Chart.jsインストール

インストール
npmを使用してインストールするか、CDNを利用します。
今回はCDNで。
<head>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.9.1/dist/chart.min.js"></script>
</head>
# npmを使用する場合はこのコマンドを実行する
npm install chart.js
描画領域の準備
グラフ描画領域は、canvasタグで指定することができます。
<canvas id="chart"></canvas>
canvas要素のコンテキストを取得して、これに描画のための情報をセットしていきます。
let ctx = document.getElementById('chart');
描画に必要な要素
Chart.jsでは、type, data, optionsの3要素を指定してグラフの描画を行います。
type
typeではグラフの種類を指定します。
typeで定めた値によって、どの形でグラフが描画されるのかが決定します。
| typeの値 | グラフの種類 |
|---|---|
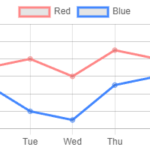
| line | 線グラフ |
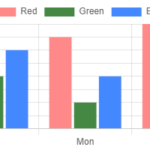
| bar | 棒グラフ |
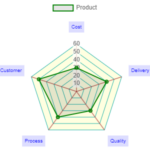
| radar | レーダーチャート |
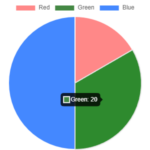
| pie | 円グラフ |
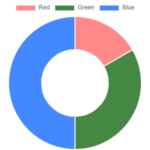
| doughnut | ドーナツチャート |
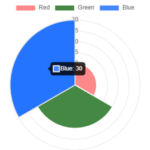
| polarArea | 鶏頭図(値によって半径が異なる円グラフ) |
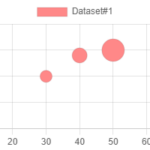
| bubble | バブルチャート |
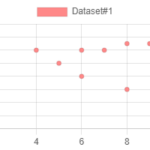
| scatter | 散布図 |
data
dataではグラフに表示するラベルや、データなどの値を設定します。
dataにはさまざまなプロパティを設定することができます。
以下、プロパティの一例です。
- labels
グラフのX軸のラベルを設定する。 - datasets
グラフの色やデータそのものの値(配列)を設定する。
グラフを複数描画する場合はその分だけ配列の中にオブジェクトを設定する。 - label
グラフのラベル(何のグラフであるかを示す)を設定する。 - backgroundColor
線グラフなら点の部分、棒グラフなら棒の部分の色を設定する。 - borderColor
線グラフなら線の部分、棒グラフなら棒の境界線の部分の色を設定する。
options
optionsではアニメーションの設定やX軸・Y軸の設定など、グラフに関するオプション設定を変更することができます。(以下は一例)
- animation
グラフ描画時のアニメーションを設定する。- duration
アニメーションにかかる秒数(ミリ秒) - easing
アニメーションの種類
- duration
- scales
軸に関する値を設定する。- scaleLabel
軸ラベルについて設定する。 - ticks
目盛りについて設定する。
- scaleLabel