Laravel-AdminLTEインストール

一般的なLaravel-AdminLTEインストール
インストールは簡単です。
以下の2つコマンドを実行すればOKです。
composer require jeroennoten/laravel-adminltephp artisan adminlte:install
※Laravel AdminLTEとlivewireは、こちらをご覧ください。
ダッシュボードを表示してみる
詳しいことが知りたい場合は、Wikに方法が書かれていますので参考にしてください。
resources/viewsindex.blade.php にWikiに記載の通り書いてみるとダッシュボードが作成されます。

[resources/views/index.blade.php]
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@section('content')
<p>Welcome to this beautiful admin panel.</p>
@stop
@section('css')
<link rel="stylesheet" href="/css/admin_custom.css">
@stop
@section('js')
<script> console.log('Hi!'); </script>
@stop
以下の一行
@extends('adminlte::page')でpage.blade.phpを表示することができます。
カスタマイズしてみる
config/adminlte.php の設定を変更することでカスタマイズできます。
[config/adminlte.php]
/*
|--------------------------------------------------------------------------
| Admin Panel Logo
|--------------------------------------------------------------------------
|
| Here you can change the logo of your admin panel.
|
| For detailed instructions you can look the logo section here:
| https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Basic-Configuration
|
*/
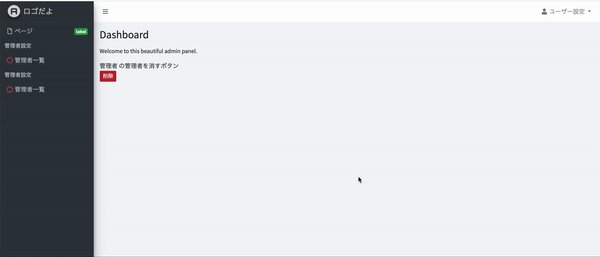
'logo' => 'ロゴだよ',と変更をすれば、左上のロゴに適応されます。

こんなふうにサイドバーをスクロールさせるか、なども簡単に設定できます。
よく使用されるのは、サイドバー、ヘッダーの項目だと思うので、
その項目を制御するMenu Configuration項目について見てみます。
今回は、
- サイドバーに、「設定」と名前の入ったタイトルと、その下に一覧へのリンク
- 右上にログアウト
を作ってみました。

