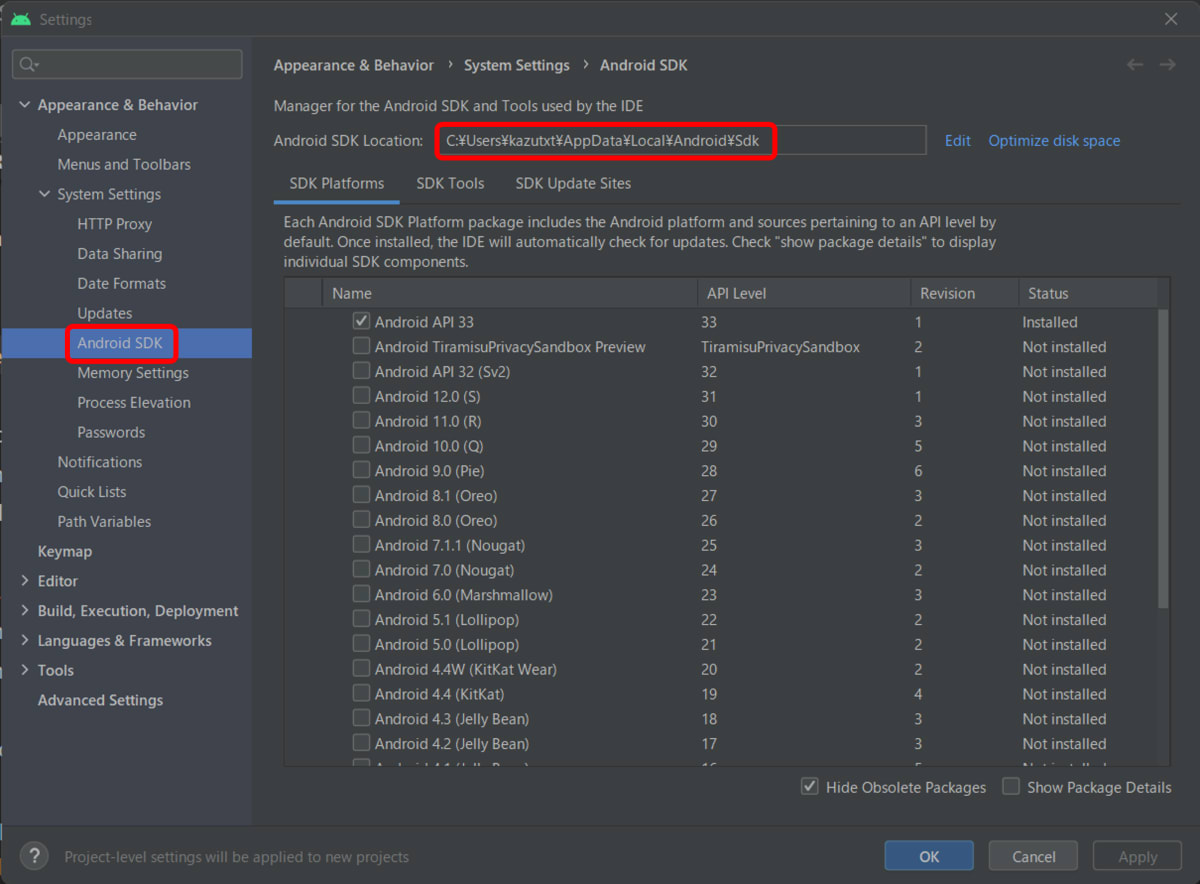
`flutter config --android-sdk` to update to that location.上記のエラーが出る場合は、下記の通りパスを確認します。

flutter configコマンドで確認したパスを設定します。
コマンドプロンプト
> flutter config --android-sdk "C:\Users\kazutxt\AppData\Local\Android\Sdk"
Setting "android-sdk" value to "C:\Users\kazutxt\AppData\Local\Android\Sdk".
You may need to restart any open editors for them to read new settings.AndroidSDKのコマンドラインツールでエラーが出る場合
コマンドプロンプト
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.0)
X cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.上記のエラーが出る場合は、下記の通りコマンドラインツールをインストールします。




AndroidSDKのライセンスのエラーが出る場合
コマンドプロンプト
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.0)
X Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/windows#android-setup for more details.上記のエラーが出る場合は、下記の通りライセンスの承認を実行します。
コマンドプロンプト
> flutter doctor --android-licenses
5 of 7 SDK package licenses not accepted. 100% Computing updates...
Review licenses that have not been accepted (y/N)? y
# (ライセンス本文が表示されます)
Accept? (y/N): y
