WordPressカスタマイズ上級編その1(関数)

はじめに
ここから掲載する内容は、テーマファイルの「テンプレートファイル」、「スタイルシート」などを編集するなどの作業を行って大規模に改造を行う内容について述べます。
場合によっては、Wordpressのテーマ毎、壊れてしまう可能性もありますので、責任を取れる方だけ、お読みください。
上級編のカスタマイズを行う前に
カスタマイズを行う前に、必ず基に戻せるようにバックアップを取ってください。カスタマイズを行う場合は、以下の条件にて行ってください。
私達は、各種テンプレートやスタイルシートを改造することで、本来Wordpressでは実現できなかったような、カスタマイズを実現しています。
例えば、画面遷移を起こさないためのSPA機能の実現や、多数のプラグインを動作させるために、ページが重く成ったりメモリーを過剰に消費するなど、Wordpressならではの問題点をカスタマイズをすることで、改善していきます。
以下、カスタマイズを行う際の注意点と、良く使う関数などの説明をいたします。
※子テーマを使ってカスタマイズを行うことをお勧めします。
1)functions.phpの扱いに慣れていること
様々なカスタマイズを行う際にfunctions.phpは必ずと言って良いほど記述等を行います。
1.functions.php編集の注意点
・バックアップを取る
・余計なスペースや改行を入れない
・編集後は必ずページをチェックする
2)良く使う関数を覚えよう
ここでは、大量にある関数の中から良く使う関数を分類毎に説明します。
| 投稿の出力で使う関数 | the_post the_title the_content the_post_thumbnail the_time the_category the_tags |
| テンプレートの呼び出しで使う関数 | get_header get_sidebar get_footer |
| URL出力に使う関数 | home_url next_post_link previous_post_link |
| 条件分岐タグ | is_user_logged_in is_front_page is_archive is_page is_admin |
投稿の出力で使う関数
WordPressの投稿は、個別に表示される場合と一覧で表示される場合があります。
そのため、投稿を出力するための関数は、1ページ内に表示する投稿の数だけループしながら使用します。

これは、PHPの「while構文」を使ったシンプルなループの記述例です。
この例のように、ループの内側には、現在の投稿の情報を取得する「the_post」という関数を必ず記述します。
「the_post」以降では、投稿の内容を出力するための各種関数を使用できます。
以下は、投稿の出力で使用できるおもな関数です。
| the_title:投稿のタイトルを出力する the_content:投稿の本文を出力する the_post_thumbnail:投稿のアイキャッチ画像を出力する the_time:投稿の日時を出力する the_category:投稿が属するカテゴリーのページへのリンクをリストで出力する the_tags:投稿につけられたタグのページへのリンクをリストで出力する |
テンプレートの呼び出しで使う関数
WordPressのテーマには、「テンプレート」と呼ばれるファイルも含まれています。
テンプレートは、各種ページを出力する際に使われるHTMLのひな形です。
既存のテーマのディレクトリに、どのようなファイルが格納されているのか確認してみましょう。

上の画像は、WordPressに標準搭載されている「Twenty Twenty-One」テーマの中身です。
「functions.php」以外の、拡張子が「.php」のファイルがテンプレートです。
これらのうち「index.php」はすべてのテーマに含まれる必須のテンプレートで、ページ全体のHTMLが記述されています。
このほかに、各ページから読み込まれる共通部分のみを抜き出したテンプレートもあります。
共通部分のテンプレートは、以下の関数で呼び出すことが可能です。
| get_header:「header.php」テンプレートを呼び出す get_sidebar:「sidebar.php」テンプレートを呼び出す get_footer:「footer.php」テンプレートを呼び出す |
なお、呼び出したいテンプレートがテーマに含まれていない場合は、WordPress本体に内蔵されているデフォルトのテンプレートが呼び出されます。
URL出力に使う関数
WordPressのWebサイト内にある別のページにリンクしたいときは、リンク先ページのURLを取得する必要があります。
たとえば、多くのテーマでは、各ページのヘッダー部分にホームページ(トップページ)へのリンクが貼られています。
そのためのURLの取得には、「home_url」という関数が使用されます。
以下は、WordPressテーマで使われることの多い、URL出力のための関数です。
| home_url:ホームページのURLを取得する home_url:ホームページのURLを取得する previous_post_link:現在の投稿から見て、1つ前の投稿へのリンクを出力する |
条件分岐タグ
WordPressのテーマ開発では、「条件分岐タグ」と呼ばれる一連の関数もよく利用されます。
これらは、「条件分岐」を用いた機能をテーマで実現可能にするためのものです。
条件分岐とは
WordPressのテーマ開発では、特定の条件が成立するかどうかによって処理内容を変えたいという場面によく出会います。
たとえば、「トップページにだけスライドショーを表示したい」というケースについて考えてみましょう。
この場合、現在表示中のページがトップページかどうかをチェックする必要があります。
そのうえで、トップページだった場合にだけスライドショー用のHTMLを出力する処理を実行すればよいでしょう。
このように、現在の条件に応じて実行する処理を変えることを「条件分岐」といいます。
WordPressでは条件分岐タグを利用することにより、さまざまな条件をチェックできるようになっています。
よく使う条件分岐タグ
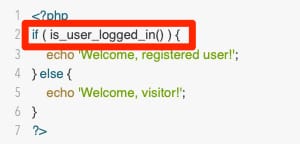
条件分岐タグは、PHPの「if構文」とあわせてよく利用されます。

