PHP-AdminLTEインストール

PHPでAdminLTEインストール
AdminLTE は複数の方法を使用してインストールできます。
ここでは、Laravelを使わないで、PHP等の言語で直接AdminLTE を使う場合の方法を説明します。
AdminLTE のダウンロード
Githubより、最新のリリースをダウンロードします。
1)コマンドラインでインストール
コマンドラインでインストールする手順を説明します。 参考ページは、こちら
NPMの場合
npm install admin-lte@^3.0 --save※詳細は、は、こちら を参照してください。
2)CDNを使う場合
上記でダウンロードします。
以下のCDNをソースに貼り付けます。(最新バージョンを選んでください。)
<script src="https://cdn.jsdelivr.net/npm/admin-lte@3.2/dist/js/adminlte.min.js"></script><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/admin-lte@3.2/dist/css/adminlte.min.css">※詳細は、は、こちら を参照してください。
以上で導入作業は完了です。
AdminLTE の説明
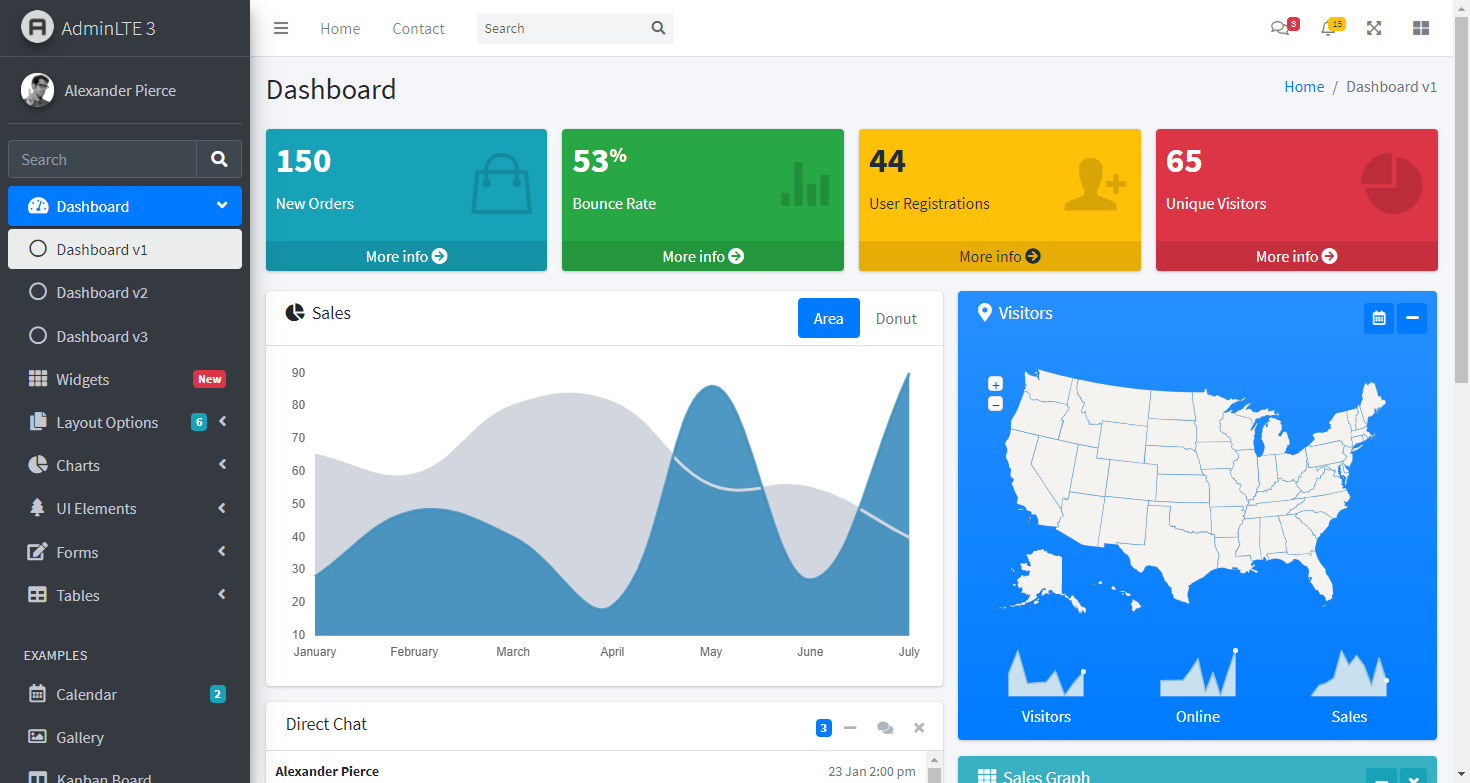
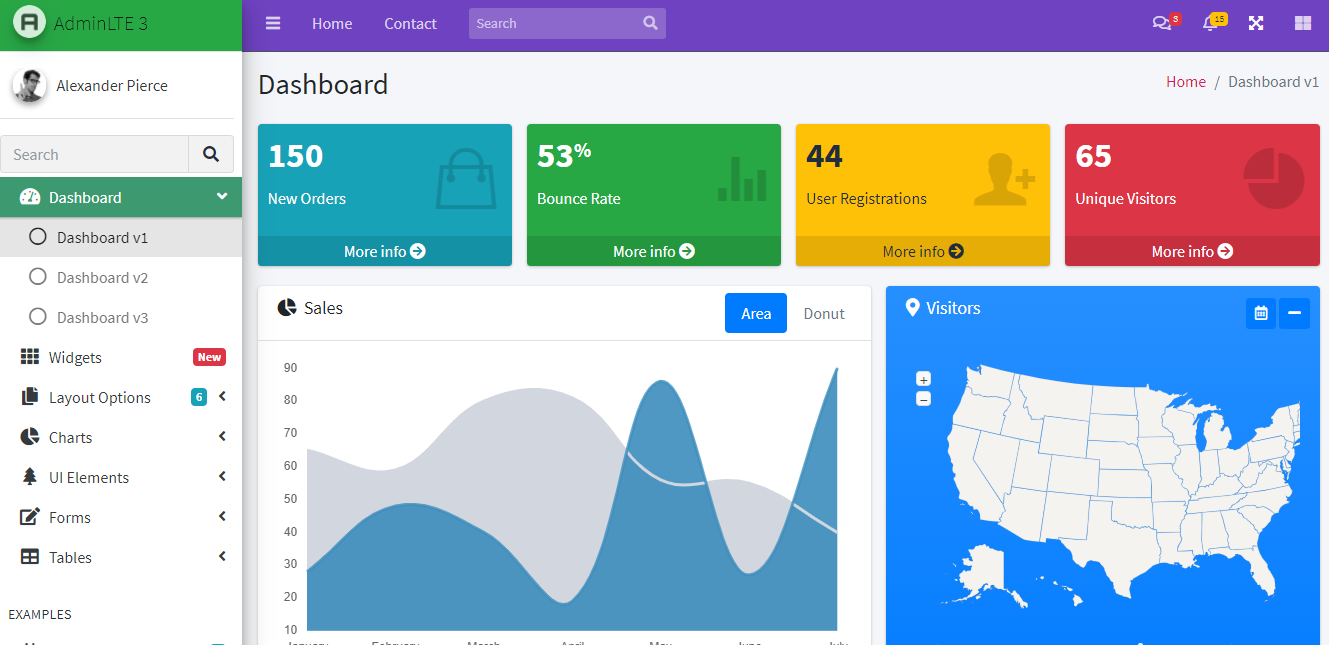
デモページを見れば分かりますが、デザインがとてもいい感じです。✨
管理画面とかにピッタリですね。
デザインに個性を求めない限り、多くの場合これで事足りると思います。

