Amplify (6)Hostingでアプリ公開&自動デプロイ実装編

StorageでS3に画像保存実装編までの記事で、チュートリアルアプリの全機能が実装完了しました。
Amplify × Vue.js 簡単サーバーレスアプリ構築チュートリアル・Hostingでアプリ公開&自動デプロイ実装編
この最後の記事では、
・Hosting機能を使ってアプリを公開、自動デプロイする設定
・作成したAWSリソースを削除する方法
を解説していきます
AmplifyのHostingで自動デプロイ設定
まずはアプリをサーバーにデプロイして公開する方法を解説します。
アプリを公開するだけでなく、
GitHubと連携させてソースコードを更新するたびに自動でデプロイが実行される設定にします。
まずは下記コマンドを実行します。amplify add hosting
するといくつか質問が表示されるのでこのように回答します。
? Select the plugin module to execute Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
- (node:22484) ExperimentalWarning: The fs.promises API is experimental
? Choose a type Continuous deployment (Git-based deployments)
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
最後のメッセージが表示されるとAWSコンソール画面が自動で表示されます。
ホスティング&自動デプロイ設定は、
AWSコンソール画面を操作していろいろ設定する必要があるので、
ここから先は画面での操作になります。
※
自動でAWSコンソール画面が表示されない場合は、
自分で下記の通り操作してホスティング設定画面を開いてください。
・Amplifyコンソール画面にアクセス
・amplifyvuealbumアプリを選択
・「Frontend environments」のタブを開く
・「Connect a frontend web app」と表示されるので「GitHub」を選択
・「Connect Branch」をクリック
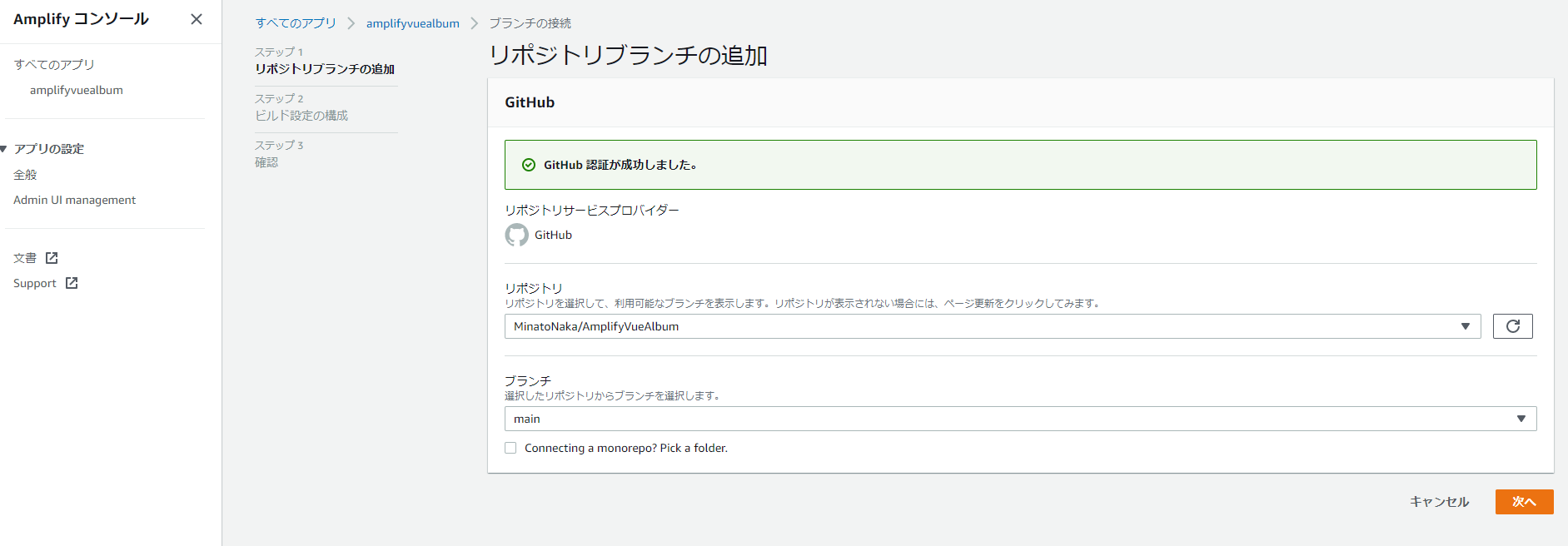
リポジトリブランチの追加
もしGitHubの認証画面が表示された場合、
自分のGitHub認証情報を入力し、ログインして、Amplifyコンソールとの連携を許可してください。
「リポジトリ」に自分のGitHubリポジトリ一覧が表示されるので、
今回実装したアプリのリポジトリを選択します。
「ブランチ」もソースコードを置いているブランチを選択します。
そして「次へ」をクリックします。

