VSCode入門

Visual Studio Codeをインストール
- Visual Studio Codeを使用する方法は大きくWeb版とソフトウェア版の2つあります
- ここではWindows10への導入について説明しています
VSCodeのダウンロード
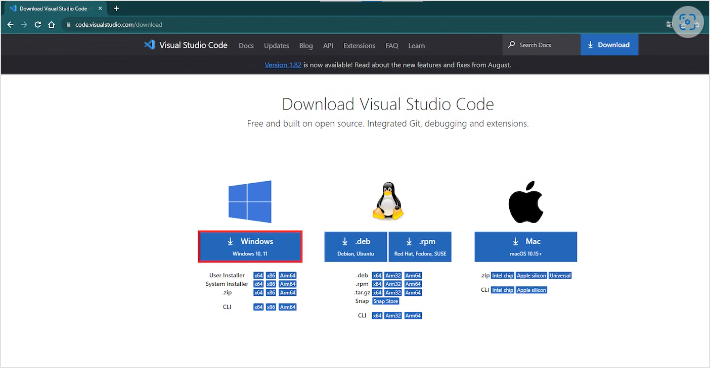
VSCodeの以下のダウンロードページにジャンプします。
https://code.visualstudio.com/download
ダウンロードページでWindows用のインストーラのダウンロードボタンをクリックします。

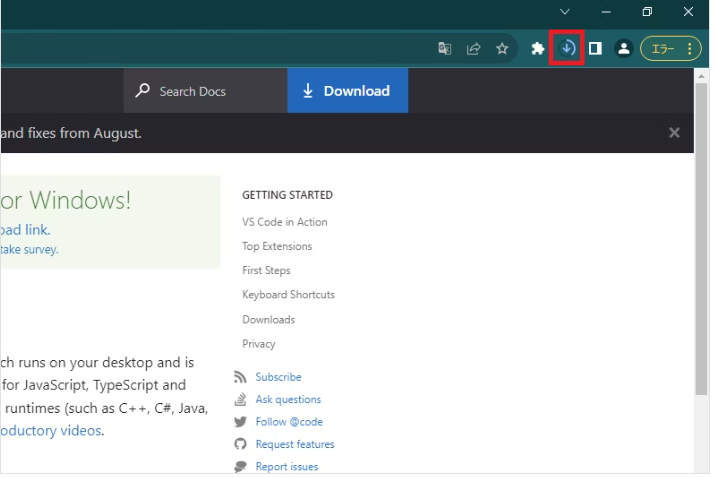
↑をクリックするとページが遷移しインストーラのダウンロードが開始されます。

VSCodeのインストール
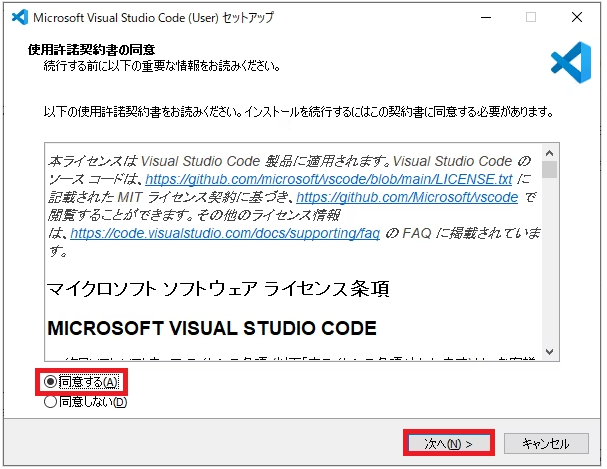
ダウンロードしたインストーラ(今回はVSCodeUserSetup-x64-1.82.3.exe)をダブルクリックします。
表示されたウィザードで[同意する]にチェックを入れて[次へ]をクリックします。

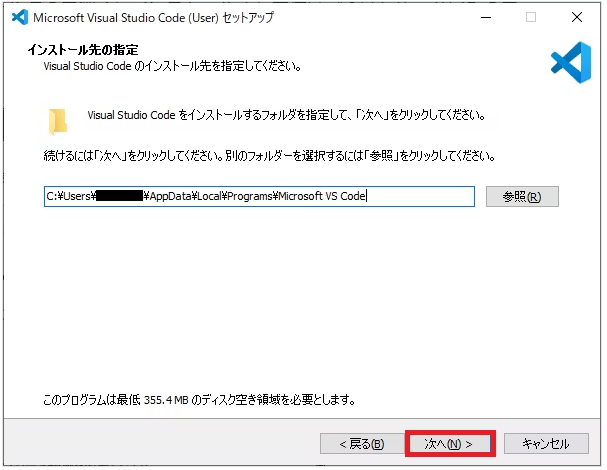
インストール先の設定画面でインストール先を変更する場合はインストール先を指定し[次へ]をクリックします。