LaravelでCRUDアプリを作成する際に、AdminLTEを使用して実装しました。
良ければ以下の記事もご覧ください。

レスポンシブデザイン対応
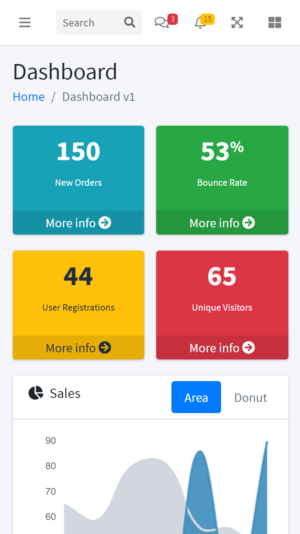
AdminLTEはレスポンシブデザインに対応しており、閲覧する端末によってレイアウトが最適化されます。
例えば、スマホでアクセスした場合はこんな感じです。

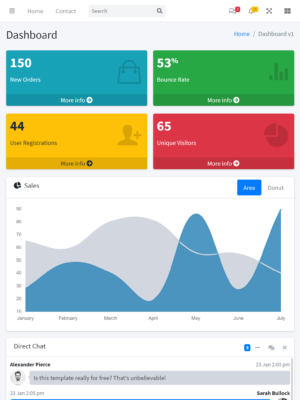
タブレットでアクセスした場合はこんな感じです。

高いカスタマイズ性
AdminLTEはカスタマイズ性が高いです。
デモサイトでは、自分の好みの画面を簡単に確認できます。
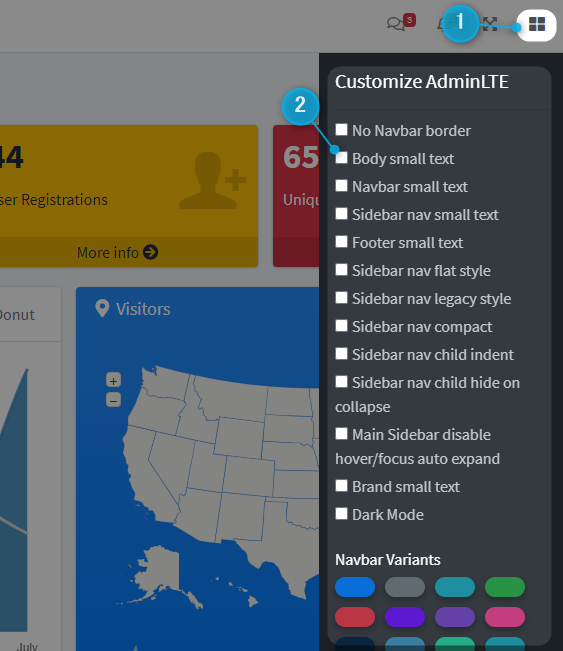
以下の右上の①ボタンをクリックします。
②のメニューでカスタマイズできます。

設定を選ぶだけで、色合いや挙動などを変更し、その場で確認できます。
おおよそ自分が作成したいイメージを掴めると思います。

豊富な例
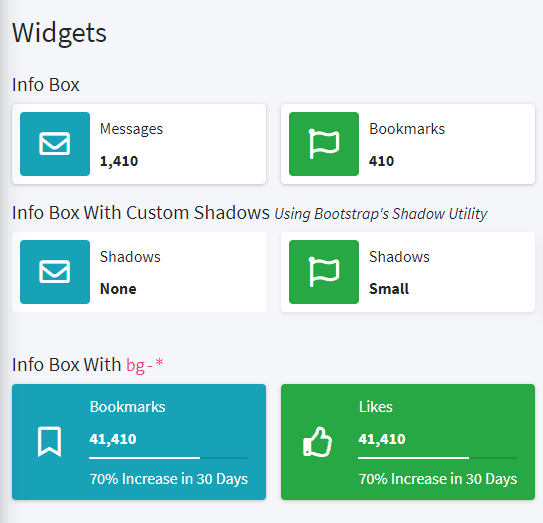
デモページには豊富な例があり、また標準でパーツが充実しています。
これらを使用することで、デザインの統一感も出せますし、自分でデザインを作らなくても済むので便利です。
例えば以下のようなボックスの例です。