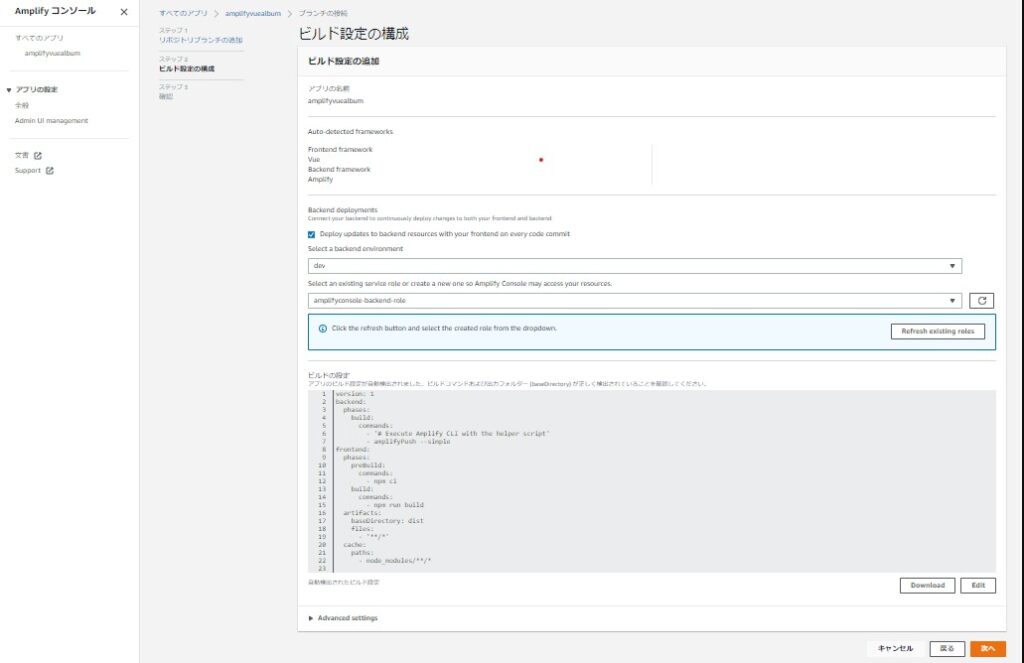
ビルド設定の構成
「Select a backend environment」で「dev」を選択。
「Select an existing service role or create a new one so Amplify Console may access your resources.」
で「Create new role」をクリックします。
IAMロール作成画面が表示されるので、各ページはデフォルト設定のまま「次へ」をクリックしていきIAMロール作成完了まで行ってください。
「amplifyconsole-backend-role」という名前で、「AdministratorAccess」のポリシーを持ったロールが作成されます。
Amplify画面に戻り、先ほど作成した「amplifyconsole-backend-role」を選択します。
そして「次へ」をクリックします。