これは、ユーザーがWordPressにログインしているかどうかによって表示内容を変える例です。
現在の条件をチェックするために、「is_user_logged_in」という条件分岐タグを利用していることがわかります。
以下は、WordPressのテーマ開発でよく利用される条件分岐タグです。
| is_user_logged_in:現在Webサイトを訪問中のユーザーがWordPressにログイン中かどうかをチェックする is_front_page:現在表示中のページがホームページかどうかをチェックする is_archive:現在表示中のページが一覧ページかどうかをチェックする is_page:現在表示中のページが固定ページかどうかをチェックする is_admin:現在表示中のページが管理画面かどうかをチェックする |
固定ページに、コンテンツを埋め込む「ショートコード」
WordPressの関数は、「functions.php」ファイルなどに記述するPHPのプログラム内でのみ使用できます。
そのため、固定ページや投稿の本文中では、関数を直接使うことができません。
しかし、ショートコードを利用すれば、間接的に関数を利用することが可能です。
ショートコードとは
ショートコードは、事前に用意したHTMLを固定ページや投稿の本文中に挿入するための仕組みです。
HTMLを出力するPHPの関数を定義しておき、専用の文法で呼び出します。
実体がPHPなので、WordPressの関数を使わなければ実現できないような内容でも出力できるのが特徴です。
また、本文中で繰り返し使いたい定型文があるときにも、ショートコードはよく利用されています。
編集画面で同じような内容を毎回入力するよりも、ショートコードを使ったほうが手間やミスを減らせるためです。
ショートコードの使い方
ショートコードを使うには、あらかじめWordPressのテーマ内に処理内容や名前を定義しておきます。
それを固定ページや投稿の編集画面から呼び出すようにするのです。
ここからは、ショートコードの定義方法や呼び出し方について、例をあげながら説明します。
ショートコードの記述方法
WordPressのテーマにショートコードを追加するには、「functions.php」にPHPの関数を記述します。
ショートコード用の関数には、大きく分けて2通りの記述方法があります。
<?php
function myshortcode1_func( $atts ) {
$a = shortcode_atts( array(
'tag' => 'div'
), $atts );
$tag = $a['tag'];
return "<$tag>Hello!</$tag>";
}
?>1つ目は、「属性」と呼ばれるパラメータを受け取って、HTMLに変換する関数を定義する方法です。
この例では、「myshortcode1_func」の部分が関数名、「$atts」がパラメータにあたります。また、パラメータとして受け取ったタグで「Hello!」というテキストを囲んだHTMLを出力しています。
<?php
function myshortcode2_func( $atts, $content = '' ) {
return "<blockquote>$content</blockquote>";
}
?>2つ目は、テキストを受け取ってHTMLに変換する関数を定義する方法です。
この例では、「myshortcode2_func」の部分が関数名、「$content」が受け取ったテキストにあたります。
また、「blockquote」タグでテキストを囲んだHTMLを出力しています。
なお、PHPの関数名は、ほかの関数と同じだとエラーになってしまう点に注意しましょう。
重複しないよう、それぞれの関数に固有の名前をつける必要があります。
ショートコードを定義する方法
ショートコードは、PHPの関数を定義しただけでは呼び出すことができません。
WordPressの関数「add_shortcode」を使用して、ショートコード用の関数として登録する必要があります。
上記で説明した2つの関数を登録するには、次のように記述します。
<?php
add_shortcode( 'myshortcode1', 'myshortcode1_func' );
add_shortcode( 'myshortcode2', 'myshortcode2_func' );
?>この例では、PHPで定義済みの2つの関数を、それぞれ「myshortcode1」と「myshortcode2」という名前で登録しています。
ここで指定した名前は、あとでショートコードを呼び出すときに必要になります。
なお、PHPの関数名と同様、ショートコードの名前も重複させることはできません。
それぞれのショートコードに固有の名前をつけるようにしましょう。
ショートコードの呼び出し方法
WordPressの関数「add_shortcode」で登録したショートコードは、固定ページや投稿から呼び出すことが可能です。
編集画面で本文中にショートコードを書いておけば、その部分が対応する関数の処理結果に置き換えられる仕組みです。
ショートコードを呼び出す際の書き方は、HTMLタグに似ています。
ただし、HTMLタグのように「<」と「>」で囲むのではなく、半角の角カッコを使用します。
上記で説明した1つ目のショートコードは、本文中に次のように書けば呼び出すことが可能です。
[myshortcode1 tag=”h3″]
この例では、「tag=”h3″」の部分がパラメータとしてPHPの関数に渡されます。
出力されるHTMLは、次のようになります。
<h3>Hello!</h3>2つ目のショートコードは、次のように呼び出します。
[myshortcode2]こんにちは[/myshortcode2]この例では、「こんにちは」の部分がPHPの関数に渡されるテキストです。
出力されるHTMLは、次のようになります。
<blockquote>こんにちは</blockquote>ショートコードを使えば、定型文のようでありながら内容の異なるコンテンツを自在に挿入できることがわかるでしょう。
本記事で紹介した例はシンプルなものですが、より複雑な処理をおこなうショートコードも基本は変わりません。
応用しだいで、WordPressの関数をさらに活用できるようになります。

