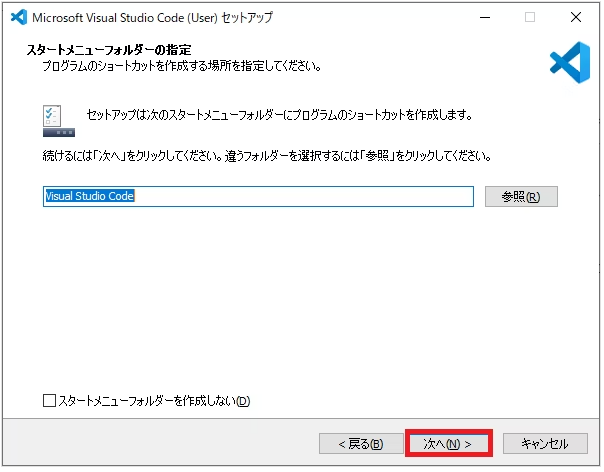
スタートフォルダーの指定画面でデフォルトのまま[次へ]をクリックします。

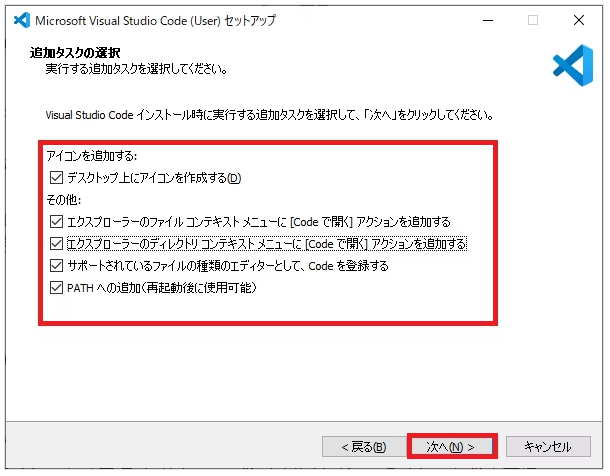
追加タスクの選択画面で必要に応じて追加タスクにチェックを入れて[次へ]をクリックします。
図では全部にチェックを入れています。

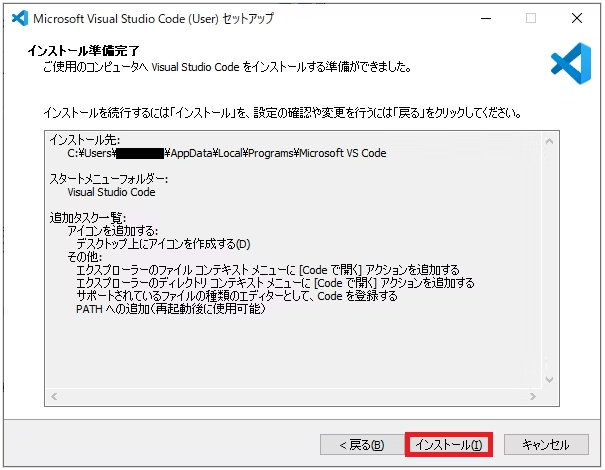
インストールの準備完了画面で[インストール]をクリックします。

そのまましばらく待ちます。

インストールの完了画面で[完了]をクリックします。

VSCodeの設定・拡張機能の追加
VSCodeの日本語化
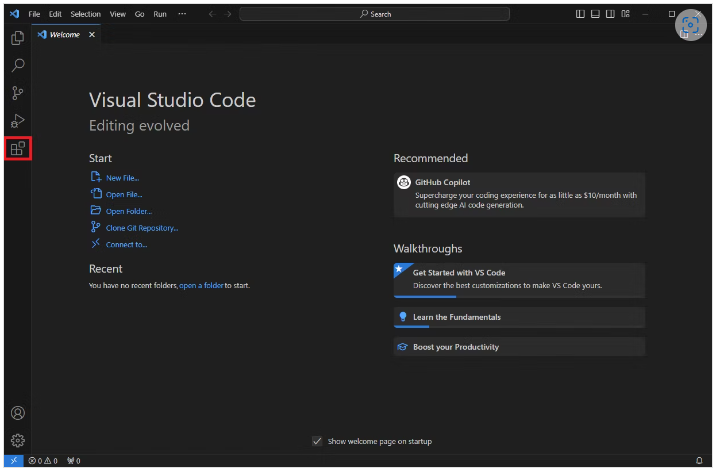
VSCodeを起動した画面の左のタブから一番下のExtensionsをクリック(または[Ctrl+Shift+x]を入力)します。

