Markdownでダイアグラム・チャート

Mermaid でダイアグラム・チャートを作成
Mermaid Markdownでダイアグラムやチャートなど色々な図形が書けます。
本記事ではダイアグラムやチャートなど色々な書き方をまとめてみました。
ダイアグラムの紹介
ここからは具体的にダイアグラムのサンプルを見ていきます。
【フローチャート】 手順、プロセスなど
フローチャートは手順やプロセスなどを表現する時に使えます。
例えば以下のようなチャートを書くことができます。
ロジックAのフロー

コード例1
```mermaid
graph TB
Start([Start])-->B{if a > b}
B-->|True| End
B-->|False| IFS[/while\]
IFS-->C[a++]
C-->IFB[\ /]
IFB-->End([End])
```
コード例2

```mermaid
graph LR
Start([Start])-->B{if a > b}
B-->|True| End
B-->|False| IFS[/while\]
IFS-->C[a++]
C-->IFB[\ /]
IFB-->End([End])
```
システム構成図
システム構成図などを記事に書くことも多いと思いますが、こんなダイアグラムも簡単に書くことができます。

```mermaid
flowchart TB
User-->LB[Load Balancer]
LB--> Web1[Web Server] & Web2[Web Server]
Web1 & Web2 --> DB[(Database)]
```その他にも一部をサブグループとしてグルーピングしたりスタイリングしたりすることもでき、いろいろな表現ができます。

【シーケンス図】 時間軸に沿った処理の流れ
シーケンス図はフローチャートと同様に処理の流れなどを表現できますが、フローチャートよりも時間軸に沿ったものの表現に適しています。
以下の例では、「User」、「Server」、「Database」それぞれの要素の相互作用を時間軸に沿って表現することができます。

```mermaid
sequenceDiagram
actor U as User
participant S as Server
participant DB
U->>+S: Request
S->>DB: SQL
DB-->>S: データ
S-->>-U: HTML
U->>+S: Request
S-->>-U: JavaScript / CSS
```
【状態遷移図】 状態の変化を表現
フロー図に似ていますが、順序ではなく状態の遷移を表現したいときには状態遷移図が適しています。
以下のダイアグラムではそれぞれの状態と、その遷移に関しての説明を表現しています。

```mermaid
stateDiagram-v2
[*] --> 実行可能状態
実行可能状態 --> 実行状態: ディスパッチ
実行状態 --> 実行可能状態: プリエンプション
実行状態 --> 待機状態: I/O
待機状態 --> 実行可能状態: I/O完了
```

【クラス図】 クラスの関係を表現
クラス図を書くこともできます。
クラス図では以下のように継承や集合などの論理関係、依存関係を表現したりすることができます。
クラスだけでなくInterfaceなども表現することができます。

```mermaid
classDiagram
記事 <|-- 公開済みの記事
記事 <|-- 限定共有記事
class 記事{
+String title
+String body
+Boolean isSecret
+update()
+destroy()
}
class 公開済みの記事{
+DateTime publishedAt
}
class 限定共有記事{
+bool is_wild
+publish()
}
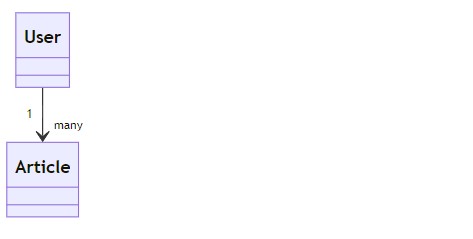
```他にもクラスのリレーションの表現などもできます。 (これについては後述するER図でも表現できます)

```mermaid
classDiagram
User "1" --> "many" Article
```クラスの設計などについて記事を書く際に、このダイアグラムを使うことができるかと思います。