# ※未承認分繰り返し
All SDK package licenses acceptedXcodeのインストールが不完全であると言われる場合
ターミナル
[✗] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch上記のエラーが出る場合は、下記の通りコマンドを実行します。
ターミナル
% sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
% sudo xcodebuild -runFirstLaunchCocoaPodsがインストールされていない場合
ターミナル
[!] Xcode - develop for iOS and macOS (Xcode 14.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Build 14C18
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.上記のエラーが出る場合は、下記の通りCocoaPadsをインストールします。
Homebrewを使ったインストール方法を例示しますが、他の方法でインストールしても構いません。
ターミナル
# Homebrewのインストール(インストール済の場合は省略)
# 最新のコマンドは「https://brew.sh/index_ja」を参照
% /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
# 処理結果は省略
# CocoaPodsのインストール
% brew install cocoapods
# 処理結果は省略05.HelloWorld
Flutterには、プロジェクトの新規作成を行うと自動でセットアップされるカウンタアプリがあります。このアプリを使って、エミュレータでの動作確認の方法とHelloWorldの文字列を出力させる方法を解説します。
プロジェクトの新規作成
プロジェクトの新規作成は、VSCodeのコマンドパレットからフォルダとプロジェクト名を指定するだけで簡単に行えます。
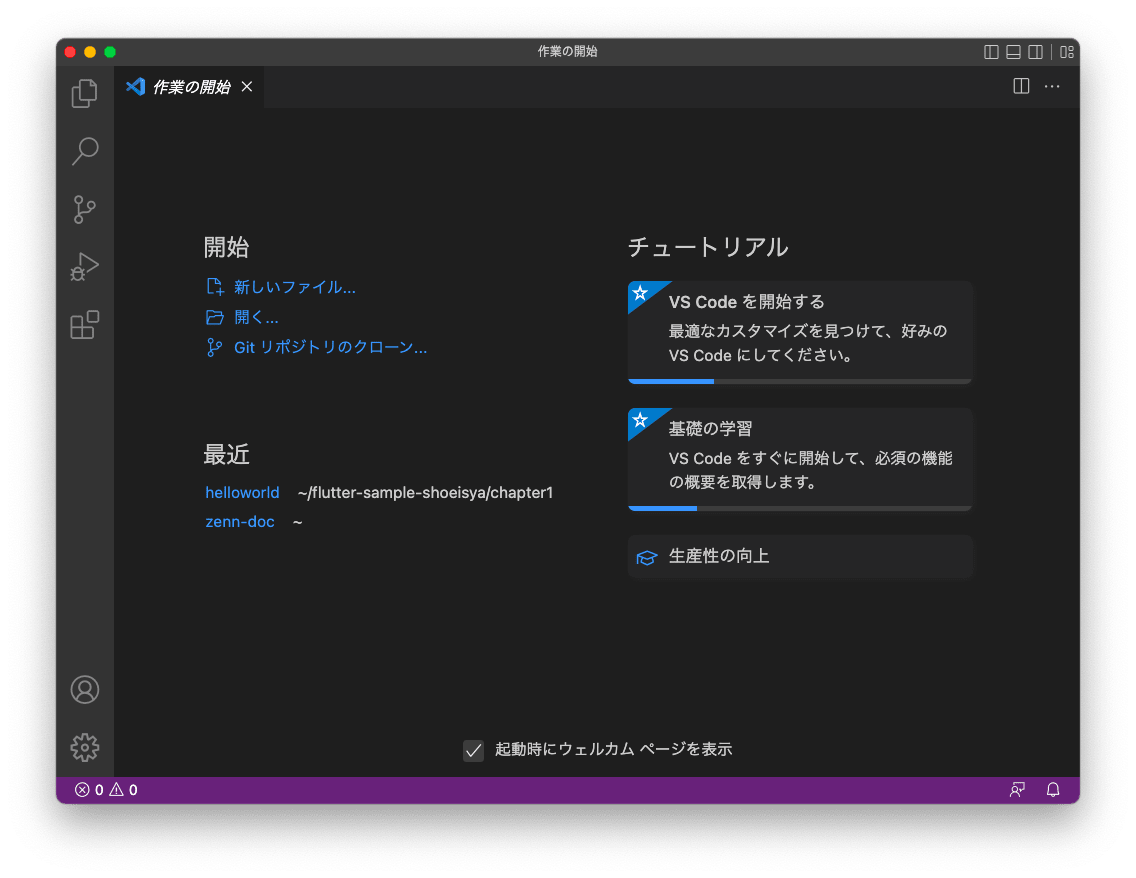
