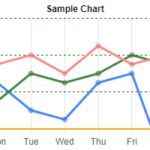
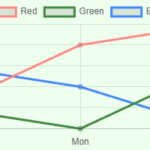
Chart.js複数軸(Multi Axis)

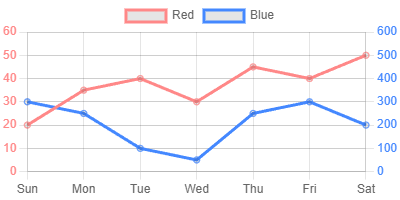
複数軸(Multi Axis)です。
var ctx = document.getElementById('mychart-multi-axis');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
datasets: [{
label: 'Red',
data: [20, 35, 40, 30, 45, 40, 50],
borderColor: '#f88',
}, {
label: 'Blue',
data: [300, 250, 100, 50, 250, 300, 200],
borderColor: '#48f',
yAxisID: 'y2',
}],
},
options: {
scales: {
y: {
min: 0,
max: 60,
ticks: {
color: '#f88',
},
},
y2: {
min: 0,
max: 600,
position: 'right',
ticks: {
color: '#48f',
},
},
},
},
});