プラグインの同梱
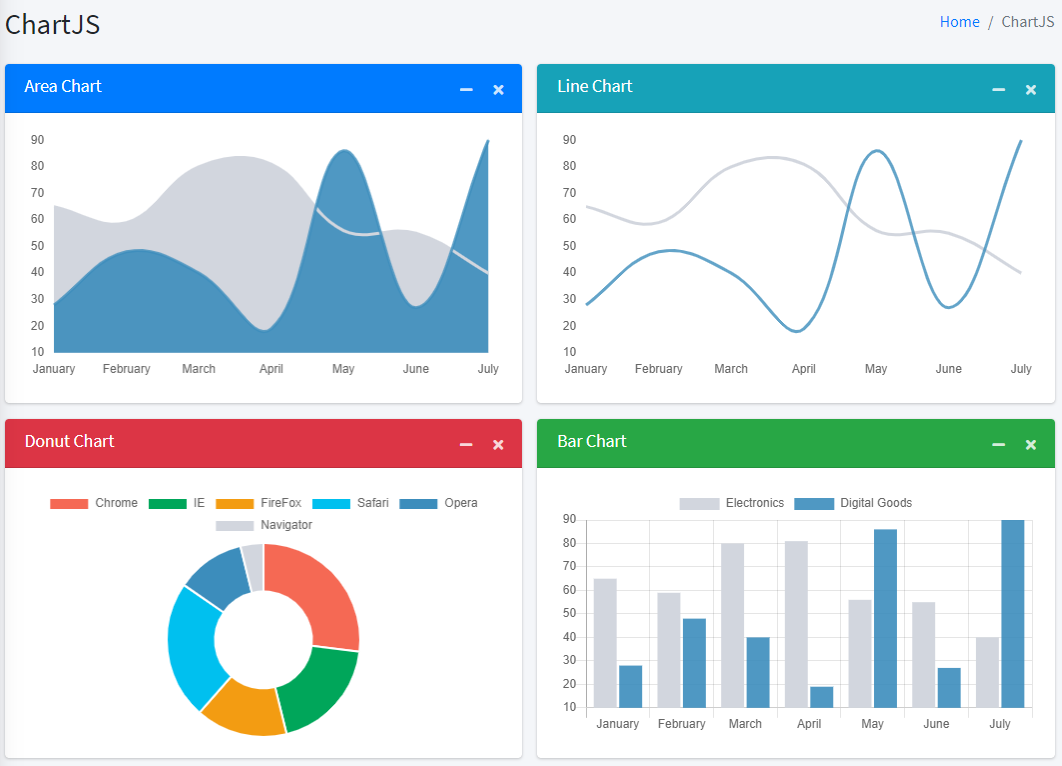
よく使いそうなプラグインは既に同梱、または使用例が示されています。
例えばチャートです。

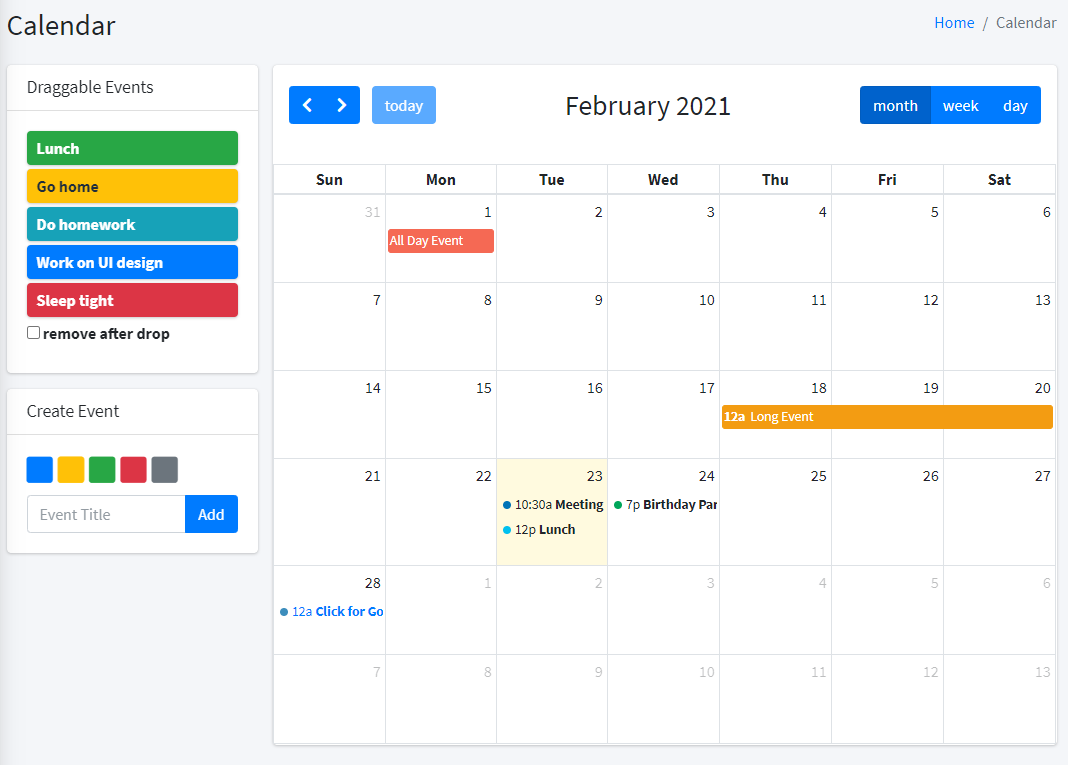
カレンダーもあります。(FullCalendarですね)