まず、VSCodeを起動します。
メニューバーの「表示」>「コマンドパレット」を選択します。

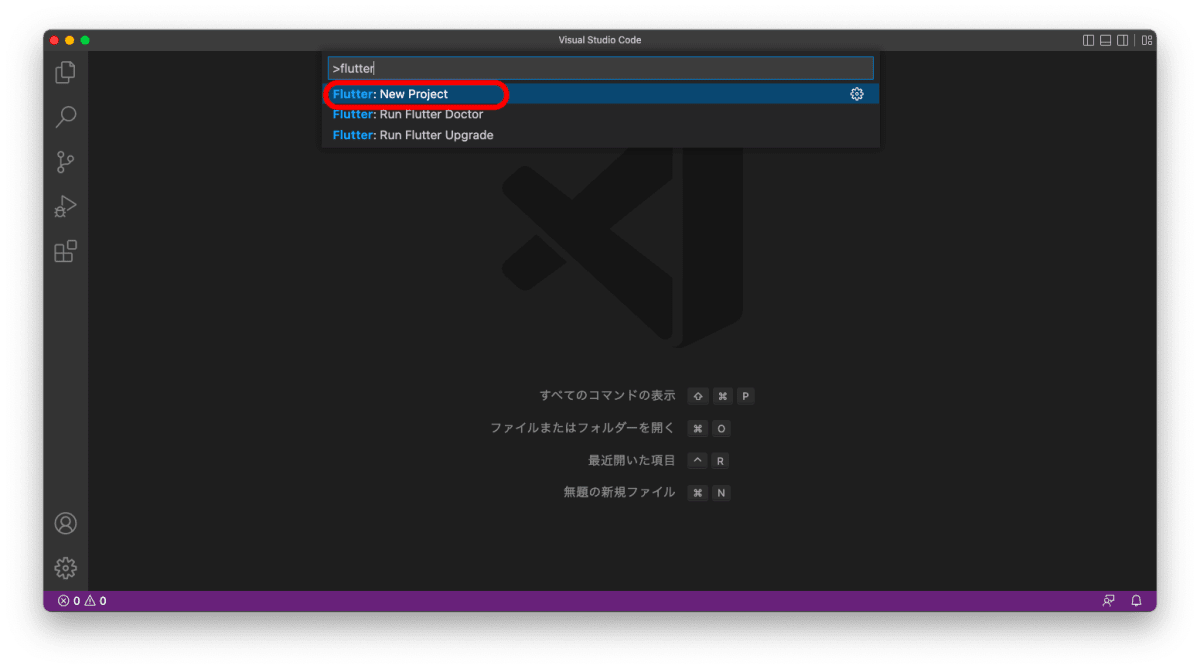
コマンドパレットに「flutter」と入力し「Flutter:New Project」を選択します。
「Application」を選択します。
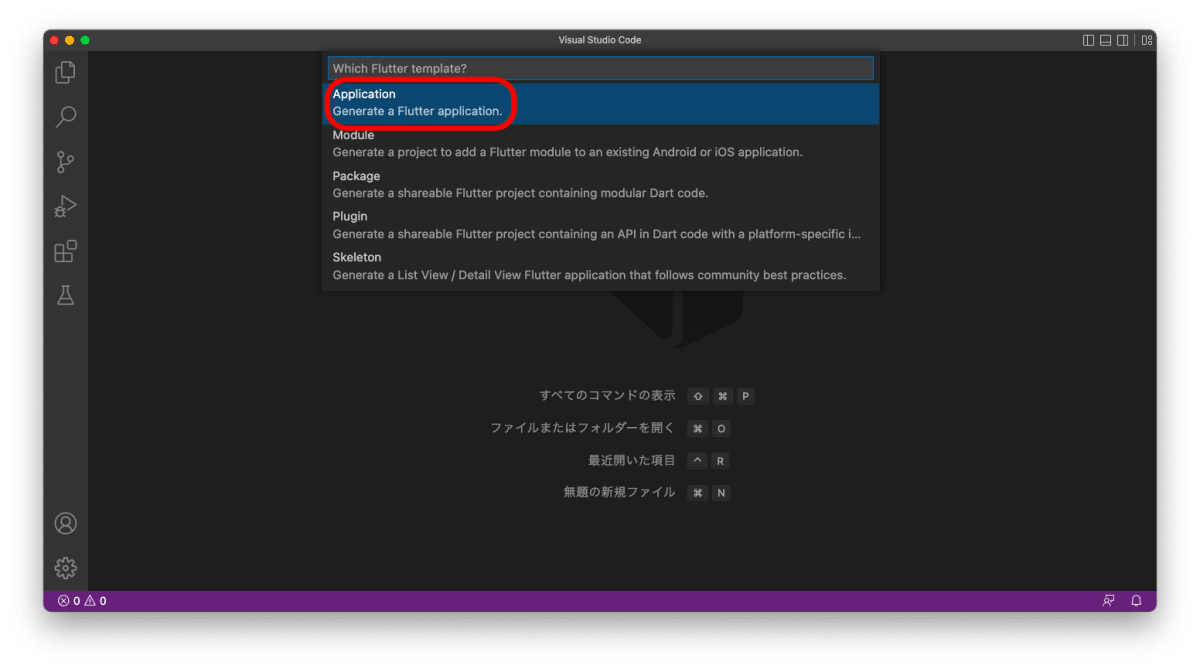
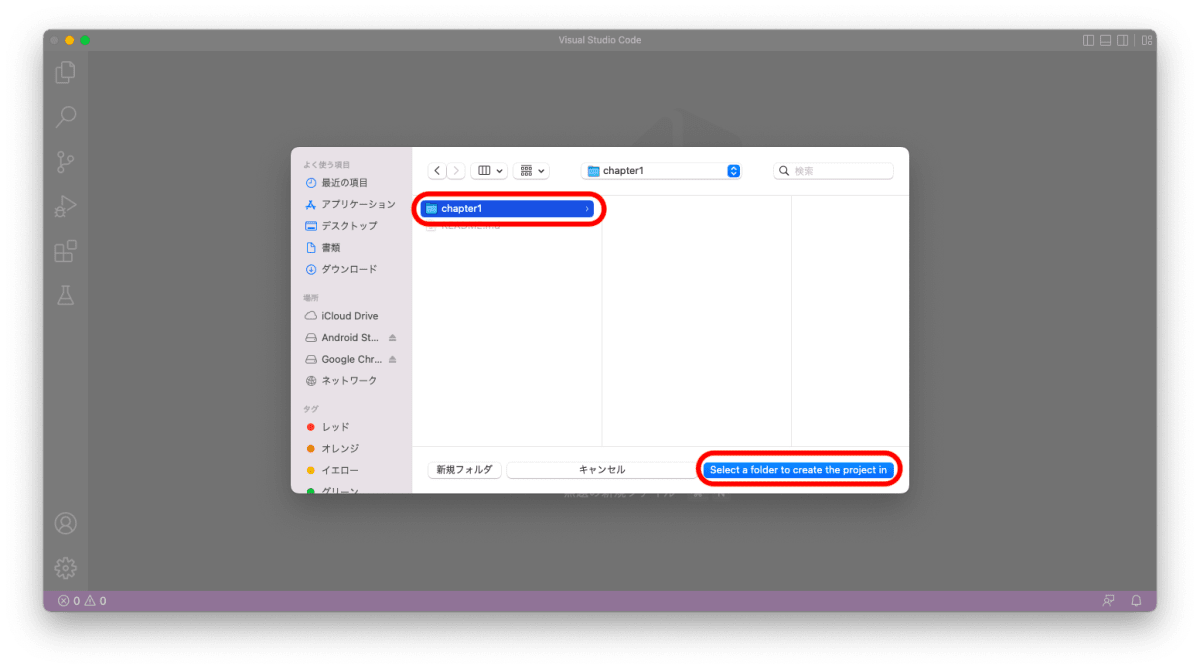
プロジェクトを配置するフォルダを指定します。
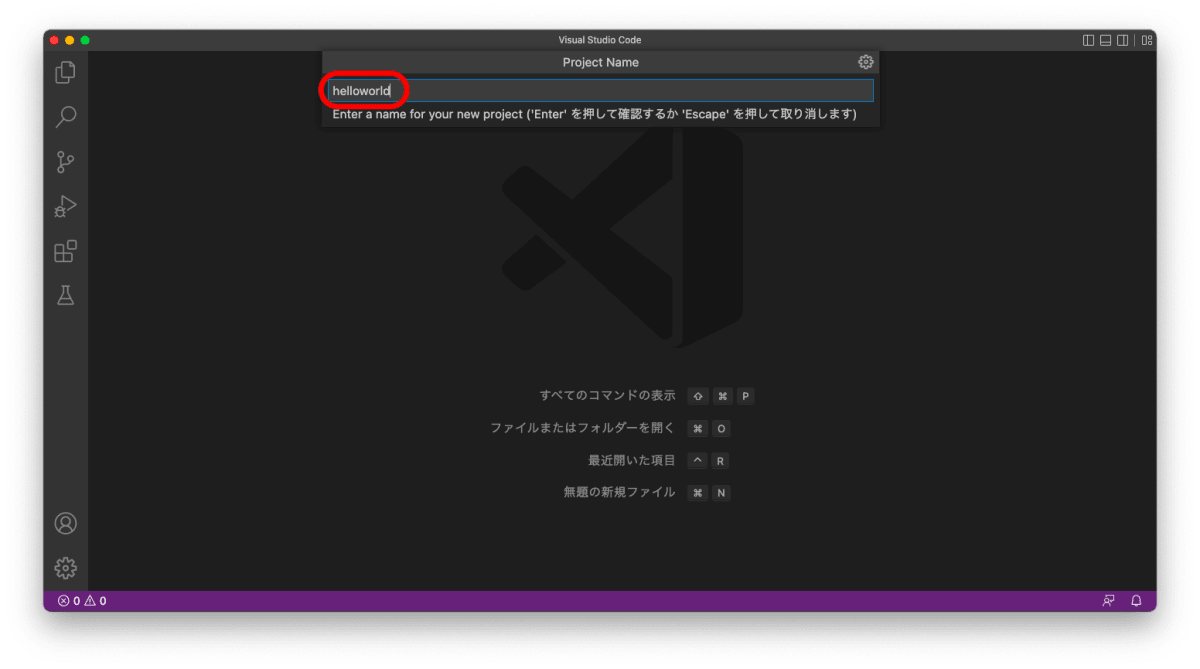
プロジェクト名を入力します。今回は「helloworld」と入力しEnterキーで決定します。
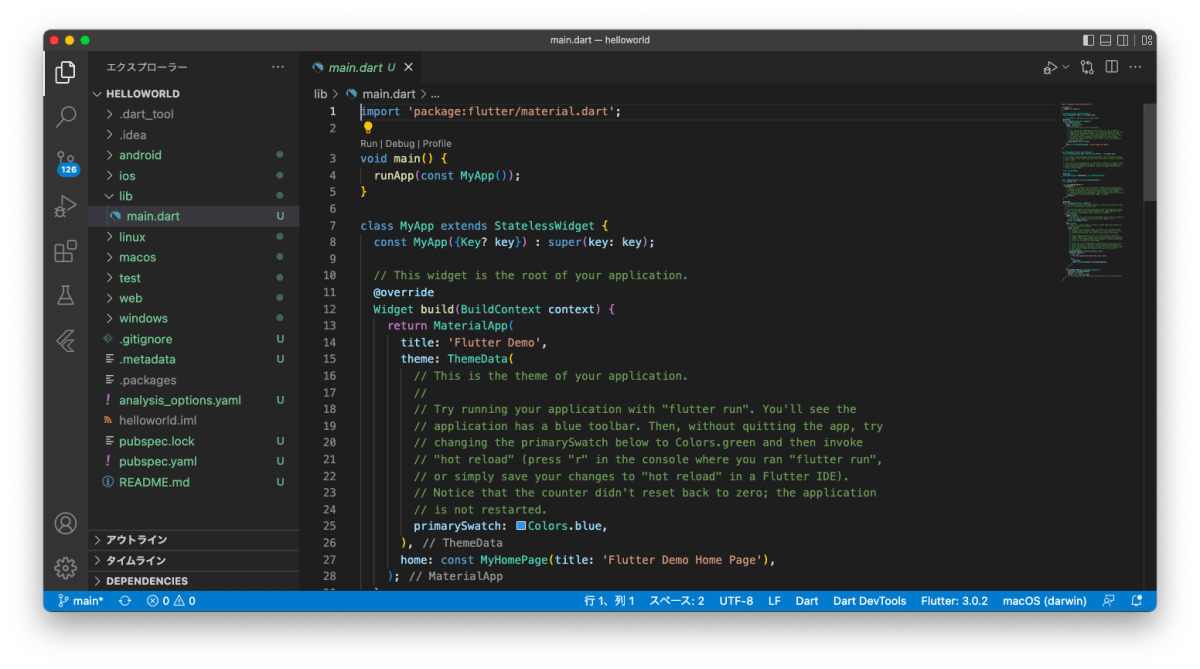
初期化処理が自動で行われるので、処理終了後に、プロジェクトの作成が完了したことを確認します。
カウンタアプリの起動
続いて、作成されたプロジェクトを実行してみます。
ひとまず、修正は加えずにそのまま動かします。
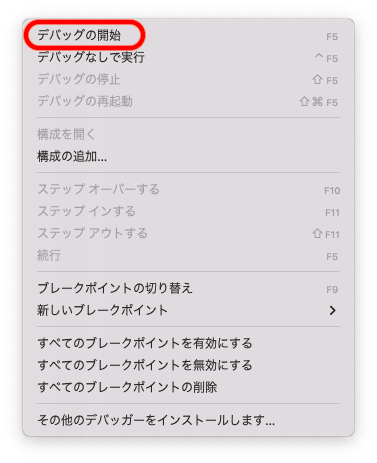
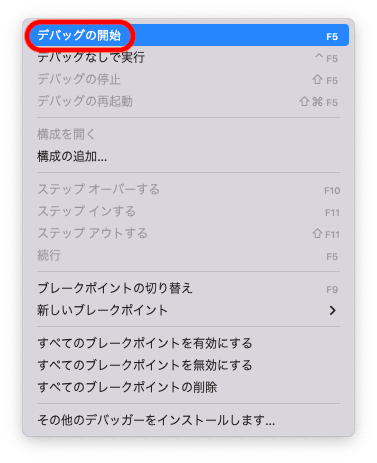
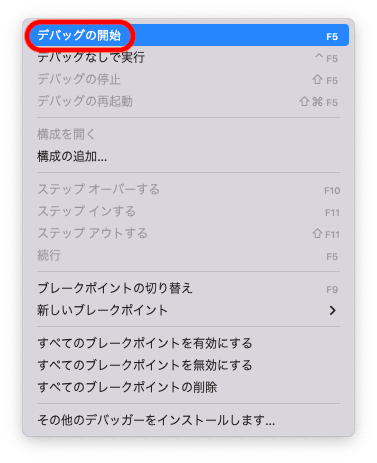
メニューバーの「実行」>「デバッグの開始」を選択します。

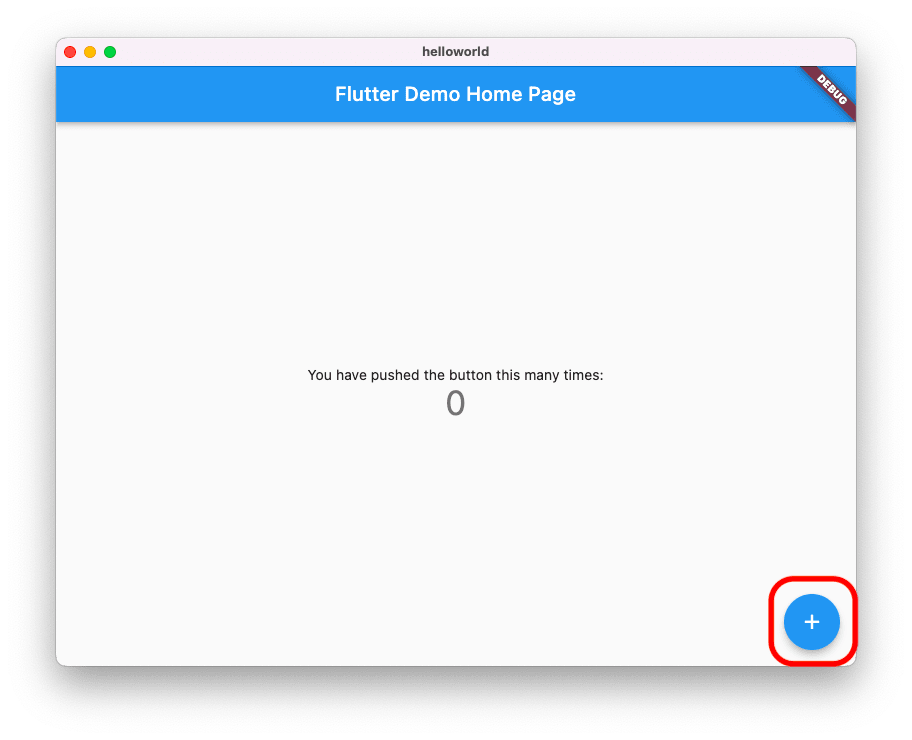
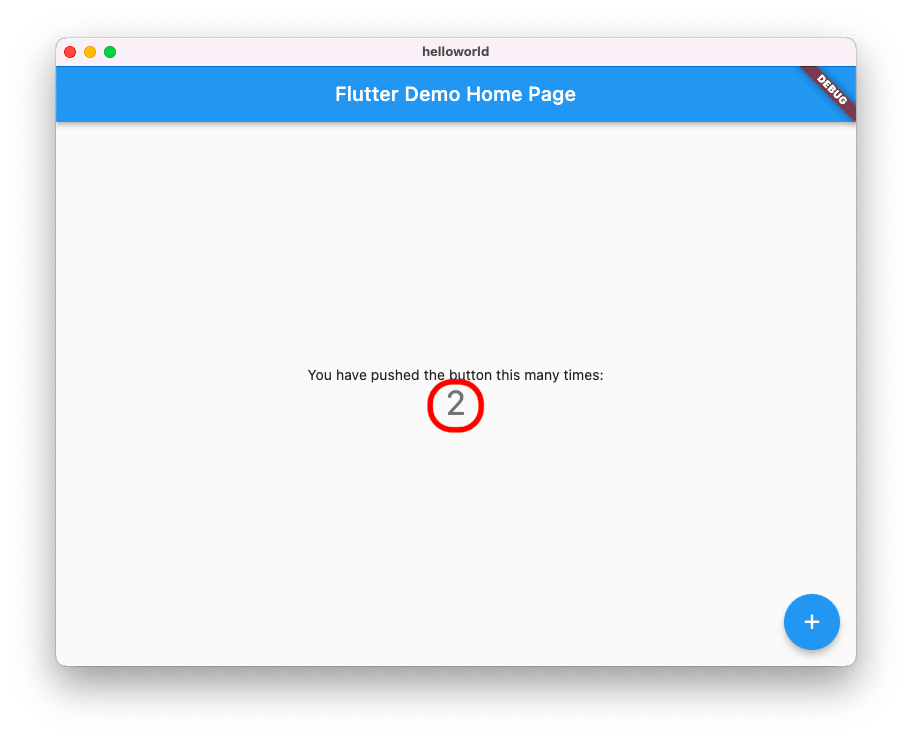
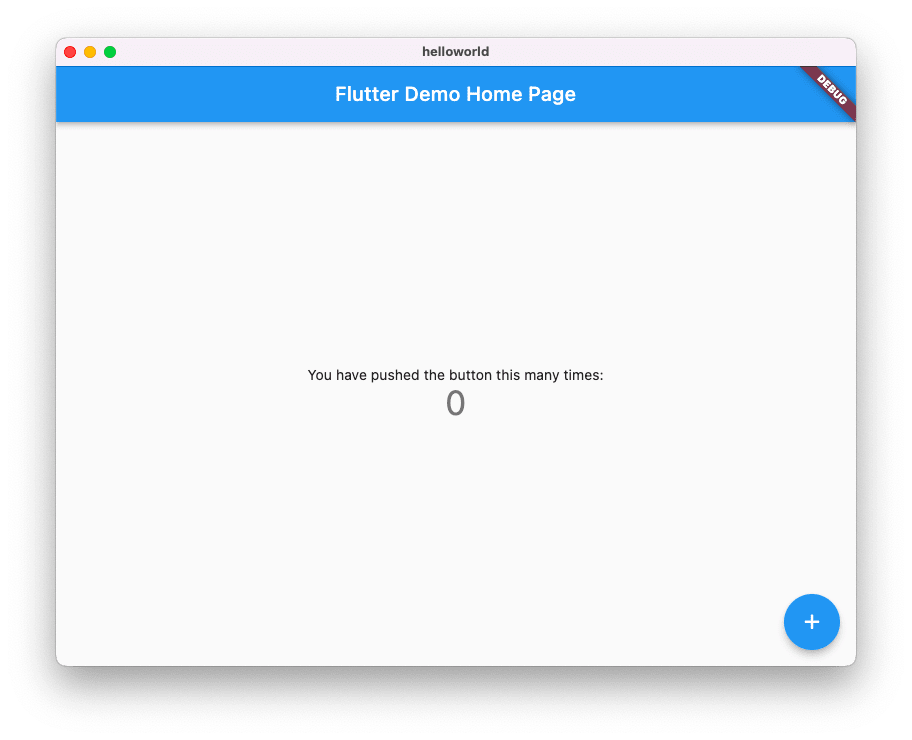
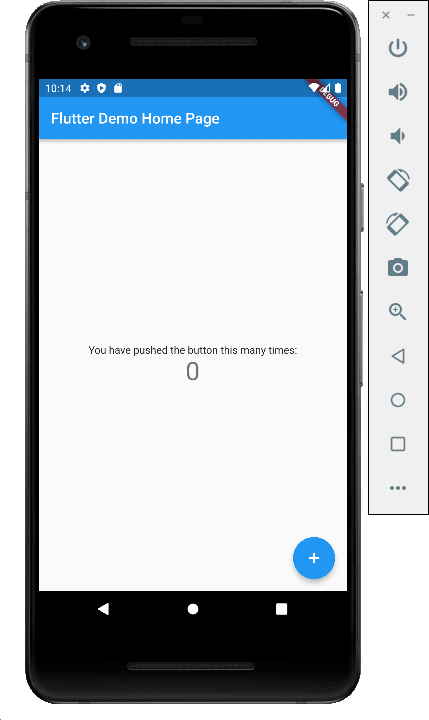
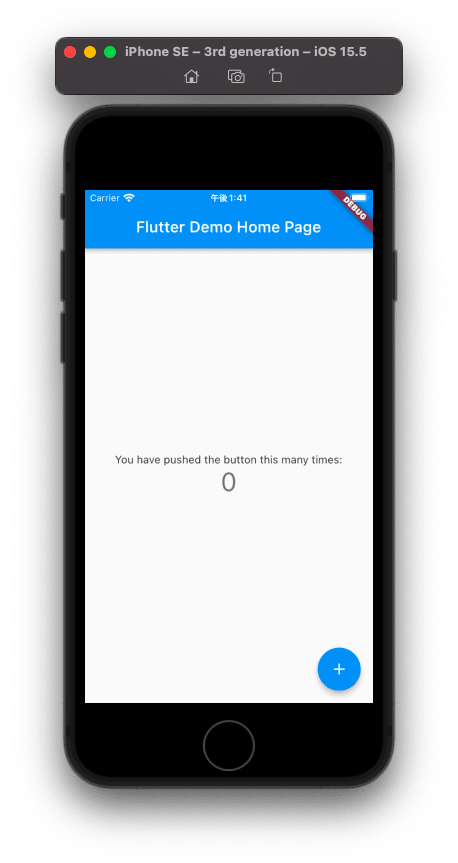
デスクトップアプリが起動し、右下の「+」ボタンをクリックするたびにカウントが増えていくのが確認できます。 2回クリックすると下図のようになります。
2回クリックすると下図のようになります。
おめでとうございます! 初めてのFlutterアプリが出来上がりました。
