Chart.jsドーナツチャート(Doughnut)

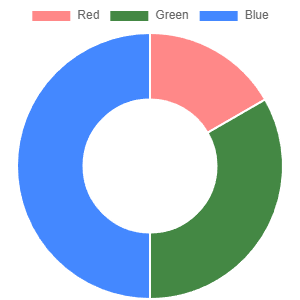
ドーナツチャート(Doughnut)です。
var ctx = document.getElementById('mychart-doughnut');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
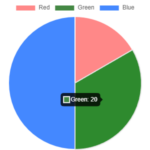
labels: ['Red', 'Green', 'Blue'],
datasets: [{
data: [10, 20, 30],
backgroundColor: ['#f88', '#484', '#48f'],
weight: 100,
}],
},
});