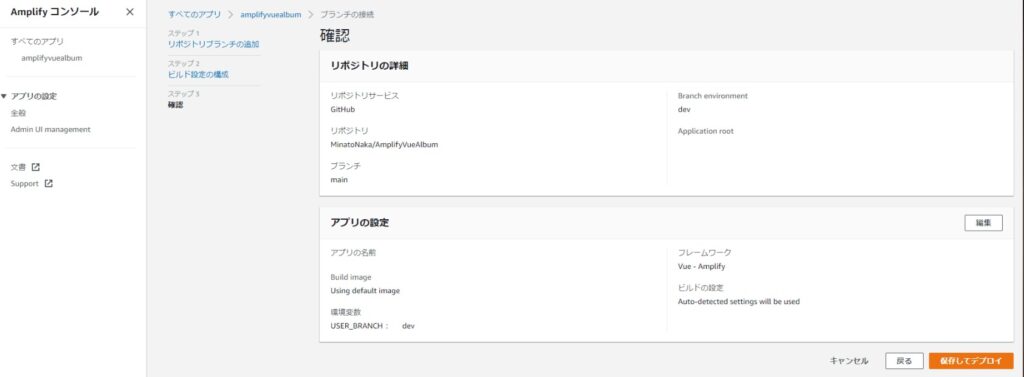
確認
最後に確認画面が表示されるので「保存してデプロイ」をクリックします。

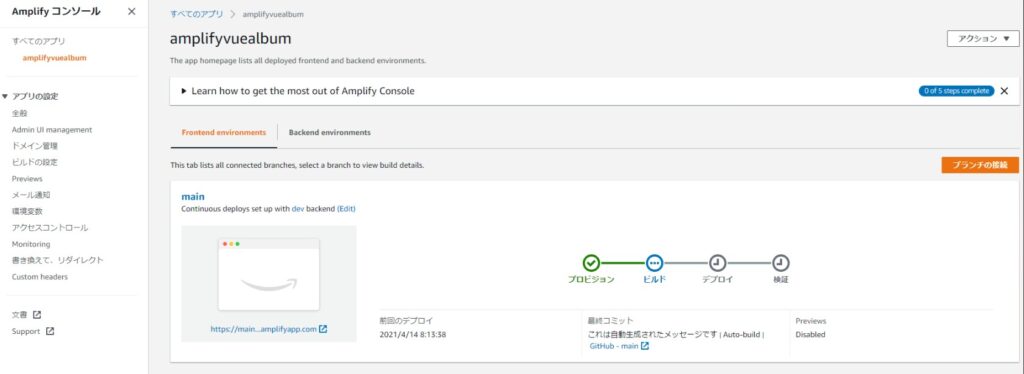
すると、デプロイ処理中のステータスが表示されます。

しばらく待ってこのステータスが「検証」まで完了したら、
デプロイ処理は完了です。
画面左下に表示されているURLにアクセスすればホスティングされたアプリが表示されると思います。
正常に動作するか確認してみてください。
※
このアプリはVueのhistoryモードで構築しましたが今回のAmplifyホスティングでは
WEBサーバに必要な設定を入れていないため、
ルートURL以外のページURLに直接アクセスしたり、F5キーなどでページリロードするとエラーが発生するので注意してください。
ボタンをクリックして画面遷移すれば正常に動作します。
最後に、ローカルターミナルに戻って、最後に表示されていたContinuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
にEnter押下します。
最終的にターミナルに下記のように表示され、
いくつかファイルが作成されると思います。
? Select the plugin module to execute Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
- (node:22484) ExperimentalWarning: The fs.promises API is experimental
? Choose a type Continuous deployment (Git-based deployments)
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
Amplify hosting urls:
┌──────────────┬────────────────────────────────────────────┐
│ FrontEnd Env │ Domain │
├──────────────┼────────────────────────────────────────────┤
│ main │ https://main.xxxxxxxxxx.amplifyapp.com │
└──────────────┴────────────────────────────────────────────┘
今の状態だと、全世界にこのアプリが公開されている状態です。(URLを知っている人のみアクセス可能)
この状態でも大した問題はないのですが、URLを知っている人は誰でもアクセスできる状態は気になるので、
Basic認証をかけておきましょう。
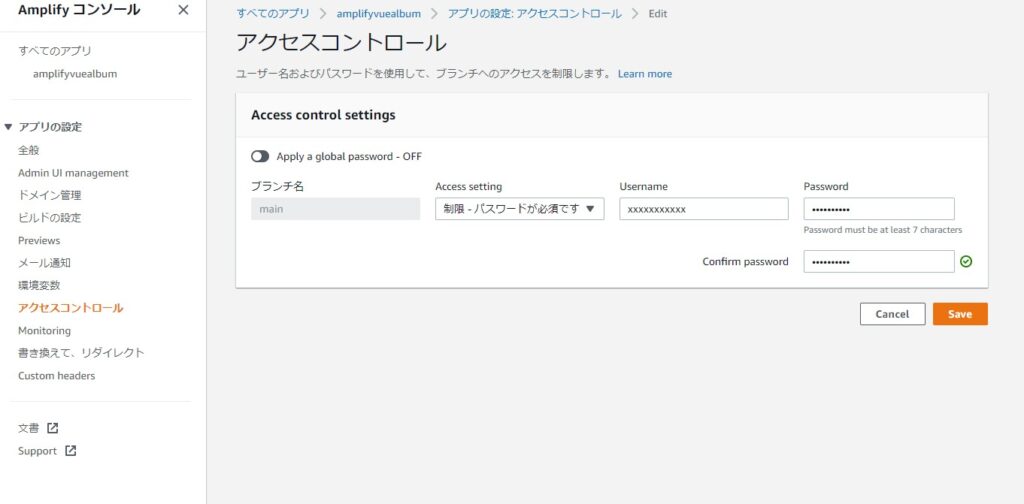
Amplifyコンソール画面の「アクセスコントロール」で
この様に「制限・パスワードが必須です」を選択して任意のユーザー名とパスワードを設定するだけで
Basic認証設定完了です。

これにてAmplifyのHosting機能を使った
アプリのホスティングと自動デプロイの実装は完了です。
ソースコードをGitHubにプッシュすると、
また先ほどのAmplify画面のステータスが処理中になり、
自動でデプロイ実行されるので試してみてください。
AWSリソースの削除
最後に、これまで作成したAWSリソースを削除します。
まず、S3の中身を空にします。
S3のバケット一覧から今回作成したバケットを選択し、
「空にする」を実行してください。
バケットを空にしたら、
下記コマンドを実行します。amplify delete
これでしばらく待つと、
今回作成したAWSリソースが削除されます。
(Cognito、AppSync、DynamoDB、S3など)
この操作だけではAmplifyプロジェクト自体は削除されないので、
Amplifyのページにアクセスし、
今回作成した「amplifyvuealbum」のプロジェクトを表示したら、
右上の「アクション」から「アプリの削除」を選択し、実行してください。
これで、AWSリソースの削除は完了です。
おわりに
これで、全6記事にわたるチュートリアルは全て終了です。
チュートリアルの記事リスト
- 概要説明編
- Amplify利用準備・初期設定編
- Authでユーザー登録、ログイン機能実装編
- API(Graphql)でCRUD実装編
- StorageでS3に画像保存実装編
- Hostingでアプリ公開&自動デプロイ実装編 : この記事
参考記事
ここまでの記事内容は、以下を学んだものです。