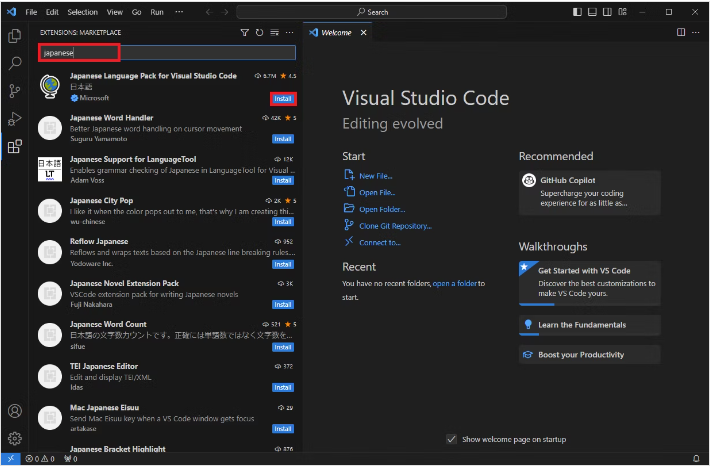
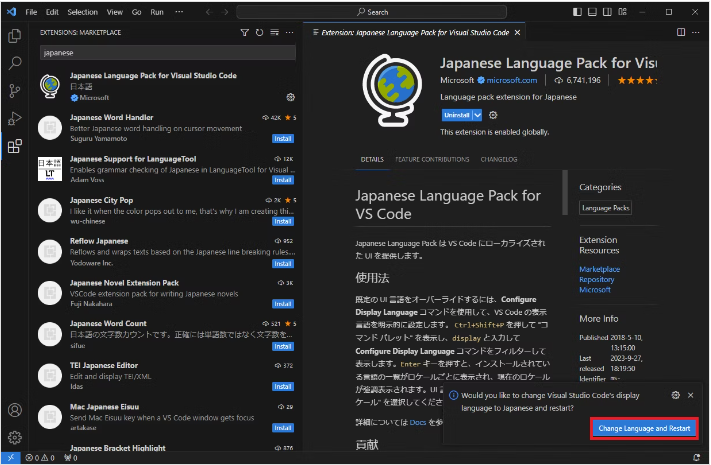
画面左上の検索窓(Search Extensions in Marketplace)に「Japanese」と入力し検索結果に表示される[Japanese Language Pack for Visiual Studio Code]をInstallします。

インストール完了後、画面右下にWould you like to…というメッセージがポップアップするので[Change Language and Restart]をクリックします。