なお、デスクトップアプリの停止(デバッグの停止)は、以下のような方法で行います。
・メニューバーの「実行」>「デバッグの停止」を選択する。
・デバッグ中に表示されるメニューの停止アイコンをクリックする(下図)。
・デスクトップアプリの「☓」ボタンをクリックする。

HelloWorld
続いて、プログラマの慣例に倣いHelloWorldをターミナルに出力させてみます。
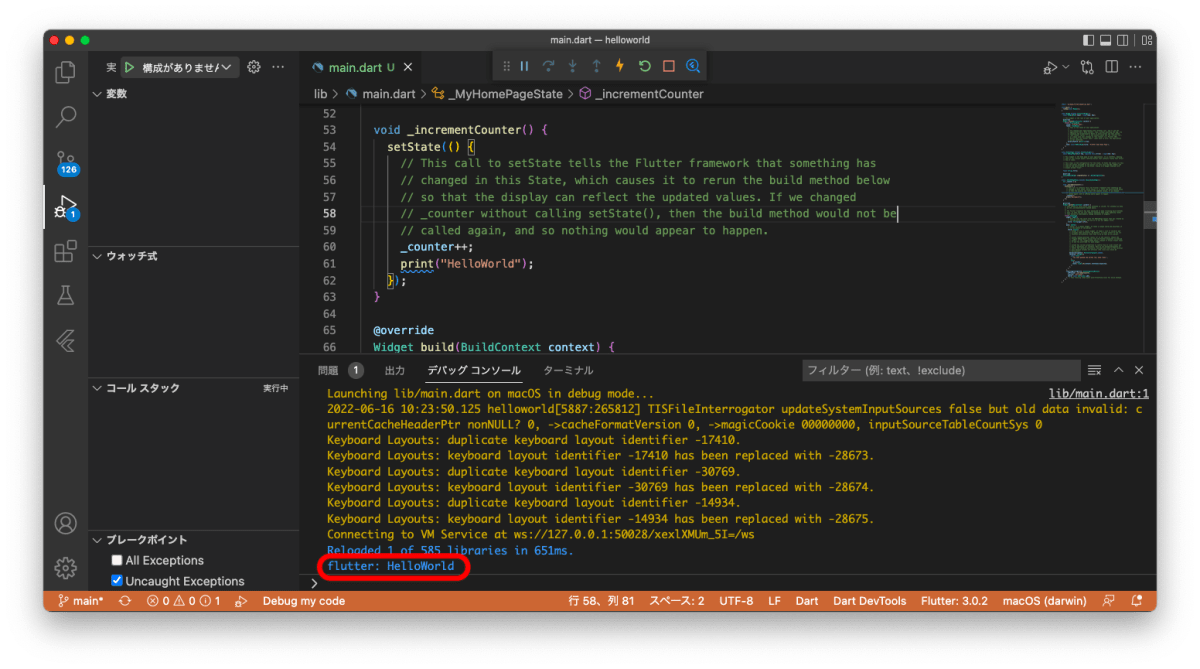
「lib」フォルダの下に「main.dart」というソースファイルがあります。その中に_incrementCounterというメソッドがありますので、下記のように_count++;の下にprint("HelloWorld");を入れます。
lib/main.dart
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
+ print("HelloWorld");
});
}
保存をするだけで即時反映されますので、再び「+」ボタンをクリックしてみます。
カウンタがインクリメントされると同時に、ターミナルに「HelloWorld」が出力されるようになりました。
プログラムの基本構成
このHelloWorld(カウンタアプリ)のプログラムには、どのようなことが記載されているのかを解説します。
詳細は本書を読んでいけば自然と理解できますので、ここではざっくりとしたイメージをつかんで頂くだけで大丈夫です。
State/StatefulWidget/buildなどの説明していないキーワードがいくつか登場しますが、こちらはChapter2以降で詳しく説明しますので、ひとまず細部は気にしないでください。
プログラムの基本的な構成は下記のようになります。
- 「main.dart」ファイルのmain関数がエントリーポイントとなり、ここからプログラムが始まります。
- main関数は非常にシンプルで、MyAppを呼び出します。
- MyAppはMaterialAppという外枠の構築を行います。画面の中身の部分はMyHomePageを呼び出して作っています。
- MyHomePageでは、アプリバー/テキスト/ボタンなどを作ります。
- ボタンが押された時のイベントとして_incrementCounterを作り、この中でカウンタのインクリメントとHelloWorldの出力を行っています。