[config/adminlte.php]
/*
|--------------------------------------------------------------------------
| Menu Items
|--------------------------------------------------------------------------
|
| Here we can modify the sidebar/top navigation of the admin panel.
|
| For detailed instructions you can look here:
| https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Menu-Configuration
|
*/
'menu' => [
// Navbar items:
// 追加:ログアウト
[
'text' => 'user.setting',
'icon' => 'fas fa-fw fa-user',
'topnav_right' => true, // trueに設定するだけで、sidebarではなくtopnavに表示できます, 位置も指定できます
'submenu' => [ // submenuに設定をすれば、階層構造になり、ドロップダウン式で項目が選択できるようになります。
[
'text' => 'user.logout',
'url' => '/logout',
],
],
],
// Sidebar items:
[
'text' => 'pages',
'url' => 'admin/pages',
'icon' => 'far fa-fw fa-file',
'label' => 'label',
'label_color' => 'success',
],
// 追加:管理者設定
['header' => '管理者設定'], // このように直で文字を指定できます
[
'text' => '管理者一覧', // このように直で文字を指定できます
'url' => '/admins',
// 'can' => ['admin'], // Middleware、Gateを設定すれば、ユーザーの権限によって表示の切り替えができます
'icon_color' => 'pink',
],
// 追加:同じ管理者設定
['header' => 'admin.setting'], // menu.php で変数を指定することで、設定もできます
[
'text' => 'admin.index', // menu.php で変数を指定することで、設定もできます
'url' => '/admins',
// 'can' => ['admin'],
'icon_color' => 'pink',
],
],[resouces/lang/ja/menu.php]
<?php
return [
// デフォルト
'main_navigation' => 'メインメニュー',
'blog' => 'ブログ',
'pages' => 'ページ',
'account_settings' => 'アカウント設定',
'profile' => 'プロフィール',
'change_password' => 'パスワード変更',
'multilevel' => 'マルチ階層',
'level_one' => '階層 1',
'level_two' => '階層 2',
'level_three' => '階層 3',
'labels' => 'ラベル',
'important' => '重要',
'warning' => '警告',
'information' => 'インフォメーション',
// 追加
'admin' => [
'setting' => __('models/admins.admin') . '設定',
'index' => __('models/admins.admin') . '一覧',
],
'user' => [
'setting' => 'ユーザー設定',
'logout' => 'ログアウト'
],
];
※ デフォルトでは、lang/vendor/adminlte/menu.php です。 resouces/lang/ja/menu.php に移動して使用しています
[resources/lang/ja/models/admins.php]
<?php
return [
'admin' => '管理者',
];submenuや、routeの指定、icon、権限での表示切り替えなど
この配列に追加するだけで設定ができるなんて、とても便利でした。
ここでちょっと時間がかかってしまったことは、__('models/admins.admin') などの設定した変数を呼びたい時、config/adminlte.php で指定することはできず、resouces/lang/ja/menu.php で指定しないといけないことでした。
Bladeコンポーネントでも使ってみる
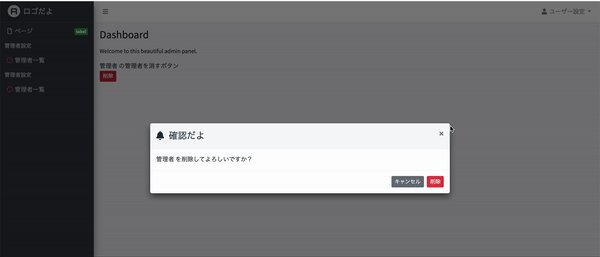
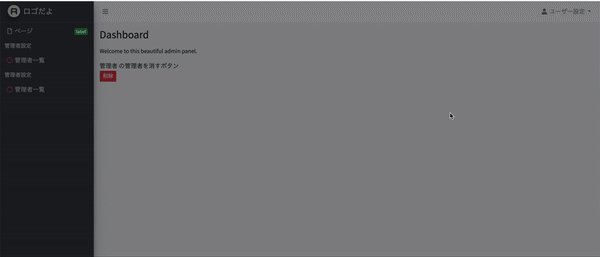
さらに、よく使うものをこのプラグインのモーダルやボタンを使用してコンポーネントを作ってみました。
モーダルも例がたくさんあり、こちらをちょっと変更するだけで、とても綺麗なものが完成します。
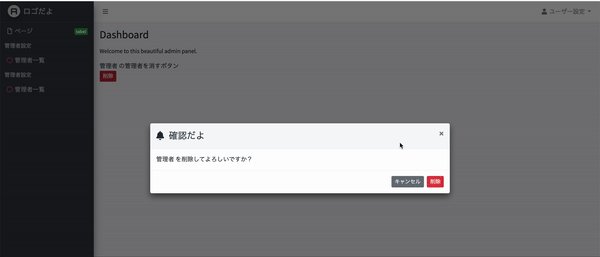
一つとして、削除ボタンを作ってみました。