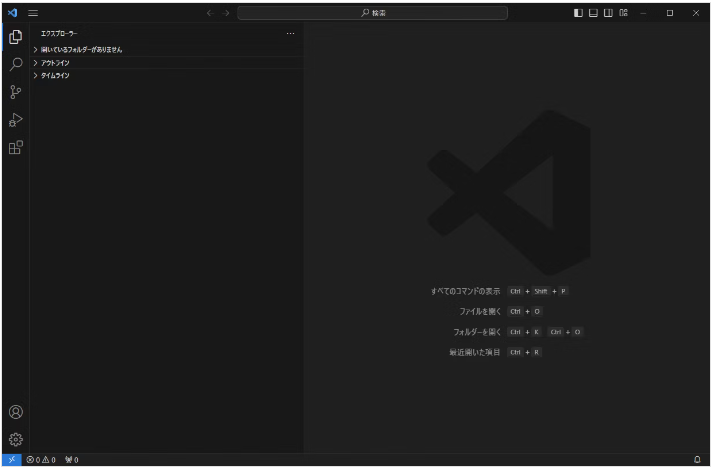
アプリが再起動し日本語化されたVSCodeが開きます。

CloudFormationのインストール
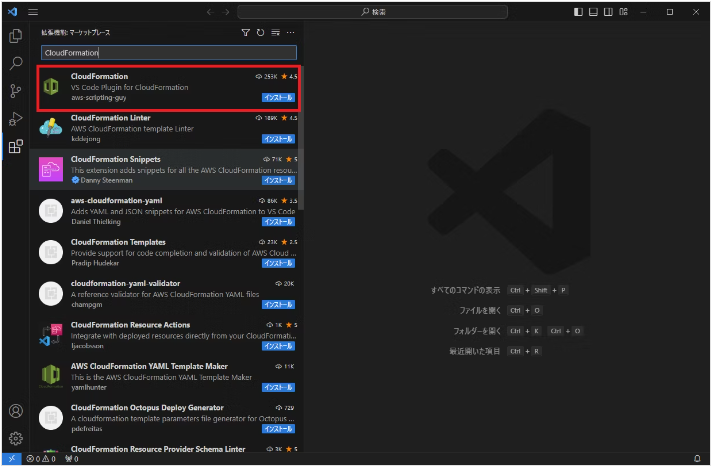
「VSCodeの日本語化」と同様の手順で[CloudFormation]をインストールします。
※ アプリのリスタートは必要ありません。

CloudFormation Snippetsのインストール
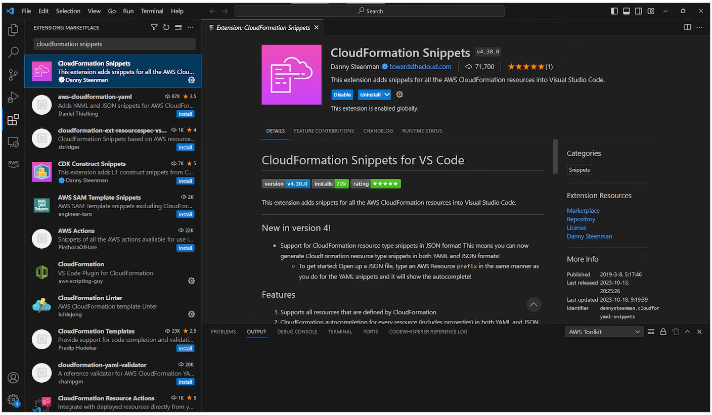
「VSCodeの日本語化」と同様の手順で[CloudFormation Snippets]をインストールします。
※ アプリのリスタートは必要ありません。

YAMLのインストール
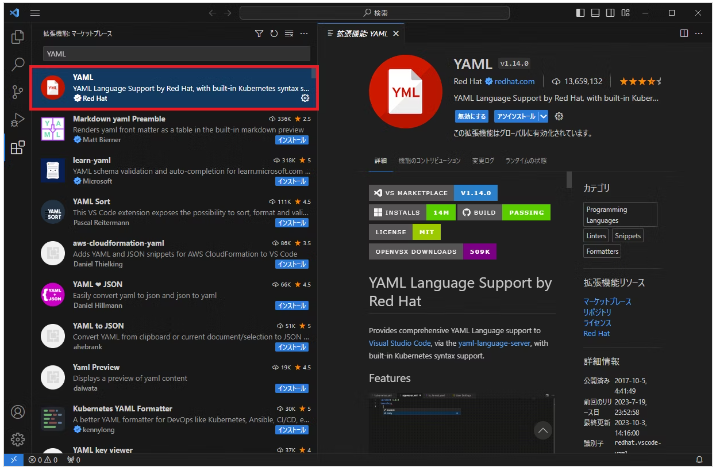
YAMLがインストールされていない場合(拡張機能の右下に[Install]の表示がある場合)、「VSCodeの日本語化」と同様の手順で[YAML]をインストールします。
※ アプリのリスタートは発生必要ありません。
※ 下の図は既にインストールされている状態の図です。

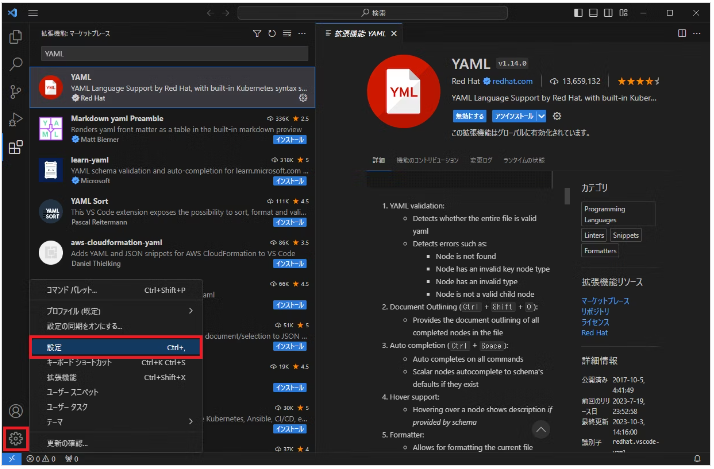
画面の左下から管理(歯車のマーク)-> 設定をクリック(または[Ctrl+,]を押下)します。

