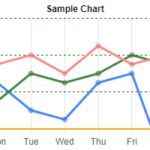
Chart.jsプラグイン(Plugin)

プラグイン(Plugin)です。
const plugin = {
id: 'sample_plugin',
beforeDraw: (chart) => {
const ctx = chart.canvas.getContext('2d');
ctx.save();
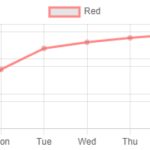
ctx.fillStyle = '#efe';
ctx.fillRect(0, 0, chart.width, chart.height);
ctx.restore();
}
};
var ctx = document.getElementById('mychart-canvas-background');
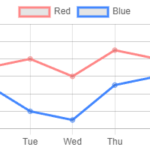
var myChart = new Chart(ctx, {
type: 'line',
data: {
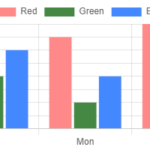
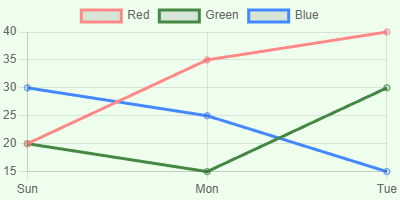
labels: ['Sun', 'Mon', 'Tue'],
datasets: [{
label: 'Red',
data: [20, 35, 40],
borderColor: '#f88',
}, {
label: 'Green',
data: [20, 15, 30],
borderColor: '#484',
}, {
label: 'Blue',
data: [30, 25, 15],
borderColor: '#48f',
}],
},
plugins: [plugin],
});