Amazon Location Serviceとは?(3)+Cognito

こんかいは Amazon Location Service(ALS) を使用してみることで、実際のAmazon Location Service(ALS) を体感してみたいと思います。
Amazon Location Service のサービスとは?
Amazon Location Service とは、デベロッパーがマップ、特定のポイント (POI)、ジオコーディング、ルーティング、トラッキング、ジオフェンシングなどの位置情報機能を、データセキュリティ、ユーザーのプライバシー、データ品質、コストを犠牲にすることなくアプリケーションに簡単に追加できるフルマネージドサービスです。(出典:AWS)
機能
- Maps・・・開発するアプリにマップを表示したり、マップにデータを追加したりできます。
- Place indexes・・・場所検索、ジオコーディング、逆ジオコーディングなどができます。
- Route calculators・・・ルート検索ができます。
- Geofence collections・・・ジオフェンスを使用することができます。
- Trackers・・・デバイスのトラッキングなどができます。

こんかい試してみること
Amazon Location Service で作成したマップをブラウザ上で表示してみようと思います。
手順
- マップの作成
- AWS Cognito の設定
- マップの表示
マップの作成
Esri と HERE のマップが使えるみたいです。今回は Esri Light を使用してみます。


マップを作成するとコンソール上でマップを使うことができるようになります。

AWS Cognito の設定
マップの表示には Cognito Identity Pool ID というものをコード内にセットする必要があります。以下のようなサイトを参照し設定をしてください。
AWS AmplifyでサーバレスWebアプリの構築(Cognito + API Gateway + IAM認証) – Qiita
マップの表示
マップの表示をするためのサンプルコードです。コード内の以下の変数にそれぞれ値を設定してください。
- identityPoolId ・・・AWS Cognito を設定し取得してください。ap-northeast-1:–-***** のような形式です。
- mapName ・・・作成したマップ名をセットしてください。
<html>
<head>
<link
href="https://unpkg.com/maplibre-gl@1.14.0/dist/maplibre-gl.css"
rel="stylesheet"
/>
<style>
body {
margin: 0;
}
#map {
height: 100vh;
}
</style>
</head>
<body>
<!-- map container -->
<div id="map" />
<!-- JavaScript dependencies -->
<script src="https://unpkg.com/maplibre-gl@1.14.0/dist/maplibre-gl.js"></script>
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.784.0.min.js"></script>
<script src="https://unpkg.com/@aws-amplify/core@3.7.0/dist/aws-amplify-core.min.js"></script>
<script>
// use Signer from @aws-amplify/core
const { Signer } = window.aws_amplify_core;
// configuration
const identityPoolId = "";
const mapName = ""; // Amazon Location Service Map Name
// extract the region from the Identity Pool ID
AWS.config.region = identityPoolId.split(":")[0];
// instantiate a Cognito-backed credential provider
const credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: identityPoolId,
});
/**
* Sign requests made by MapLibre GL JS using AWS SigV4.
*/
function transformRequest(url, resourceType) {
if (resourceType === "Style" && !url.includes("://")) {
// resolve to an AWS URL
url = `https://maps.geo.${AWS.config.region}.amazonaws.com/maps/v0/maps/${url}/style-descriptor`;
}
if (url.includes("amazonaws.com")) {
// only sign AWS requests (with the signature as part of the query string)
return {
url: Signer.signUrl(url, {
access_key: credentials.accessKeyId,
secret_key: credentials.secretAccessKey,
session_token: credentials.sessionToken,
}),
};
}
// don't sign
return { url };
}
/**
* Initialize a map.
*/
async function initializeMap() {
// load credentials and set them up to refresh
await credentials.getPromise();
// Initialize the map
const map = new maplibregl.Map({
container: "map",
center: [139.716073, 35.562479], // initial map centerpoint
zoom: 17, // initial map zoom
style: mapName,
transformRequest,
});
map.addControl(new maplibregl.NavigationControl(), "top-left");
}
initializeMap();
</script>
</body>
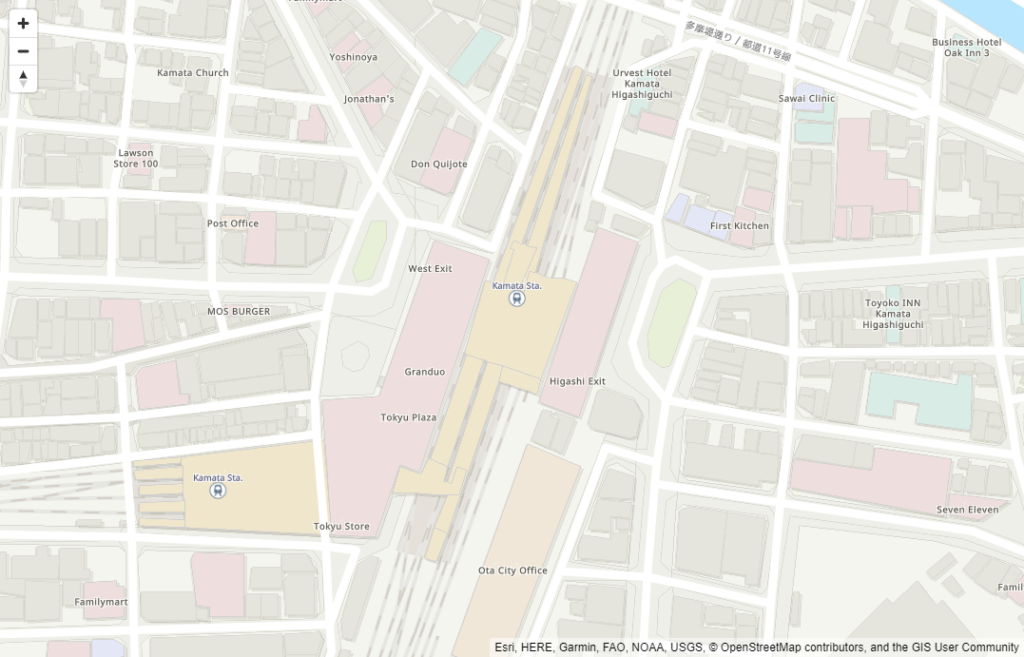
</html>上手くマップが表示されました!初期起動時の場所は蒲田駅にしてみました。