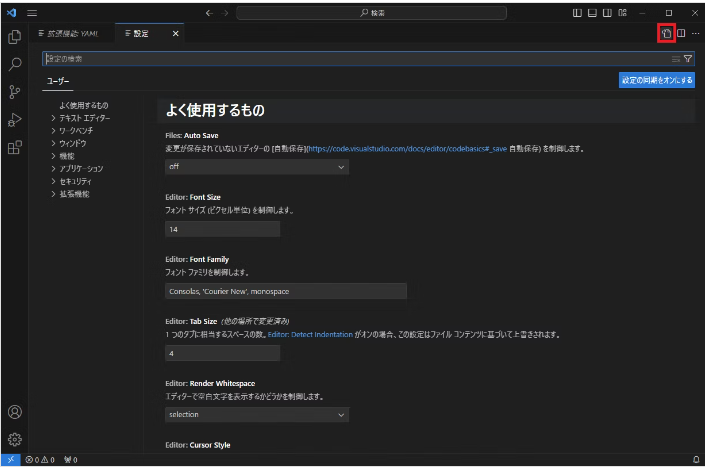
設定画面から画面右上の[設定(JSON)を開く]をクリックします。

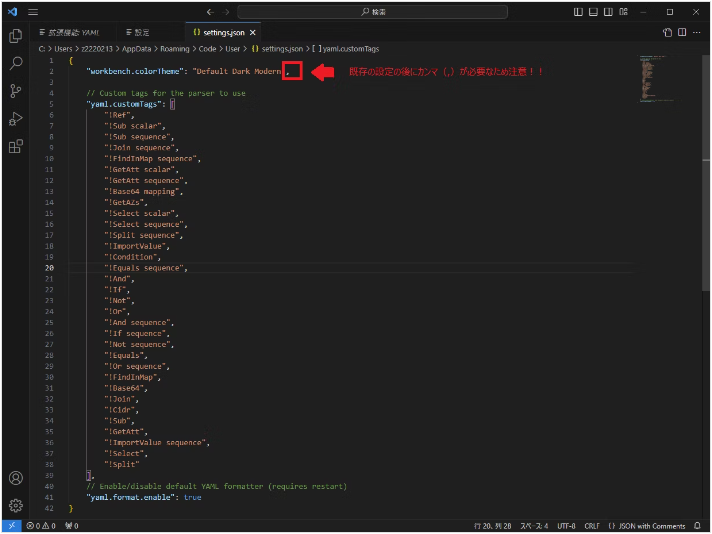
以下の内容を追記し[Ctrl+s]を押下して保存します。
// Custom tags for the parser to use
"yaml.customTags": [
"!Ref",
"!Sub scalar",
"!Sub sequence",
"!Join sequence",
"!FindInMap sequence",
"!GetAtt scalar",
"!GetAtt sequence",
"!Base64 mapping",
"!GetAZs",
"!Select scalar",
"!Select sequence",
"!Split sequence",
"!ImportValue",
"!Condition",
"!Equals sequence",
"!And",
"!If",
"!Not",
"!Or",
"!And sequence",
"!If sequence",
"!Not sequence",
"!Equals",
"!Or sequence",
"!FindInMap",
"!Base64",
"!Join",
"!Cidr",
"!Sub",
"!GetAtt",
"!ImportValue sequence",
"!Select",
"!Split"
],
// Enable/disable default YAML formatter (requires restart)
"yaml.format.enable": true
↓設定後のイメージ↓

