Amplify (1)概要説明

AWS Amplifyとは

公式ページに簡単な説明が書いてありますが、
使ったことのない人には結局何ができるのが具体的にイメージしづらいかもしれません。
頑張ってすごくシンプルに説明してみます。
WEBアプリ、モバイルアプリの開発をすごく簡単にしてくれるツール。
アプリを開発、公開するまでに開発者が自分で用意する必要があるのはフロントエンドのコードを書くことだけ。
その他に必要な
・認証機構
・APIサーバ
・DBサーバ
・ストレージ
・CI/CD(自動デプロイ)
・ホスティング(アプリの公開)
などはちょっとしたコマンドライン操作だけで
AWS上にサーバーレスに簡単に構築できちゃう。
※他にもAIとか通知機能とかアクセス分析機能とかいろいろ簡単に導入できる
という感じのイメージです。
GoogleのFirebaseというものがありますが、
それのAWS版とか言われてたりもします。
この記事で「Amplifyとは何か?」についてはこれ以上詳しく説明しません。
とにかくチュートリアルでいろいろ触ってみれば特に難しいことはないので
どういうものか、何ができるのかなどわかってもらえると思います。
この記事は、
・WEBアプリ、モバイルアプリを簡単に構築してみたい
・サーバーレスのアプリを構築してみたい
・Vue.jsで簡単なアプリを構築してみたい
・Amplifyを触ってみたい
という目的の方むけの、チュートリアルとして活用してください。
構築するアプリ仕様
今回は、アルバム管理アプリを構築します。
まずアルバムに名前を付けて登録し、そのアルバムの中に写真を好きなだけ登録できるというだけのすごくシンプルなものです。
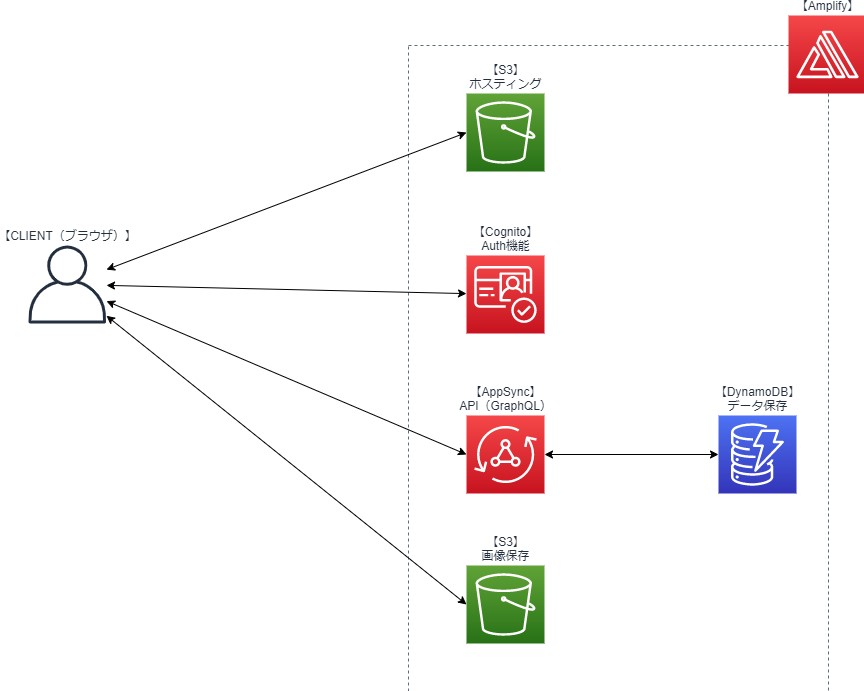
インフラ構成としてはこのような感じになります。

こんかい開発するアプロは、Amplifyの以下の機能を使います。
・Auth機能
・API機能(GraphQL)
・Storage機能
・ホスティング機能
インフラ構成図にある通り、
1)ホスティング機能として、S3
2)Auth機能として、Cognito
2)API機能として、AppSync、DynamoDB
3)Storage機能として、S3
を使っていま明日。
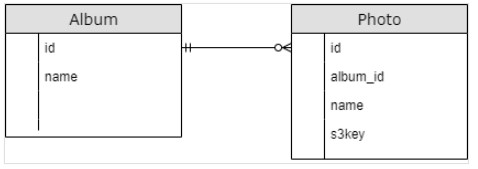
この構成の、ER図は、以下の通りです。

ER図のように、Album、Photo、が1対多の構成になっていて
・実際に登録した写真自体はS3上に保存され、
・PhotoテーブルではそのS3保存先のキーを保持しています。
アルバムと、写真のそれぞれに対して
AmplifyのAPI(GraphQL)を使ってシンプルなCRUD機能を実装しています。
また、AmplifyのAuth機能を使って
サインアップ、サインイン、サインアウト、パスワードリセットなど
よくあるAuth系機能も実装しています。
完成品のアプリの動きはこんな感じです。

アルバムを登録し、その中に写真を登録する。
すると写真一覧に表示される、というだけです。
究極にシンプルな動きのアプリですが、
アルバムデータを登録したり表示する際にはAmplifyのAPIが利用されているし、
画像データの登録、取得はAmplifyのStorage機能が使われているし、
サインイン、サインアウトではCognitoが使われている状態です。
今回のチュートリアルのアプリでは、CSSをほぼ使用していません。
チュートリアルの中に
CSSのコードやCSS用のクラスの付与、CSSフレームワークのインストール手順など、
今回の本質であるVueとAmplify以外の話をできるだけ入れたくなかったためです。
なので、完成品の見た目はめちゃくちゃダサいですが、
Vue、Amplifyの使い方を学ぶ上では支障はないと思います。
チュートリアルの進め方
こんかいのアプリの説明は以上の通りです。
チュートリアルでは、このアプリの構築を実際に行って進めていきます。
おおまかな手順
1)まず最初に、ローカルPCにVue.jsのコードを書いていきます。
これは、Amplifyを一切使用していない表面上だけのアプリの状態です。
2)次に、AWSアカウント上に、Amplifyのプロジェクトを作成していきます。
(その他、Amplifyを利用するための下準備をいろいろ行います)
3)次に、Auth機能、API機能、Storage機能をそれぞれ順番に実装していきます。
4)最後に、ホスティング設定を行いアプリをクラウド上で公開します。
以上でチュートリアル終了です。










