React.js-Todoサンプル

目次
Toggle「React.js ToDoサンプル」とは?
本記事では、React.jsによるTodoサンプルをご確認頂くことができます。
このサンプルは、CDNで再現しているのでロードっ時間に多少時間がかかる場合があります。
サンプルの機能
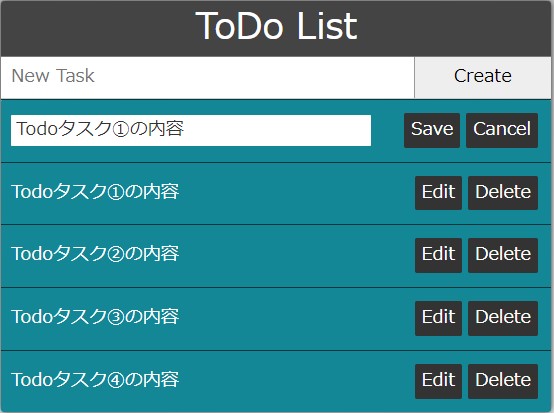
サンプルの機能は、簡易的なTodoの動作で表現したサンプルです。
画面上の
1)Crateボタンで、ボタン左の入力情報をTodoに追加できます。
2)Editボタンで、ボタン左の入力情報を編集することができます。
3)Deleteボタンで、その行を削除することができます。