参考記事
- Amazon Location ServiceとMapLibre GL JSとAWS AmplifyとVue.jsを組み合わせてマップアプリケーションを構築してみた
- Amplify Geoで住所検索機能を構築してみた
- Amplify GeoとVue.jsを組み合わせてマップアプリケーションを構築してみた
- AWS AmplifyとAmplify UI VueとVue.jsでログイン機能を構築してみた
- その他: Tag: vue-js
参考記事2
Amazon Location Service を使ってみよう!
※: Amazon Location Service で作成したマップをブラウザ上で表示
- マップの作成
- AWS Cognito の設定
- マップの表示
AWS新サービスAmazon Location Serviceとは?
1)Amplify GeoとAmazon Location Serviceの構築方法をまとめてみた
4)Amplify GeoとVue.jsを組み合わせてマップアプリケーションを構築してみた
5)Amazon Location Serviceで住所検索機能を構築してみた
6)Amazon Location Serviceでルート検索機能を構築してみた
7)Amplify + Vue.js で認証機能付きの Web サイトを公開する
JavaScript
1)Amazon Location SDKとAPIキーでルート検索機能を構築 109 2024/02/26に公開 新機能
GitHub: MapLibre User Group Japan
① maplibregljs-amazon-location-service-route-calculators-starter
② maplibregljs-amazon-location-service-starter
Amazon Location SDK and libraries
1.Amazon Location Service #001 – 環境構築
2.Amazon Location Service #002 – マーカー表示
3.Amazon Location Service #003 – マーカー複数表示
4.Amazon Location Service #004 – APIキー作成(マップ)
5.Amazon Location Service #005 – APIキー作成(ジオコーディング)
6.Amazon Location Service #006 – APIキー作成(ルーティング)
2)Amazon Location Serviceで作成したMapをWebアプリに埋め込む
3)amazon-location-utilities-auth-helper-js
4)Amazon Location SDKとAPIキーで住所検索機能を構築してみた
5)MapLibre GL JSとAmazon Location ServiceのAPIキー機能で開発環境を構築してみた 103
6)MapLibre GL JSとSvelteを組み合わせた開発環境を構築してみた
7)MapLibre GL JSとVue.js(script setup)を組み合わせた開発環境を構築してみた
GitHub: maplibregljs-vue-starter
8)Vue.js #006 – create-vueで環境構築
React
1)Amplify Geo で React アプリに地図を表示してみよう – AWS
