デフォルトで入っているコメント文を削除し、上記の構成に関するコメントを新たに追加したものを掲載します。
lib/main.dart
import 'package:flutter/material.dart';
// 1. エントリーポイントのmain関数
void main() {
// 2. MyAppを呼び出す
runApp(const MyApp());
}
// MyAppのクラス
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 3. タイトルとテーマを設定する。画面の本体はMyHomePageで作る。
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
// 5. カウンタが押された時のメソッド
void _incrementCounter() {
setState(() {
_counter++;
print("HelloWorld");
});
}
@override
Widget build(BuildContext context) {
// 4. MyHomePageの画面を構築する部分
return Scaffold(
// 画面上部のタイトル部分
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 画面の中央に表示されるテキスト
const Text(
'You have pushed the button this many times:',
),
// テキストの下に表示されるカウンタ値
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
// 右下の「+」ボタンに対応するフローティングアクションボタン
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}ビルドやアプリの起動がうまくいかない場合は、一度flutter cleanを実行して下さい。flutter cleanを実行すると、中間ファイルや一時的なファイルなどが削除され、きれいな状態になりますので、この状態で再度ビルドやアプリの起動を行うと、うまく動作することがあります。
根本的な原因が別にある場合は、flutter cleanを実行しても改善されませんが、問題の切り分けや状態のリセットに役立ちます。
06.フォルダと画面の基本構成
前節では、カウンタアプリ(HelloWorld)を作り、動作確認とプログラムの基本構成を確認しました。本節では、続けてフォルダと画面の基本構成について、解説していきます。
フォルダの基本構成
Flutterのデフォルトのフォルダ構成は次のようになっています。
もちろん自由に増やすこともできます。

内容は以下のように、大きく3種類に分類できます。
- 開発で直接使うプラットフォーム共通のもの(lib/test/pubspec.yamlなど)
- 開発で直接使うプラットフォーム個別のもの(android/ios/webなど)
- 開発で間接的に使うもの(.gitignore/READMEなど)
1は日常的に開発で利用します。
libフォルダ配下にソースコードを配置し、testフォルダ配下にテストコードを配置します。外部パッケージなどを使う場合は、「pubspec.yaml」に必要な情報を記述します。
2はプラットフォームごとに個別設定をする必要がある時に利用します。
プラットフォームごとに異なる設定値やスマートフォンの機能(カメラなど)の利用権限を設定する場合などに記述します。
3は必要性が生まれたタイミングで利用します。
Git(構成管理)やREADMEなどの共通的ではあるものの、開発内容に直接関係しないものは、必要性が生まれたタイミングでそれぞれの用途に合わせて適宜利用します。
画面の基本構成
FlutterはWidgetというパーツを組み合わせて画面を構築します。
Widgetの関係はツリー構造となっており、親Widgetの配下に子Widgetを配置することで画面を構成していきます。
下図のように、ソースコードと画面とデータ構造は対応しています。

Widgetにはテキスト/画像/ボタンといった直接画面に表示されるものもありますが、中央配置/リスト化などの属性を付与するものもあります。
07.デバイスの設定
Chrome(Webアプリ)
環境構築でChromeをインストールしているため追加で行う手順はありません。
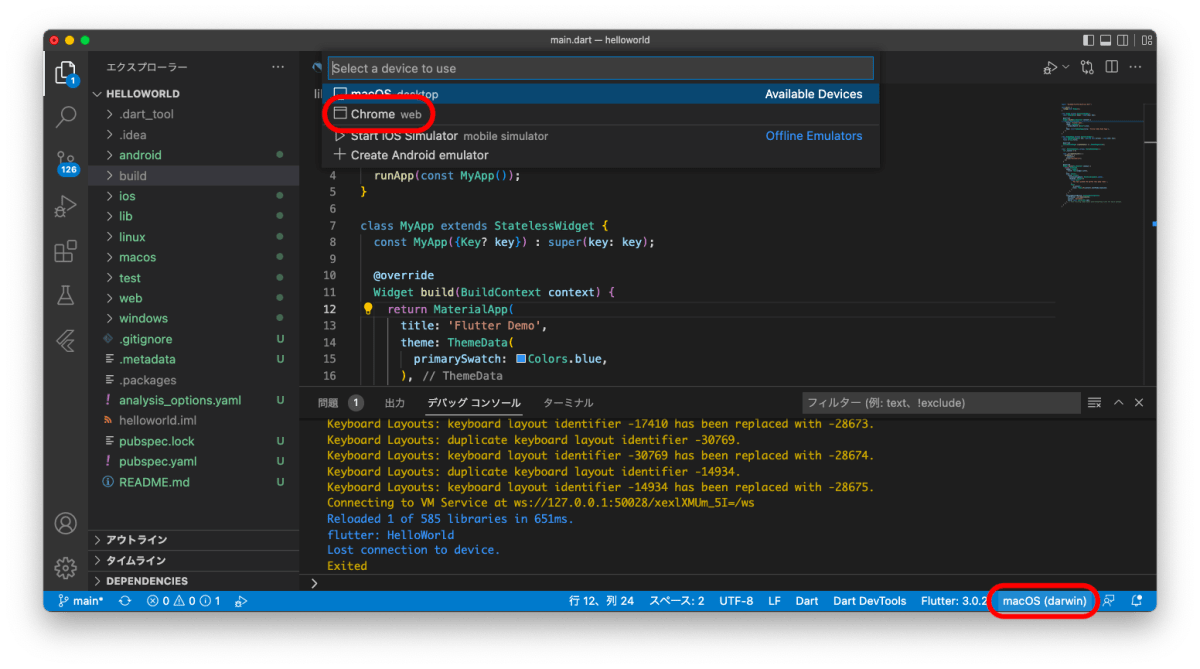