もちろん、こういった拡張は個別に導入することもできるのですが、相性だったり他のプラグインの影響で動かない・・なんてこともよくありますので、最初からデモとして動作確認されているのはありがたいですね。🙂
Bootstrapについて
AdminLTEのベースはBootstrap 4です。
ですので、もちろんグリッドシステムを使うことができ、レイアウトの調整が非常に楽です。

はじめに
世界で最も人気のあるフレームワーク Bootstrap で始めましょう。CDN とテンプレートを使ってモバイルファーストなサイトを構築できます。
Bootstrapの4と5の大きい違いとして、脱jQueryです。
つまり、現状のAdminLTEでは、jQueryに依存しております。
(それが良いか悪いかはさておき)
AdminLTEの方でもissueが作成されており、いずれはBootstrap5へと移行されることでしょう。
upgrade to bootstrap 5 · Issue #2855 · ColorlibHQ/AdminLTE
will be upgraded in AdminLTE v4 after AdminLTE v3.1.0 release
依存・プラグインについて
各プラグインや依存しているものは以下にまとまっています。
Dependencies & Plugins
AdminLTE v3.1 Documentation
参考
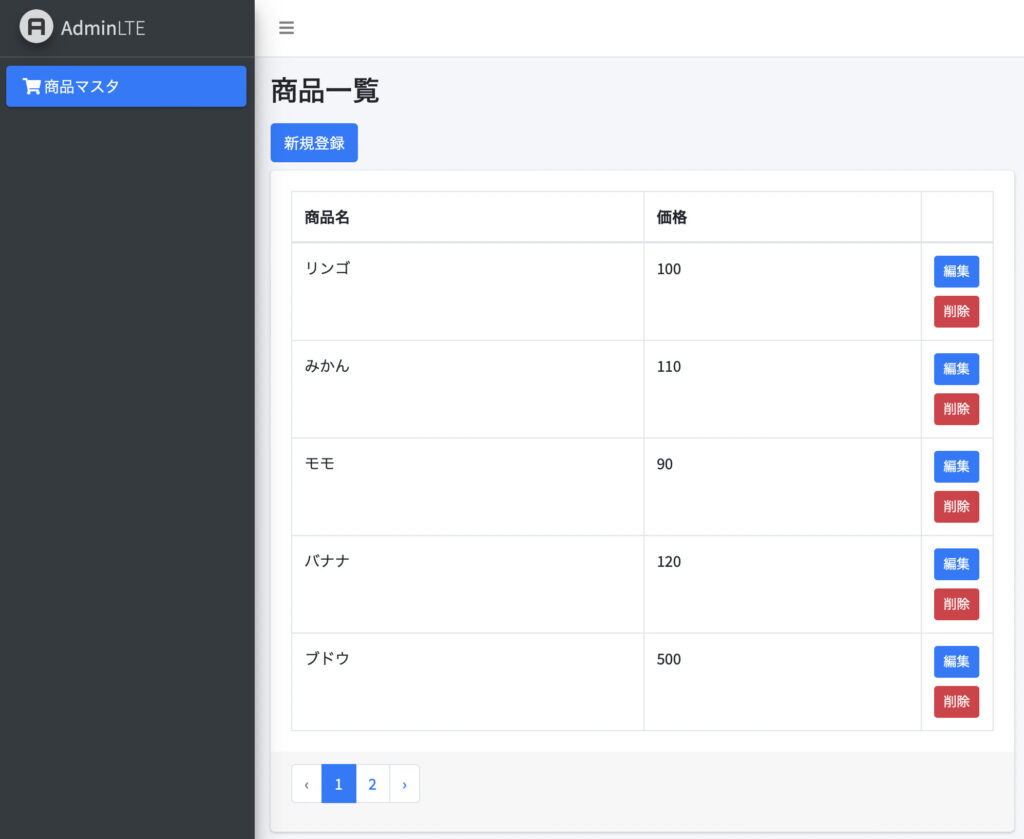
画面イメージ
登録されたデータの一覧と、新規登録、編集、削除ボタンを配置しています。
一覧件数が多い場合は、ページネーションを表示するようにしました。