以降の拡張機能は好みに合わせて実施してください
1.indent-rainbowインデントが見やすくなります。

2.Indenticatorインデントの深さを強調してくれます。

設定後の動作確認
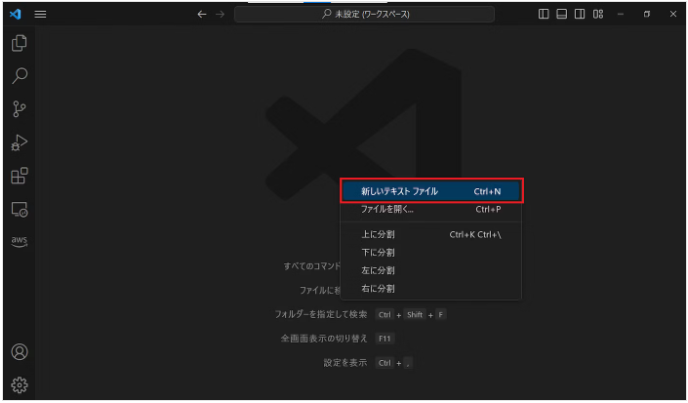
1.ワークスペース上で右クリック -> [新しいテキストファイル]をクリック(または[Ctrl+n]を押下)します。

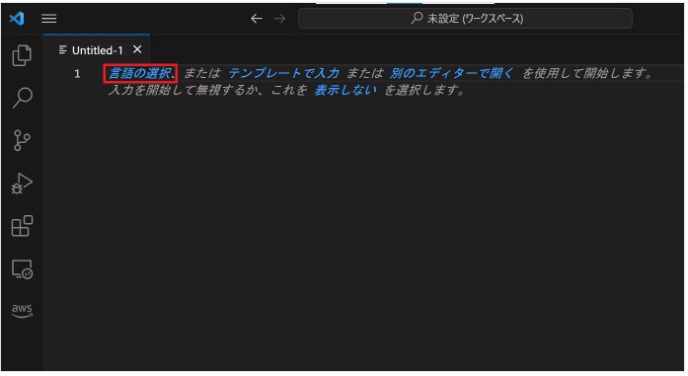
2.[言語の選択]をクリック(または[Ctrl+k] -> [m]を押下)します。

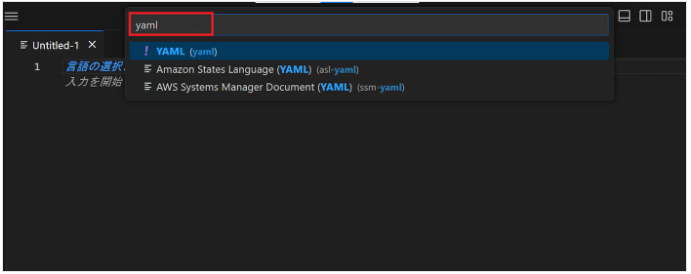
3.言語モードの選択で[yaml]と入力しEnterを押下します。

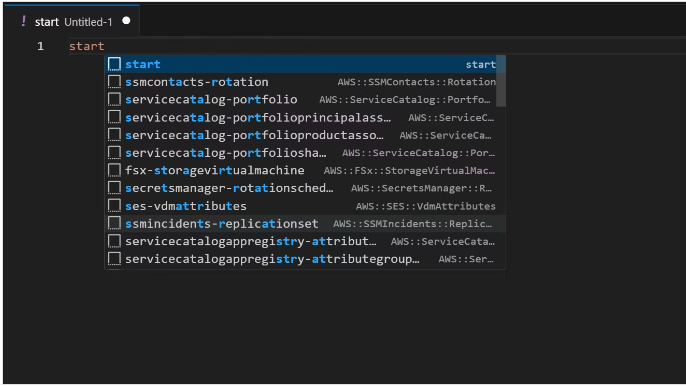
4.コード上で[start]と入力し[Tab]キーを押下します。

↓

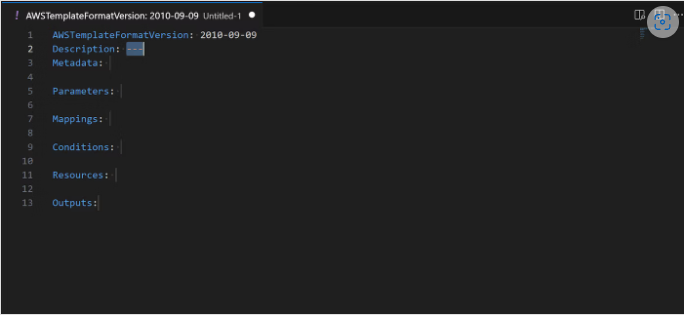
AWSのテンプレートが表示されればOK!
参考
VS Codeの用意
VS Codeのインストール方法は、以下の記事にまとめましたのでご覧ください。

設定方法は以下を参考にしてください。