作成したコンポーネントはこちらです。
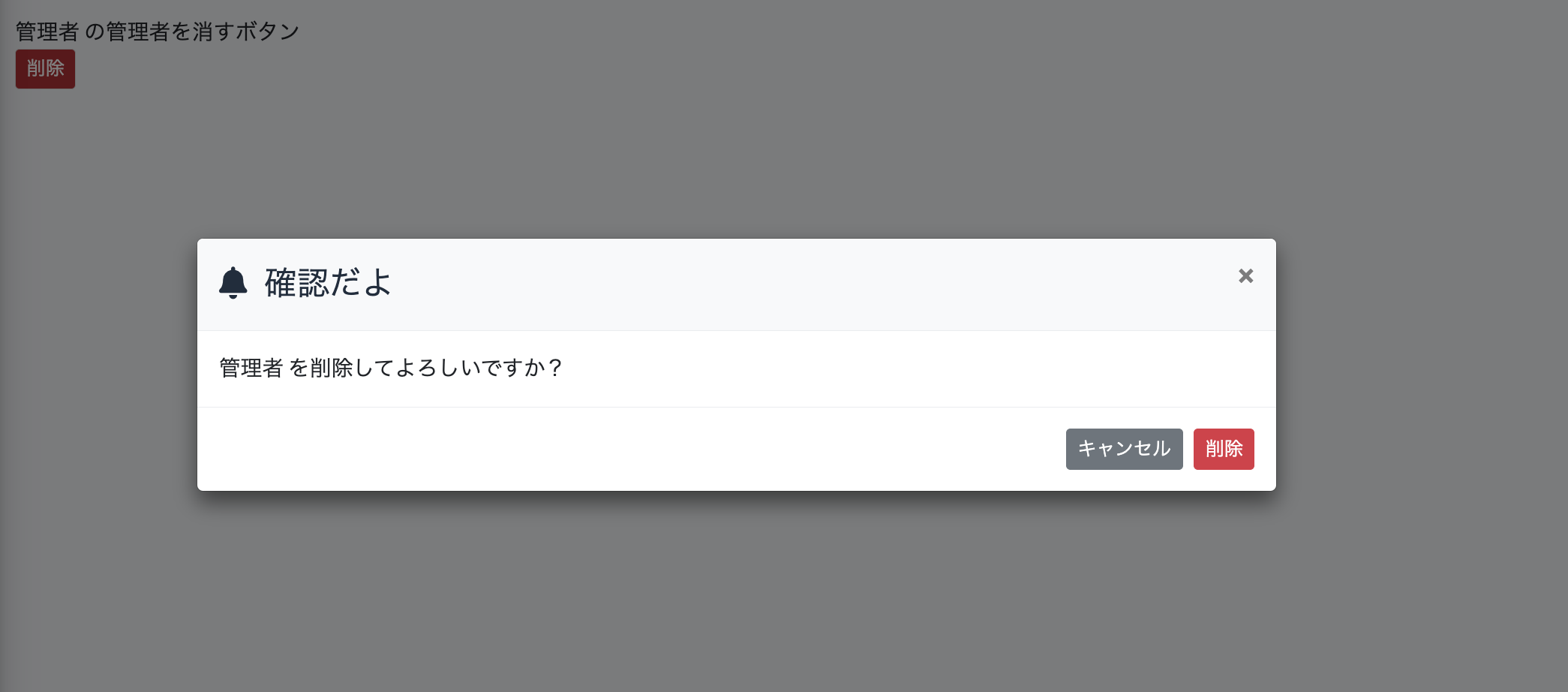
メッセージ内容や、ボタンの位置などは調整しました。
[resources/views/components/buttons/delete.blade.php]
<x-adminlte-modal id="delete{{ $id }}" title="確認だよ" size="lg" theme="light" icon="fas fa-bell" v-centered scrollable>
<div>{{ $target }} を削除してよろしいですか?</div>
<x-slot name="footerSlot">
<x-adminlte-button theme="secondary" class="btn-sm" label="キャンセル" data-dismiss="modal" />
<span>
<form method="post" action={{ $route }} enctype="multipart/form-data">
@method('DELETE')
@csrf
<button type="submit" formaction={{ $route }} class="btn btn-danger btn-sm">削除</button>
</form>
</span>
</x-slot>
</x-adminlte-modal>
<x-adminlte-button label="削除" data-toggle="modal" data-target="#delete{{ 
$id }}" class="bg-danger btn-sm" />削除ボタンを設置したい場所では、この1行を指定するだけで良くなります。
[resources/views/index.blade.php]
<x-buttons.delete :route="route('admin.delete', ['admin' => $admin])" :id="$admin->id" :target="$admin->name" />ボタンを変更したいなというときは、これを編集するだけで、使用箇所全てに適応できるのでコンポーネント化する便利さが確認できると思います。
なお、コンポーネントを色々作る時も、Laravel-Adminlteのコードを見て参考にしてください。