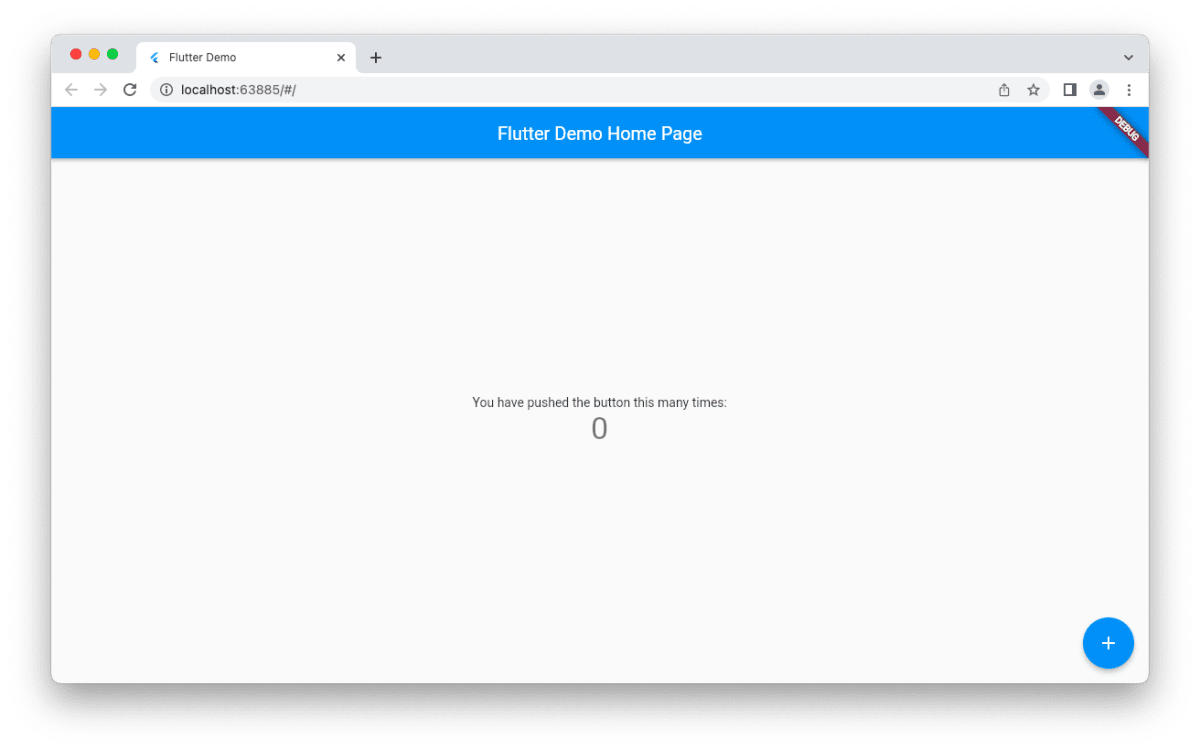
Chromeを用いてWebアプリの動作確認をする場合は、ステータスバーのFlutter DeviceでChromeを選択します。
 デバイスを選択した後に、メニューバーの「実行」 >「デバッグの開始」を選択しアプリを実行します。
デバイスを選択した後に、メニューバーの「実行」 >「デバッグの開始」を選択しアプリを実行します。
Windows/macOS(デスクトップアプリ)
環境構築で必要なツールをインストールしているため追加で行う手順はありません。
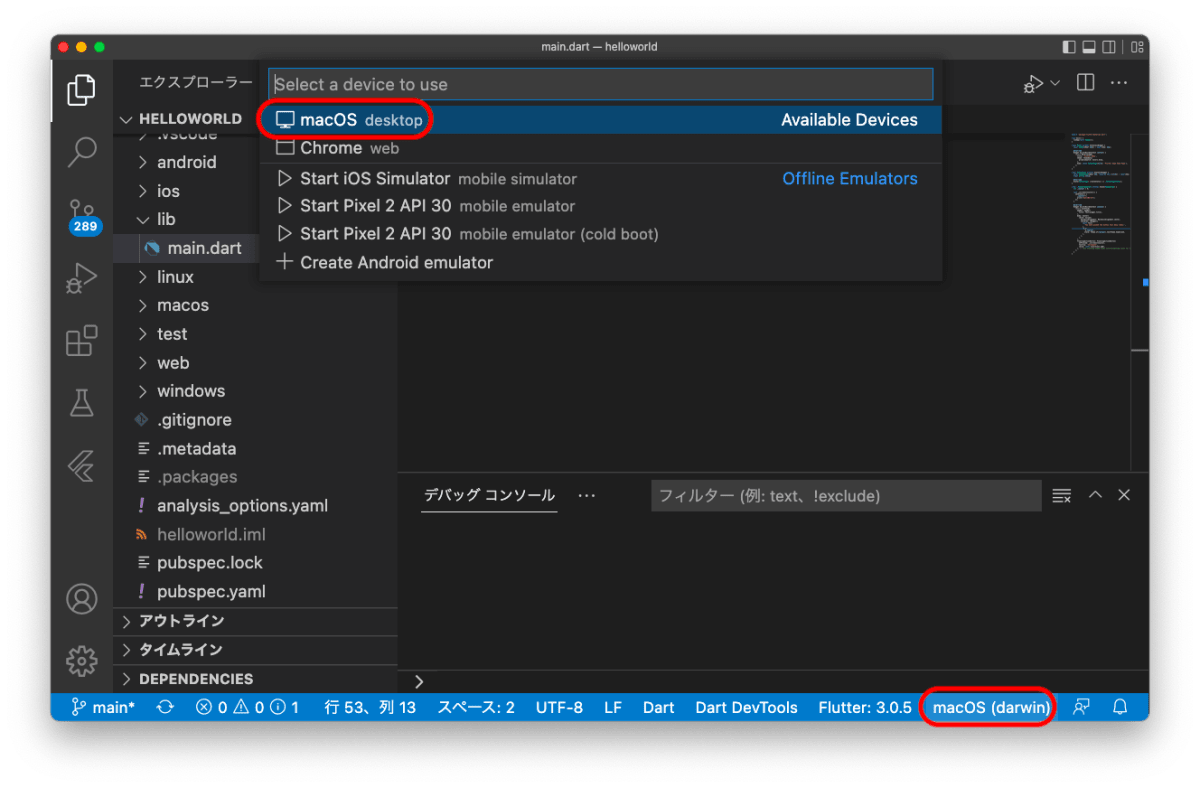
各OS上でデスクトップアプリの動作確認をする場合は、ステータスバーのFlutter DeviceでWindows/macOSを選択します。
本Chapterの「04.環境構築」でも触れましたが、デスクトップアプリは対応するOS上でしか動作確認できませんので注意してください。
 デバイスを選択した後に、メニューバーの「実行」 >「デバッグの開始」を選択しアプリを実行します。
デバイスを選択した後に、メニューバーの「実行」 >「デバッグの開始」を選択しアプリを実行します。
エミュレータ(Androidアプリ)
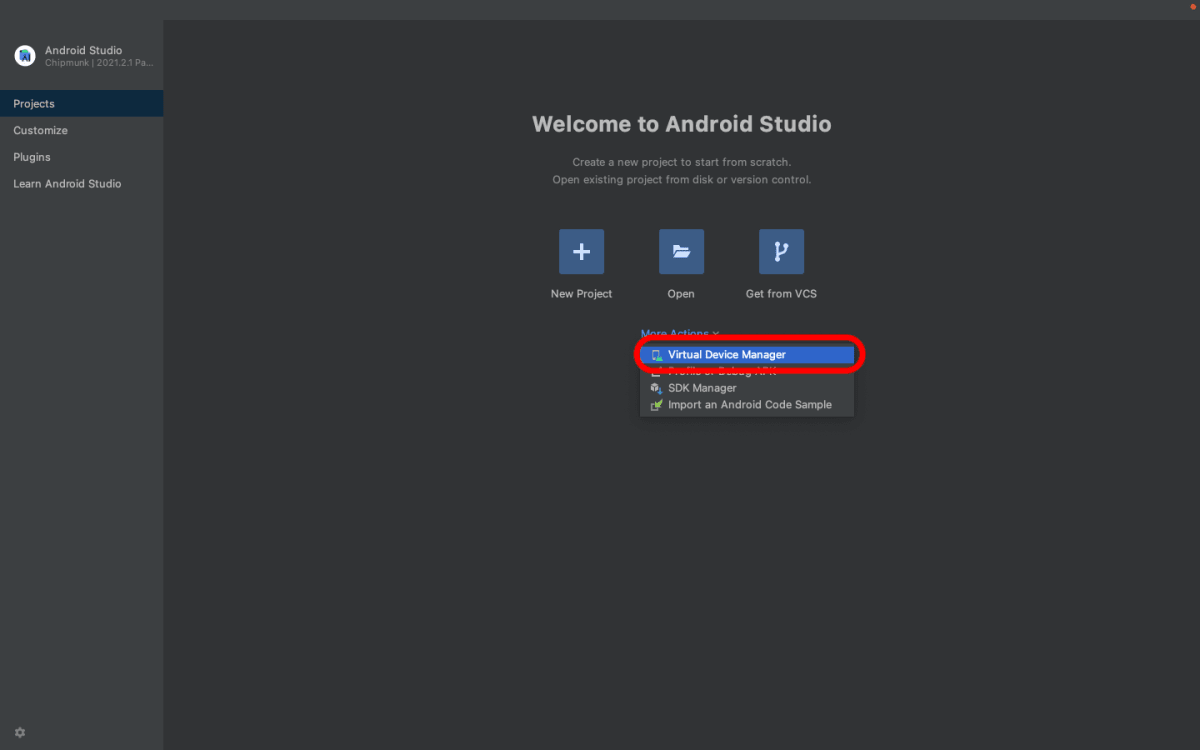
Androidアプリ用のエミュレータは、先にAndroid StudioでAndroid Virtual Device(AVD)を作成してからVSCodeで起動します。
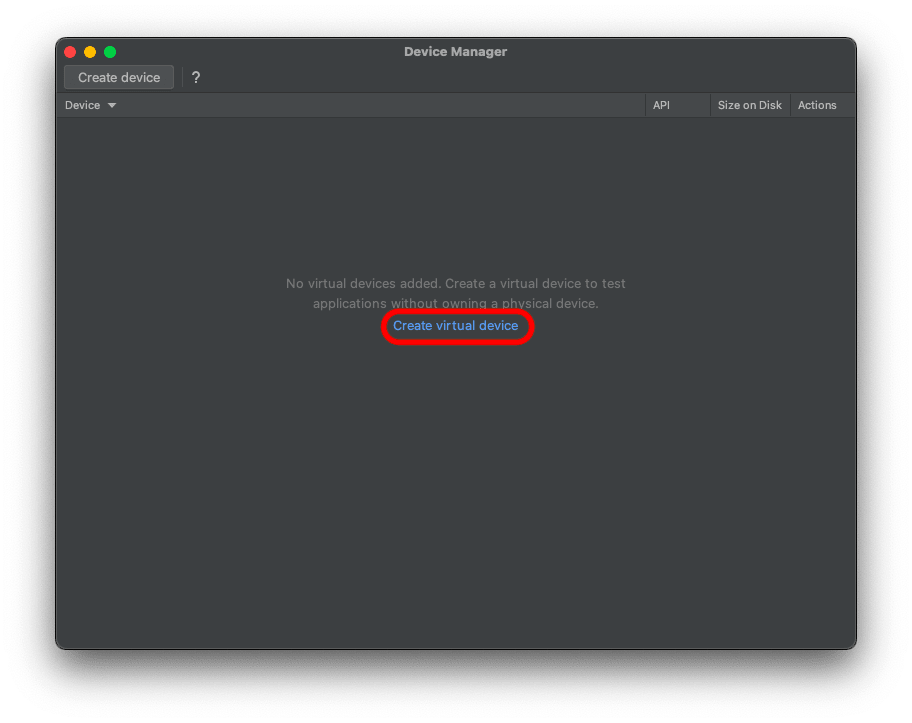
まず、Android Studioを起動し「Virtual Device Manager」を選択します。 次に、「Create virtual device」を選択します。
次に、「Create virtual device」を選択します。
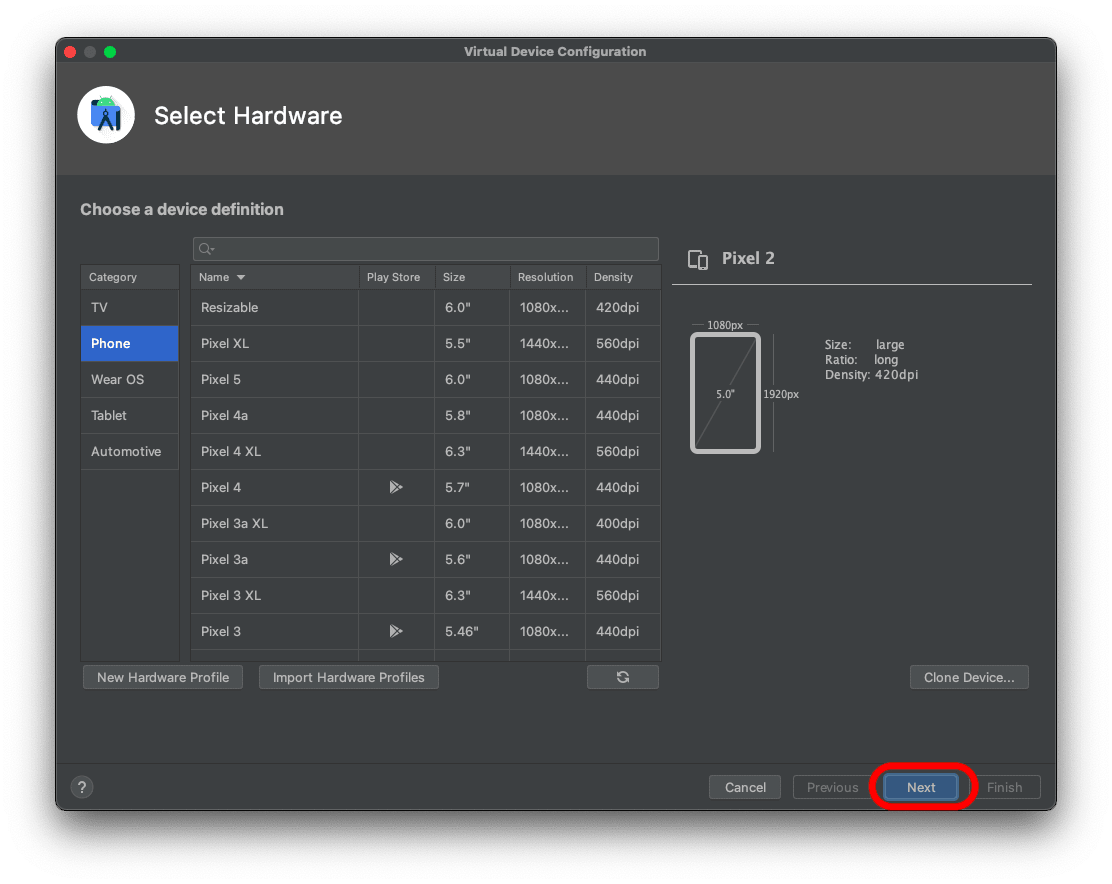
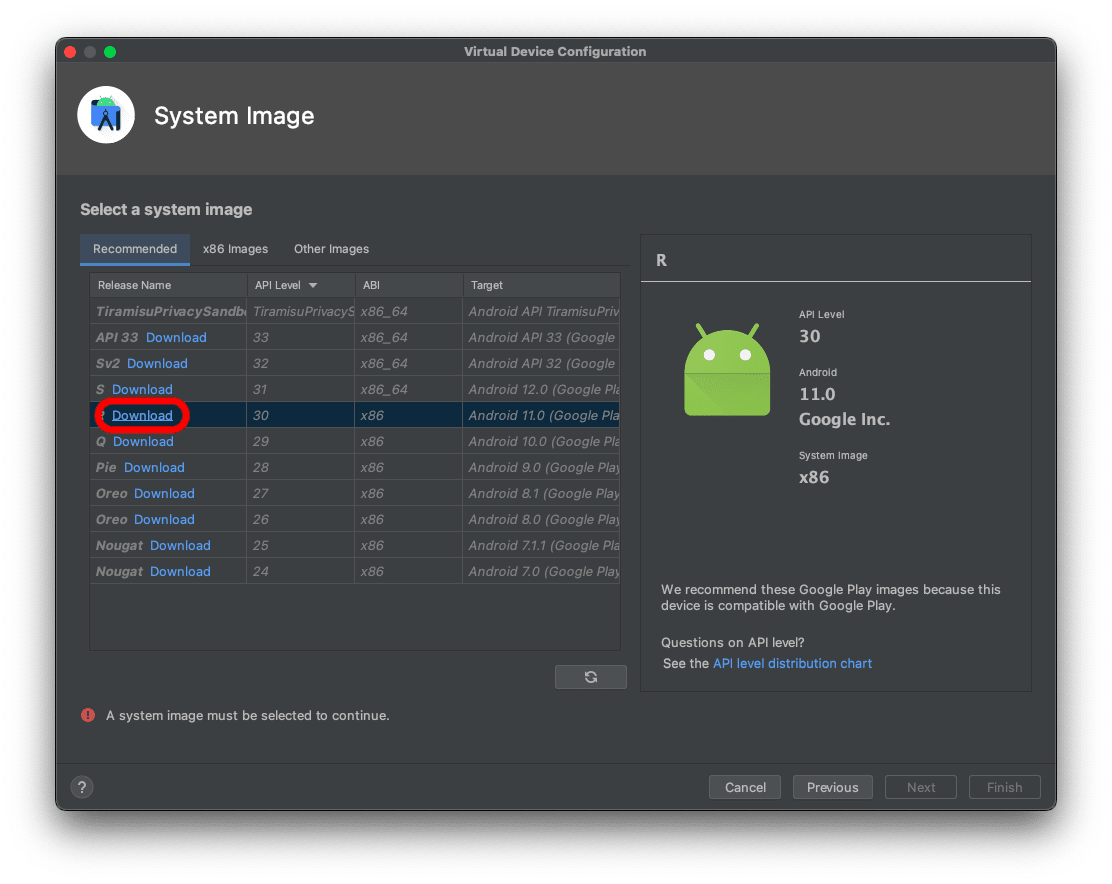
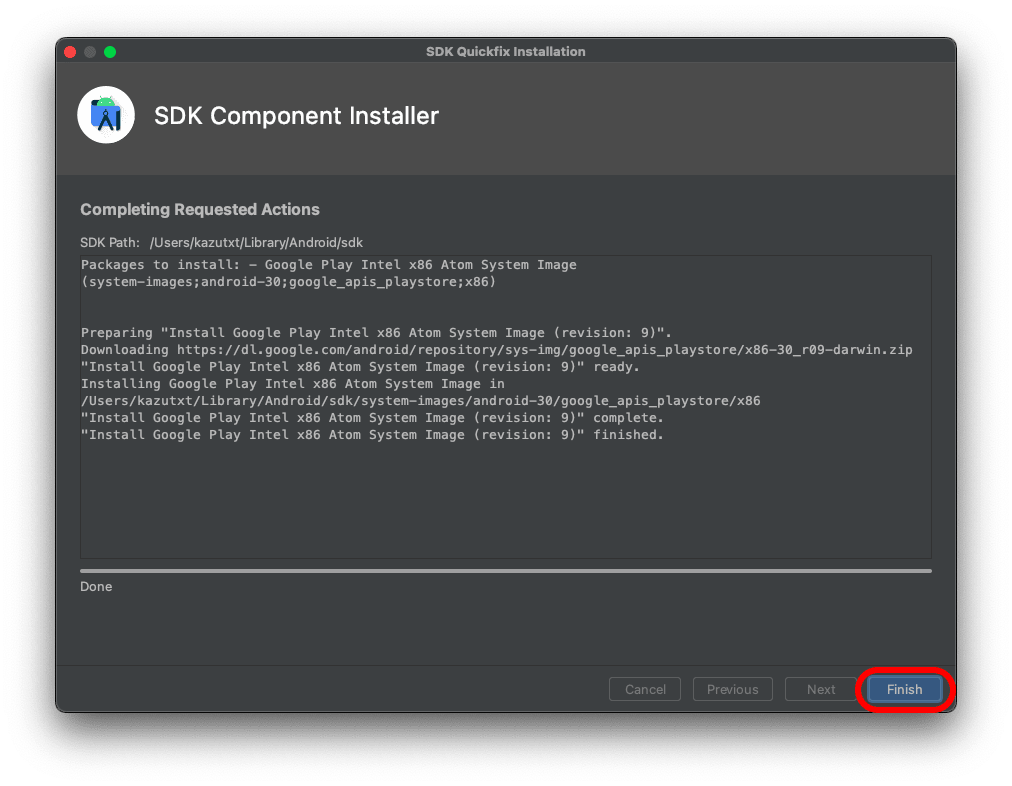