プロジェクトの作成
Sail を使いプロジェクトを作成します。
$ curl -s https://laravel.build/laravel9-app-crud | bash「laravel9-app-crud」の部分はプロジェクト名ですので、任意で指定してください。
VS Code でプロジェクトを開きましょう。
これ以降は、VS Code のターミナルでコマンドを実行します。
Sail を起動します。
$ sail up -d最低限の設定を行います。
以下のファイルの該当の個所を修正します。
config\app.php
'timezone' => 'Asia/Tokyo',
..
'locale' => 'ja',Laravel-AdminLTEを導入
Laravel-AdminLTEの詳細については、以下の記事をご覧ください。

Composer を使用してLaravel-AdminLTEをインストールします。
Laravel のプロジェクト直下で、以下のコマンドを実行します。
$ sail composer require jeroennoten/laravel-adminlte
$ sail artisan adminlte:installこれでデザインが管理画面風になります。
テーブルの作成
今回は「商品マスタ」を想定したマスタメンテナンス画面を作成します。
以下のコマンドでテーブルを作成します。
$ sail artisan make:migration create_products_table以下のファイルを開き修正します。(日付部分は作成日時)
項目としては「商品名」と「価格」を追加しました。
database\migrations\2022_01_30_143006_create_products_table.php
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->text('price');
$table->timestamps();
});テーブルを作成します。
$ sail artisan migrateテーブルに対するモデルクラスを作成します。
$ sail artisan make:model Productコントローラ作成
以下のコマンドでコントローラを作成します。
引数「-r」を指定することにより、CRUD に必要な関数が自動で作成されます。
$ sail artisan make:controller ProductsController -rルーティングの作成
CRUD に必要なルーティングを追加します。
以下の一行を追加します。
routes\web.php
use App\Http\Controllers\ProductsController;
// 商品マスタ ルーティング一覧(showは使わない)
Route::resource('product', ProductsController::class, ['except' => ['show']]);コントローラには、CRUD に必要な関数が自動で追加されますが、今回は「show」を使わないため、上記のような指定になっています。
画面にアクセスするURLは以下になります。
http://localhost/product一覧ページの作成
以下のコントローラを修正します。
商品テーブルからデータを取得し、ビュー(Blade)へデータを渡します。
app\Http\Controllers\ProductsController.php
use App\Models\Product;
...
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
// 商品一覧
$products = Product::all();
return view(
'product.index',
['products' => $products]
);
}テンプレートファイルを作成します。
今回は AdminLTE を使用していますので、余計な HTML を実装する必要はありません。
用意されているテンプレートを読み込むだけです。
一覧のデータをテーブルタグで表示し、新規登録、編集、削除ボタンなどを配置しています。
resources\views\product\index.blade.php
@extends('adminlte::page')
@section('title', '商品一覧')
@section('content_header')
<h1>商品一覧</h1>
@stop
@section('content')
{{-- 完了メッセージ --}}
@if (session('message'))
<div class="alert alert-info alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">
×
</button>
{{ session('message') }}
</div>
@endif
{{-- 新規登録画面へ --}}
<a class="btn btn-primary mb-2" href="{{ route('product.create') }}" role="button">新規登録</a>
<div class="card">
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th style="width: 70px"></th>
</tr>
</thead>
<tbody>
@foreach ($products as $product)
<tr>
<td>{{ $product->name }}</td>
{{-- 数字フォーマット --}}
<td>{{ number_format($product->price) }}</td>
<td>
<a class="btn btn-primary btn-sm mb-2" href="{{ route('product.edit', $product->id) }}"
role="button">編集</a>
<form action="{{ route('product.destroy', $product->id) }}" method="post">
@csrf
@method('DELETE')
{{-- 簡易的に確認メッセージを表示 --}}
<button type="submit" class="btn btn-danger btn-sm"
onclick="return confirm('削除してもよろしいですか?');">
削除
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
@stop続きは、こちらへ
https://chigusa-web.com/blog/laravel-crud/
余談ですが、Django向けに解説した記事もございますので参考にしてください。