【ER図】 エンティティの関係を表現 (Experimental)
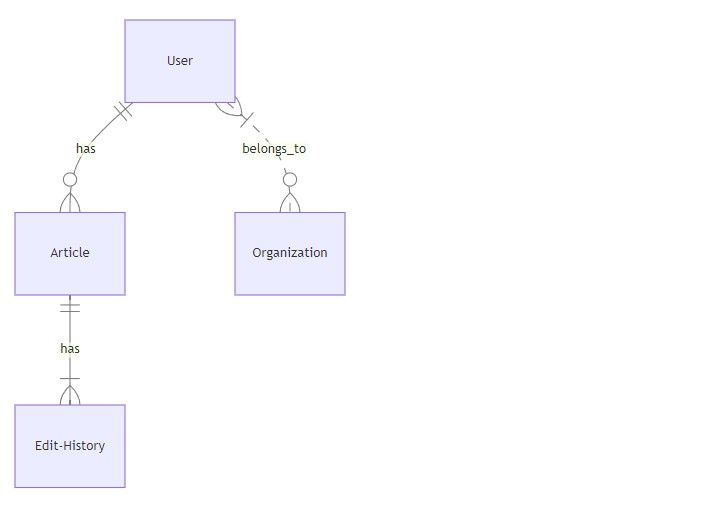
先程の例でクラス図でリレーションを表現しましたが、ER図を使ったほうがより柔軟に表現をすることができます。
ER図はExperimentalとしてリリースされており、今後のアップデートによって図が正しく表示できなくなる可能性があります。ご注意ください。
詳しくは公式サイトをご確認ください。
```mermaid
erDiagram
User ||--o{ Article : has
Article ||--|{ Edit-History : has
User }|..o{ Organization : belongs_to
```
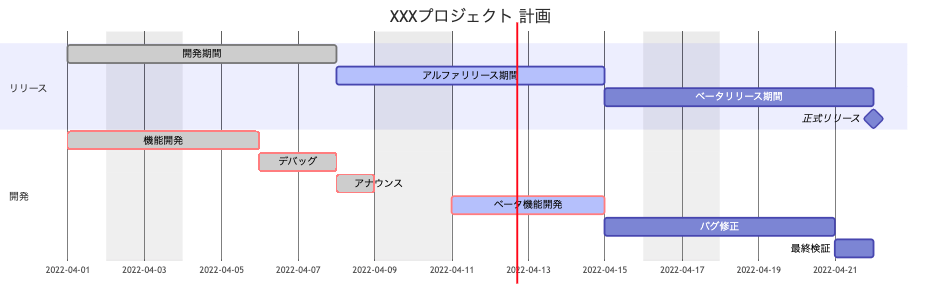
【ガントチャート】 プロジェクトの計画など
Gantt(ガント)チャートはプロジェクトなどの計画などを表現したい時に効果的です。
プロジェクトに紐づくそれぞれのタスクのスケジュールなどを表現できます。

このダイアグラムはこう書きます
```mermaid
gantt
dateFormat YYYY-MM-DD
title XXXプロジェクト 計画
excludes weekends
section リリース
開発期間 :done, 2022-04-01, 2022-04-08
アルファリリース期間 :active, 5d
ベータリリース期間 :5d
正式リリース :milestone, 0d
section 開発
機能開発 :crit, done, 2022-04-01, 3d
デバッグ :crit, done, 2d
アナウンス :crit, done, 1d
ベータ機能開発 :crit, active, 4d
バグ修正 :4d
最終検証 :1d
```Ganttの表現方法も様々なので、詳しくはドキュメントをご確認ください

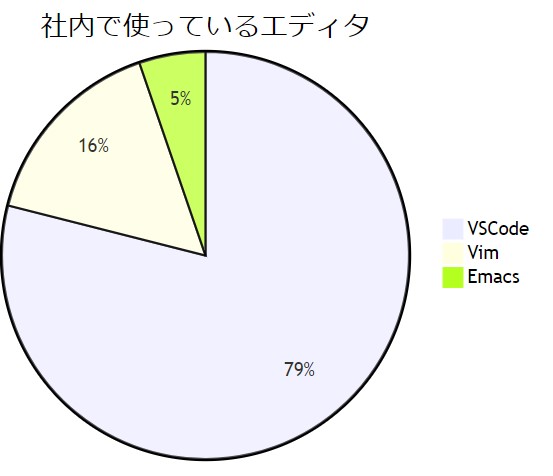
円グラフ
円グラフについては詳しい説明は不要だと思います。
円グラフもMermaidを使って簡単に表現することができます。

```mermaid
pie title 社内で使っているエディタ
"VSCode" : 30
"Vim" : 6
"Emacs" : 2
```その他
その他にも、Gitグラフ (Experimental)や要求図、ユーザージャーニーなども表現できるので、詳しく知りたい方は公式サイトをご確認ください