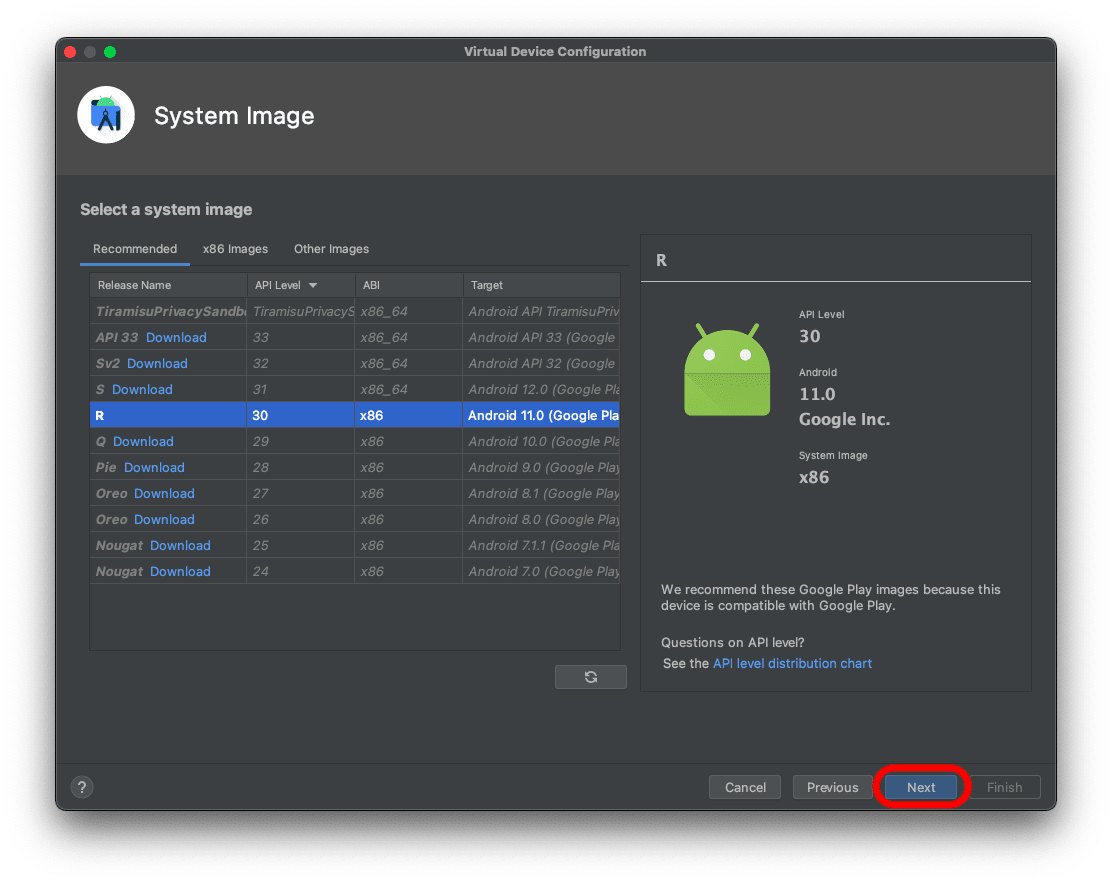
続いて、ハードウェアを選択しSystem Imageをダウンロードします。


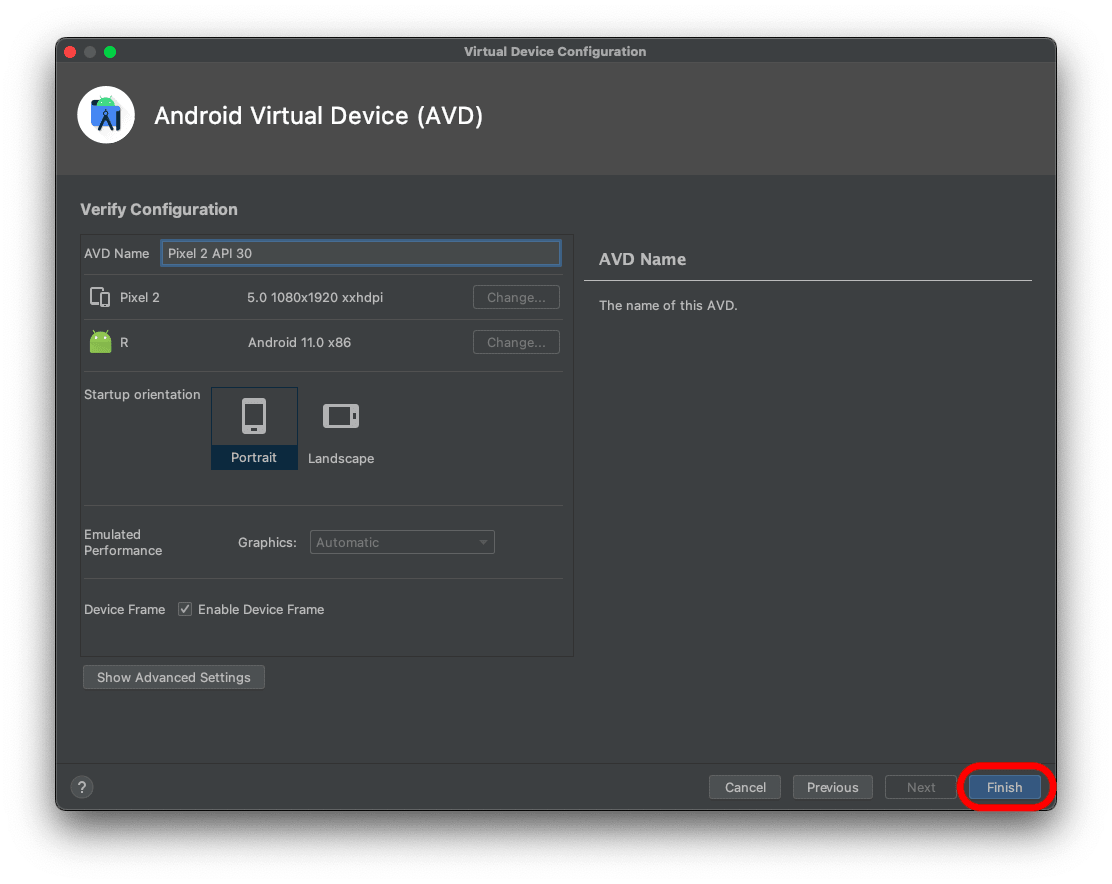
ダウンロード後は、そのままの設定でAVDの作成を行います。


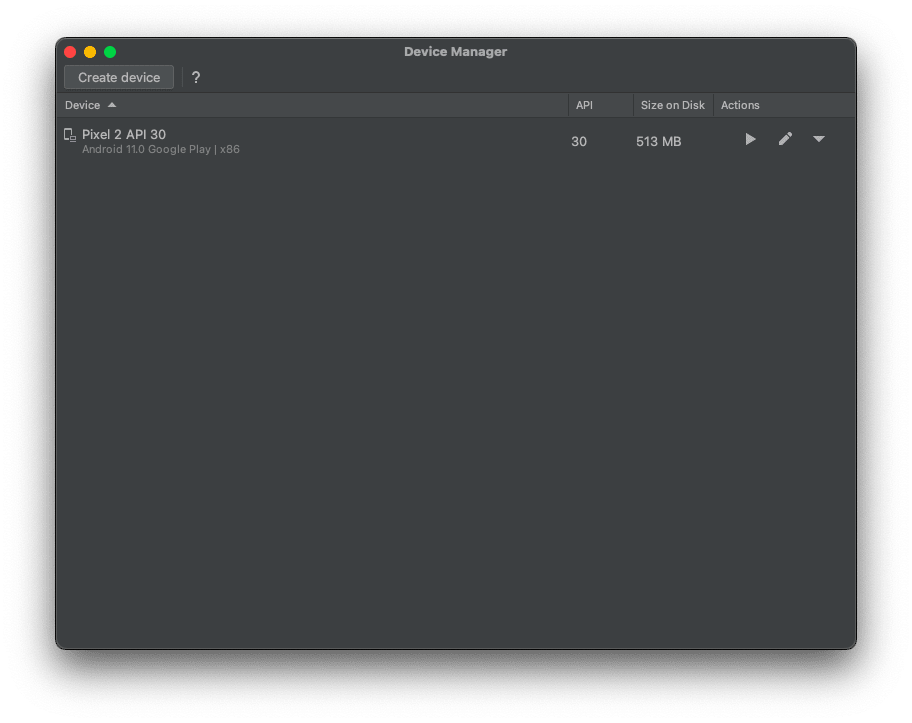
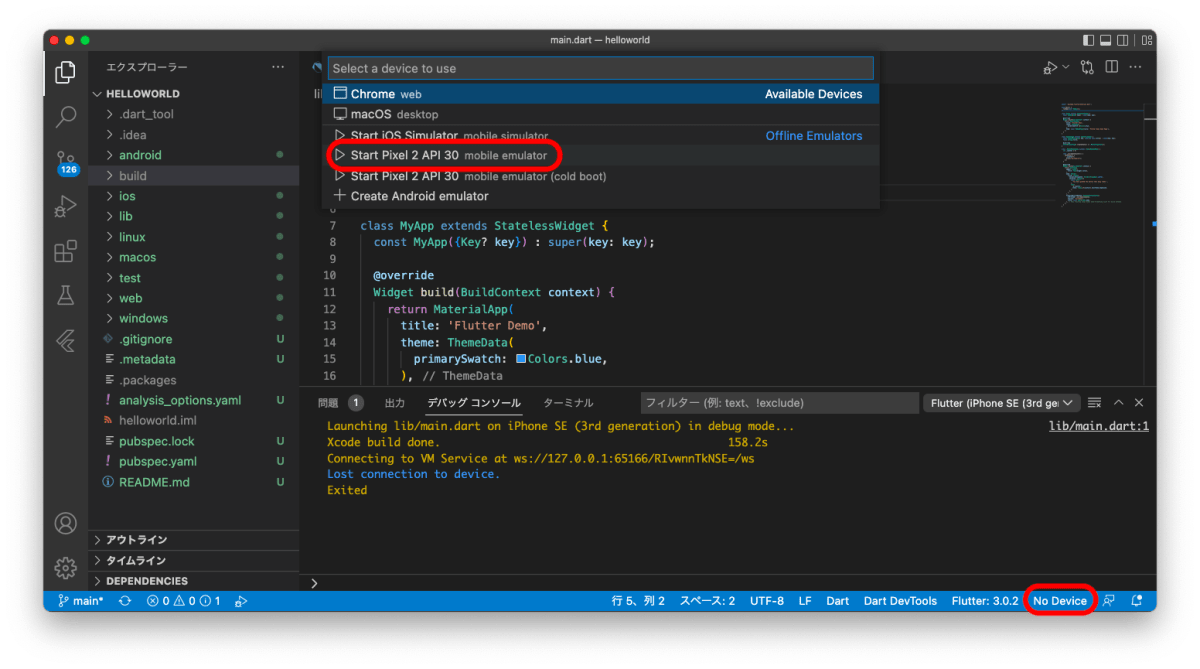
作成完了後はVSCodeに戻り、ステータスバーのFlutter Deviceから作成したAVDを選択すると、エミュレータが起動します。

エミュレータが起動したら、メニューバーの「実行」 > 「デバッグの開始」を選択しアプリを実行します。


エミュレータ(iOSアプリ)
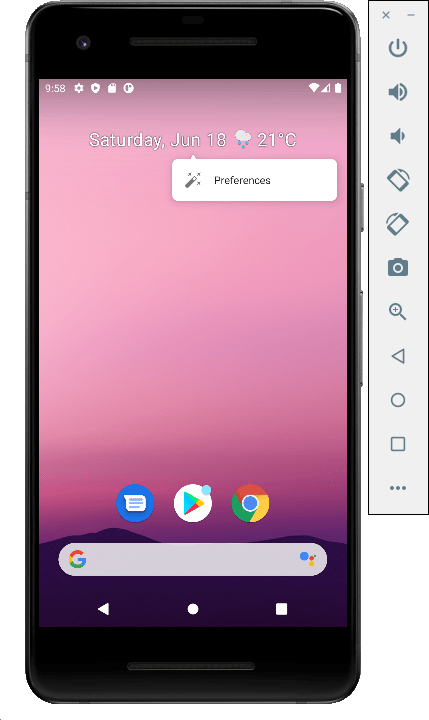
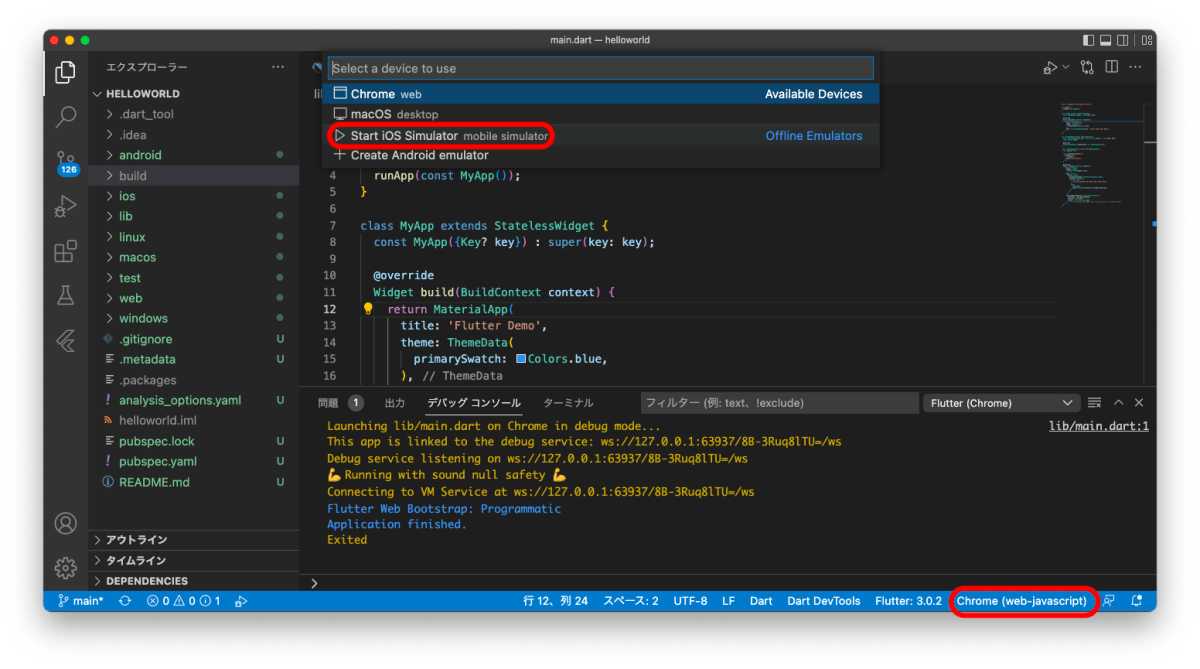
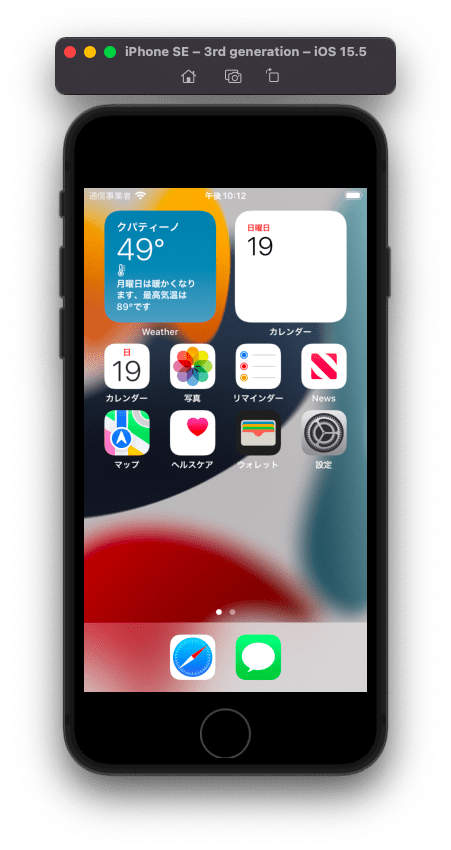
まず、ステータスバーのFlutter Deviceから「Start iOS Simurator」を選択し、エミュレータを起動します。

エミュレータが起動したら、メニューバーの「実行」 > 「デバッグの開始」を選択しアプリを実行します。

 !
!
iOSのエミュレータの種類を変更したい場合は、エミュレータのメニューバーの「File」 >「OpenSimulator」から変更が可能です。
実機
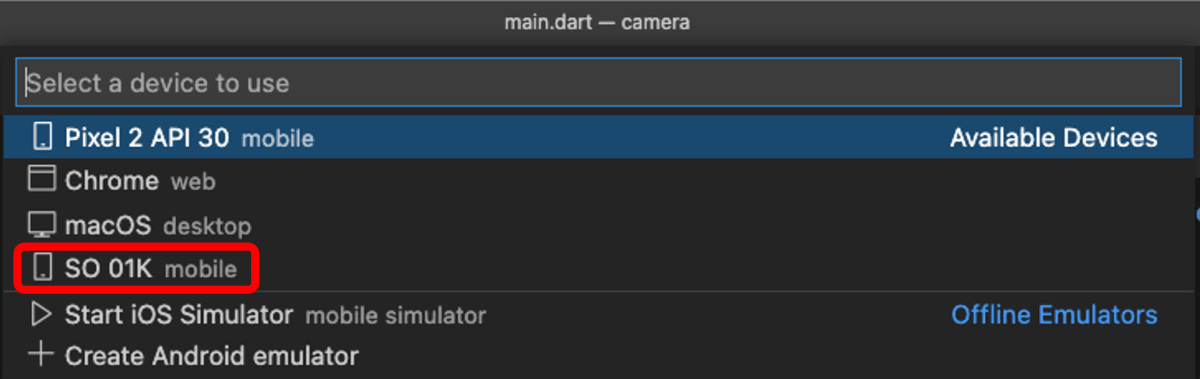
Flutterでは、実機を用いた動作確認ができます。
PCとスマートフォンをUSB等で接続すると、下図のようにデバイスの選択肢に接続した実機が表示されるようになります。
接続した実機を選択し、アプリを実行するとビルドと実機へのインストールが行われます。
スマートフォンの機種によっては、セキュリティ上の理由から開発者モードやデバッグモードなどを有効にしないと、認識されないものがあります。
詳細はスマートフォンの機種ごとに異なりますので、お使いの機種のマニュアル等をご確認ください。
参考資料
Flutter実践入門

2)Dart入門













